例如:WMS项目中我们有表ECI_DATA_CACHE 表
下面就来显示怎么样开发这个画面的基本功能
首先分析下:
我们需要开发两个画面
-
查询列表页
-
编辑维护页
后台提供4个API
保存、删除、查询、加载

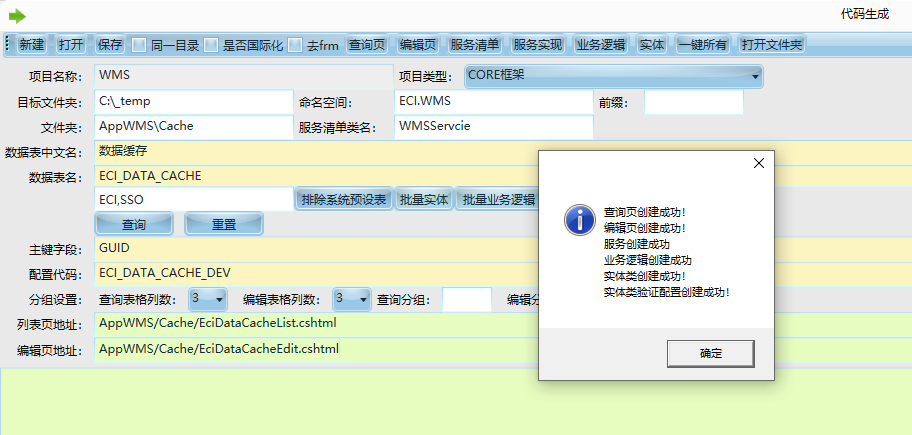
打开辅助开发工具:如上图
数据表填写 ECI_DATA_CACHE
点击【一键所有】

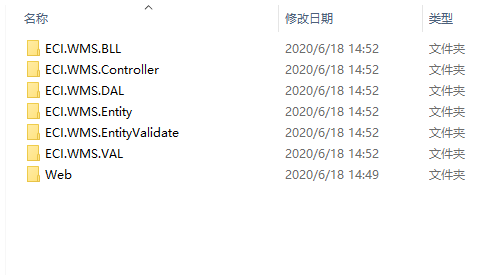
生成了这个功能的所有层的代码

下面就是拷贝、拷贝、还是拷贝 就完事了
接下来:需要在权限平台维护对应的菜单地址:


点击编辑


点击保存,系统保存成功。
至此,一个基本的功能 就开发完毕了,没有写一行代码,全部是拷贝、拷贝。
当然了很多时候,这样子还是不行的,需要开发人员根据业务的实际需要进行调整。
在已有代码的基础上调整就为轻松非常多了。
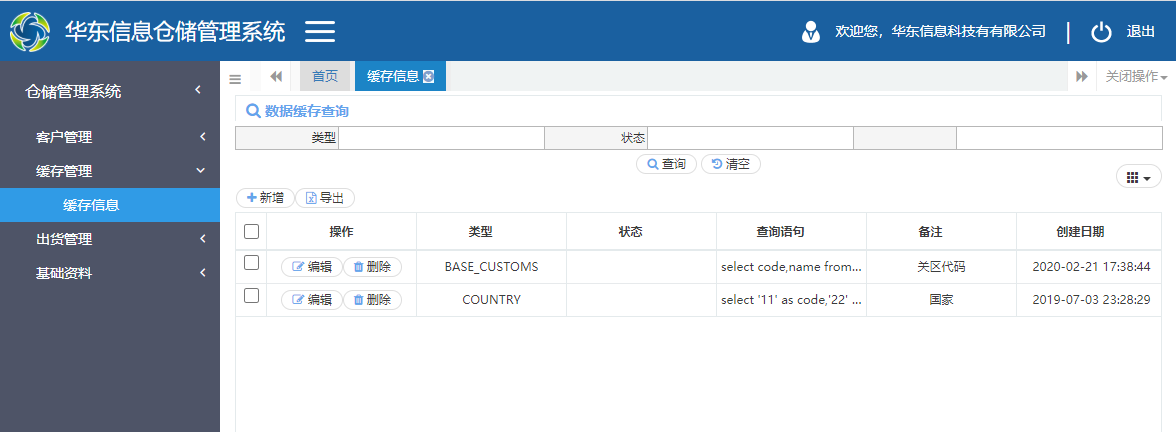
已经实现的功能
-
查询列表页
-
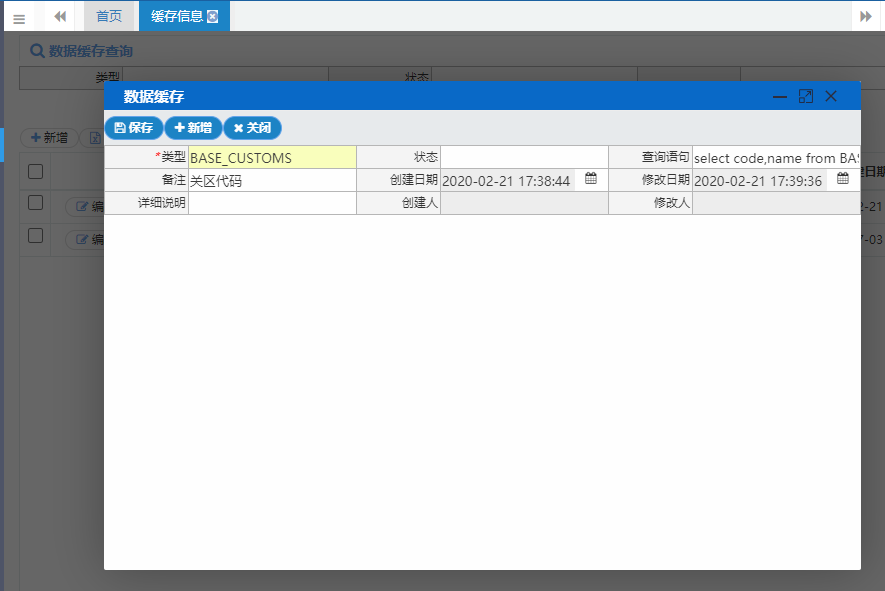
编辑维护页
后台提供4个API
保存、删除、查询、加载
包括默认的导出Excel都是OK的!
接下来就是对不满意的地方进行微调!