line-height的定义#
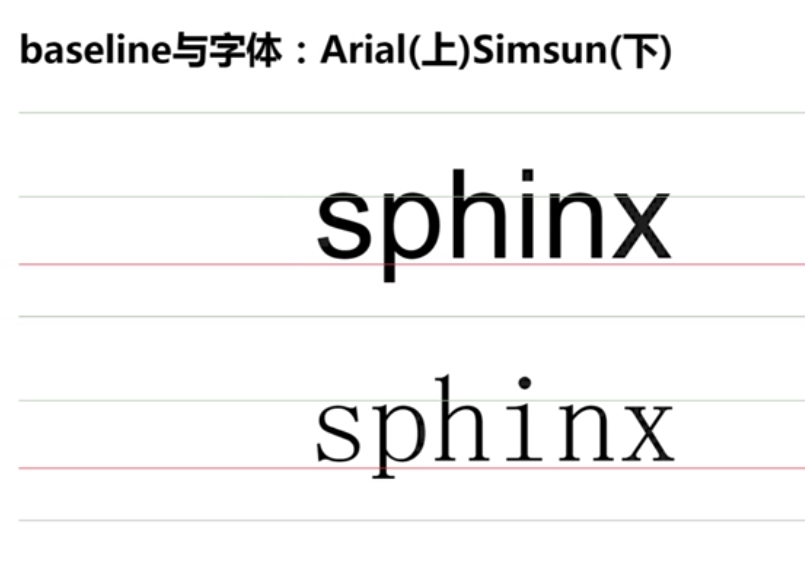
基线之间的距离
不同字体,基线位置不同

所有内联元素的样式表现都与行内框盒子模型有关,例如浮动的图文环绕效果
4种行内框盒子模型#
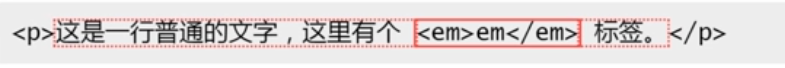
<p>hello world<em>this is em</em></p>
上面一行普通的文字,包含了4种盒子。
四种盒子模型:
1.“内容区域”(content area)
围绕文字看不见的盒子,内容区域的高度大小只与font-size的大小和font-family有关,在simsun宋体字体下,内容区域高度等于文字大小。
2.“内联盒子”(inline boxes)


3.“行框盒子”(line boxes)

每一行就是一个“行框盒子”,由一个个内联盒子组成
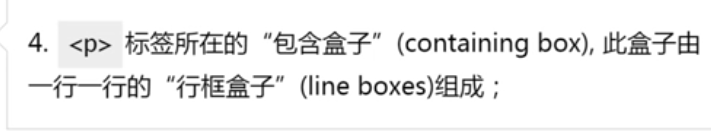
4.“包含盒子”(containing box)


由一行一行的“行框盒子”组成
line-height的高度机制与原理#
内联元素的高度是由行高决定的即line-height
单行文字也有行高
问:line-height明明是两基线距离,单行文字哪来行高,还控制了高度?
答:1.行高由于其继承性,影响无处不在,即使单行文本也不例外;
2.行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距。
内容区域的高度+行间距=行距
在simsun宋体下:
font-size=240px=内容区域的高度
字号font-size+行间距=line-height行高
半行间距
多个行框盒子的包含容器
多行文本的高度就是单行文本高度累加
line-height的不同属性值#
line-height支持的属性值
① normal 默认值,与浏览器相关,
在同一浏览器中也和元素字体相关(font-family),所以考虑到兼容性,实际开发时,会对行高reset,保证各浏览器兼容性一致
②
line-height:1.5;
实际行高=1.5*font-size(假设是200px)=30px
③
④
⑤ inherit--行高继承(input默认的行高是normal)
1.5/1.5em(150%)的区别:
--1.5是根据自己的font-size计算line-height
--1.5em是根据父级元素font-size计算,相当于继承了父元素的line-height
经验:
--阅读 1.5
--网页开发 匹配20像素(20/font-size)计算结果取大不取小
line-height与图片的表现#
inline水平元素vertical-align默认基线对齐(基线:即字母x的下边缘)

如何消除图片底部间距?###
1.图片块状化-无基线对齐
vertical-align属性只对内联,内联块状元素有效
2.图像底线对齐
img{vertical-align:bottom;}
- 行高足够小-基线位置上移
.box{line-height:0;}
line-height的实际应用#
- 图片水平垂直居中 (ie8+)
.box{line-height:300px;text-align:center;}
.box>img{vertical-align:middle}
- 多行文本水平垂直居中(ie8+)
.box{line-height:250px;text-align:center;}
.box>.text{display:inline-block; line-height: nomal; text-align:left;vertical-align:middle;}
- 用line-height代替height,避免ie6/ie7的haslayout
标题样式:
{height:36px;line-height:36px;}
其实可以直接简写成:
{line-height:36px;}
还有很多没有理解的地方。。。不开心。。。