一、uniapp中如何引入iconfont图标
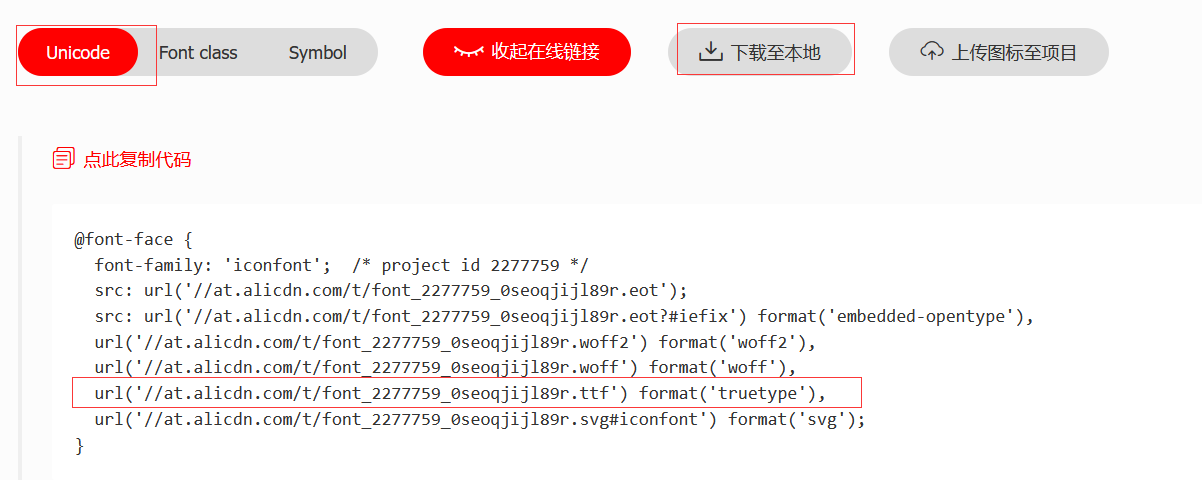
1、先从iconfont网站下载项目文件。如图:

2、下载好的iconfont文件解压,取iconfont.css放入自己工程目录

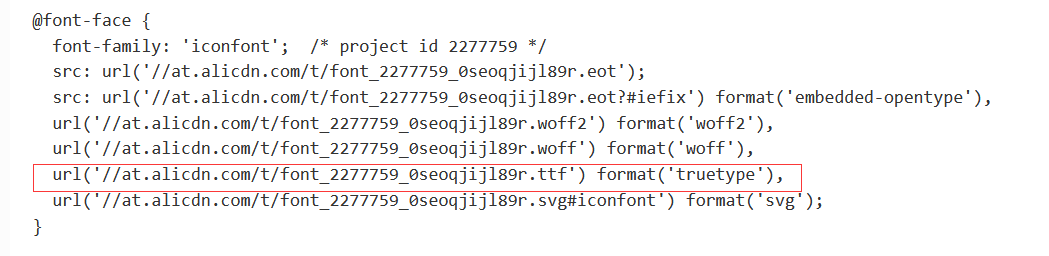
3、回到iconfont网站,点击复制代码,只需要ttf格式的地址就行

4、打开项目中的iconfont.css文件,用复制的ttf格式的代码写进@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
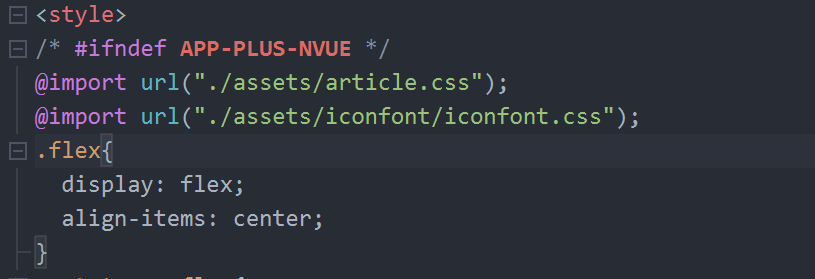
5、最后在App.vue 的 style标签中引入iconfont.css

6、重新编译,可以看到应的图标。
二、解决真机中iconfont不显示的问题
问题:经过如上操作,iconfont图标在H5里是正常显示了,但是当在真机app上调试时却发现icon显示不成功。
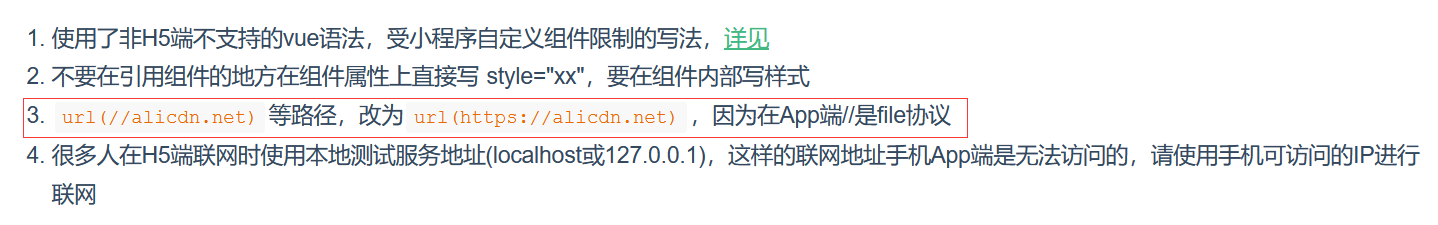
解决方案:官方链接:https://uniapp.dcloud.io/matter

@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
// 改为这样即可:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}