在现在Time cost和Labor cost进入项目并占据重要位置的开发理念里,当一款项目的目标、理念以及开发的要求非常明确时,怎样减少时间、人力成本以及降低开发风险以及成为一个项目在开发初期需要确定的重要因素。
大道至简 知易行难,作为一名开发人员站在开发的角度上来讲,怎样去攻克一个技术难题或者需要学习新的语言、技术去应用于新的项目,已经不会是最大的问题,而时间成本以及人力成本会是一个团队以及公司去考虑的侧重点。怎样去减少这些开发成本最终达到同样的期望效果,今天我给大家介绍一款产品:GoEasy, 简单而强大的三方WebSocket。
我为什么会用到GoEasy,最近公司推p2p新项目,在订单提醒这一块因为新项目配备开发人员较少,就算加班也不能在estimated time内完成。经过会议决定使用三方的产品来做这一块。筛选中最后决定选择看起来最简单的GoEasy。
只需要9分钟,从注册到推送实现
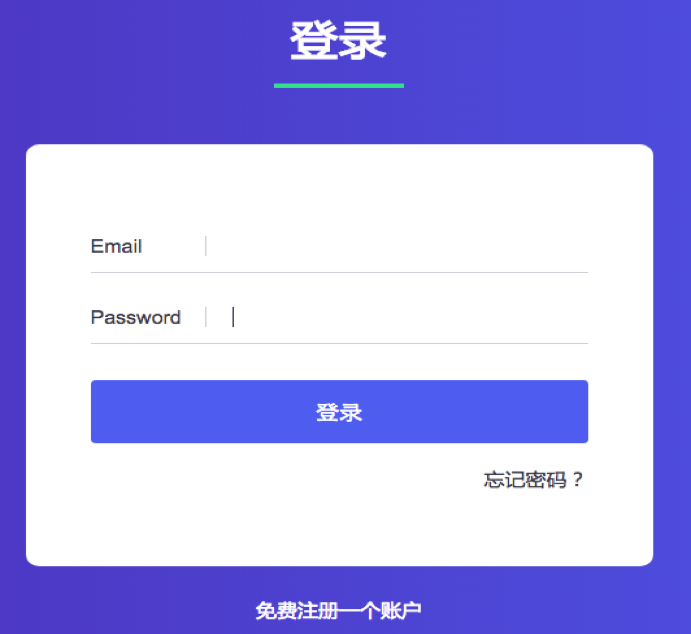
1 登录 www.goeasy.io
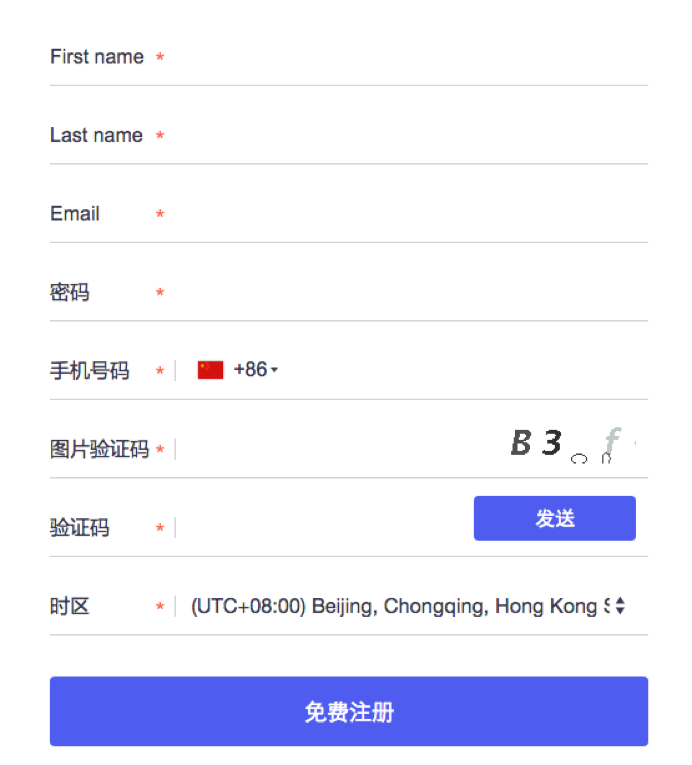
2 注册账号并登录


3 登录进入后台
我的应用→创建应用→选择地区→获取APP keys
这里选择地区有3个选项可以选择,华东(杭州)、美国东部(弗吉尼亚)、新加坡,根据产品使用用户所在地来选择效果最佳。
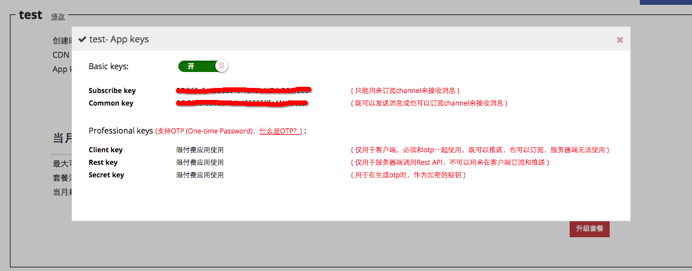
点开APP keys 查看

我们会获得2个对应的key,一个只能用来订阅channel来接收消息的Subscribe key和一个既可以发送消息也可以订阅channel来接受消息的Common key。
OK 现在用一个demo来展示,为什么只需要9分钟。
服务器→客户端
这里我用C#来演示,当然 GoEasy适用于任何语言和浏览器。
先用C#写一个Demo
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Net; using System.IO; namespace ConsoleApplication1 { class Program { static void Main(string[] args) { string postDataStr = "appkey=your app keyXXXXXXXXXXXXXXXXXXXXXXXXXXX"; //appkey HttpWebRequest request = (HttpWebRequest)WebRequest.Create("https://rest-hangzhou.goeasy.io/publish"); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded;charset=UTF-8"; request.ContentLength = Encoding.UTF8.GetByteCount(postDataStr); Stream myRequestStream = request.GetRequestStream(); byte[] data = Encoding.UTF8.GetBytes(postDataStr); myRequestStream.Write(data, 0, data.Length); Console.WriteLine(data); HttpWebResponse response = (HttpWebResponse)request.GetResponse(); Stream myResponseStream = response.GetResponseStream(); StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8")); string retString = myStreamReader.ReadToEnd(); Console.WriteLine(retString); Console.ReadLine(); myStreamReader.Close(); myResponseStream.Close(); } } }
用html 写一个接收端
<!DOCTYPE html> <html> <html> <head> <script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script> <script type="text/javascript"> var goeasy = new GoEasy({ appkey: 'your app keyXXXXXXXXXXXXXXXXXX' }); goeasy.subscribe({ channel: 'demo', onMessage: function(message){ //收到消息的第一行,打出日志,以这个时间作为检查的标准 alert('收到:'+message.content); } });
这里我用的是Common key,在实战项目中,接收端使用Common key会存在安全缺陷,建议使用Subscribe key。
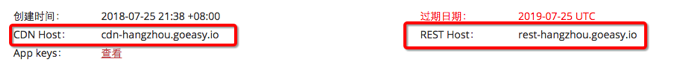
还有需要注意的一点就是,CDN host和Rest host 取决于你在创建应用时的选择。

最后从页面接受结果可以看到与C#中demo content推送的内容一致。

同时,我们也可以完成客户端→客户端的推送
发送端
<!DOCTYPE html> <html> <html> <head> <script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script> <script type="text/javascript"> var goeasy = new GoEasy({ appkey: 'your app keyXXXXXXXXXXXXXXX' }); function publishMessage() { var publishMessage = document.getElementById("content").value; goeasy.publish({ channel: 'demo', message: publishMessage, onFailed: function (error) { alert(error.code+" : "+error.content); }, onSuccess: function(){ document.getElementById("content").value=''; } }); } </script> </head> <body> <textarea rows="3" cols="20" id="content"> </textarea> <button id="fasong" onclick="publishMessage()">Send</button>
接收端代码不变,我们从发送端发送消息

最后接受成功

同样的app key在不同的代码以及环境中都能够达到同样的效果,GoEasy 在让WebSocket变简单的过程中为开发人员极大的减少了时间和人力成本,如果您对安全性有要求的话,GoEasy 付费项目中独有的OTP 技术可以保护您的消息安全无忧。
从注册到在您的项目中加入APP key,您花到9分钟了吗?