双线程模型
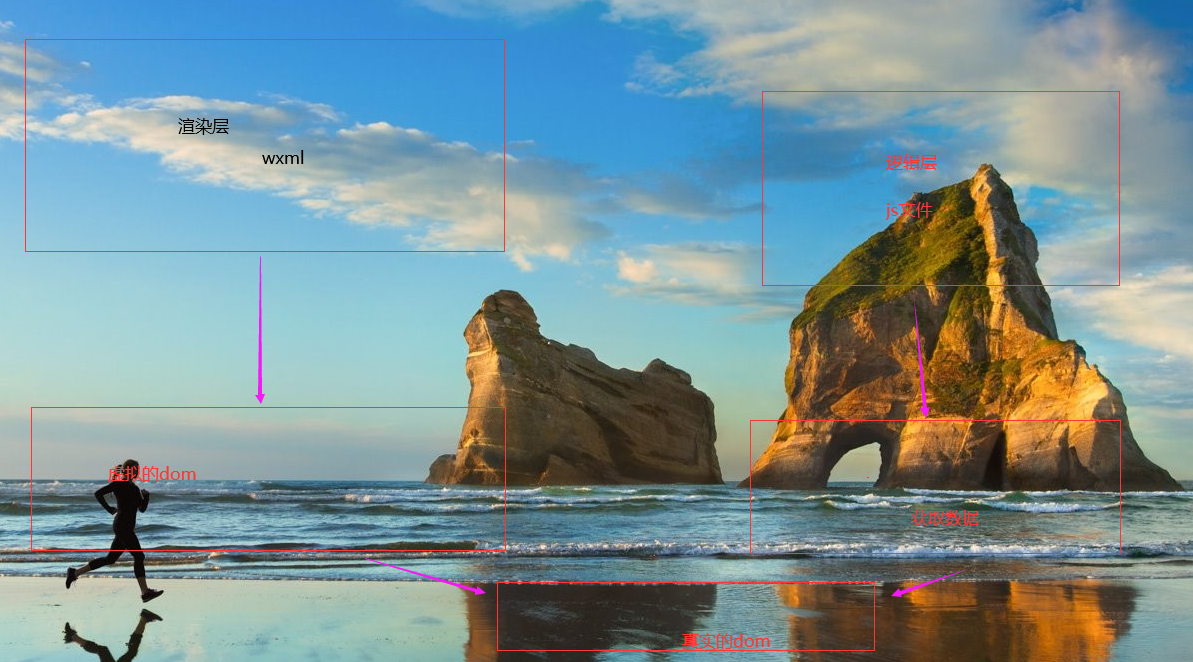
1.在渲染层将wxml文件与wxss文件转成js对象,也就是虚拟的dom
2.逻辑层生成数据,把数据与虚拟的dom相结合,得到真实的dom,然后再交给渲染层渲染
3.当有数据变化的时候,逻辑层负责更新数据,js对象发生改变,这种改变方式采用diff算法进行比较,只改变变化的部分
4.将更新的数据,进行反馈,再次到虚拟的dom中,从而更新页面
图像展示:

小程序中app.js中的生命周期
// app.js,小程序全局只有一个App对象
// 下文所说的后台指的是:用户将小程序切换到手机的后台运行,称之为从前台切换带后台运行,与平时开发所说的后台不同
// 下文所说的前台是指:用户将小程序从手机后台运行,调用到用户手机的显示界面,称之为从后台切换到前台运行
//app.js
App({
// 当小程序初始化完成,会触发onlauch,只执行一次 在手机后台到前台切换是不会执行的,如果要再次执行,除非在手机中直接将这个程序关闭
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
console.log("onlaunch")
},
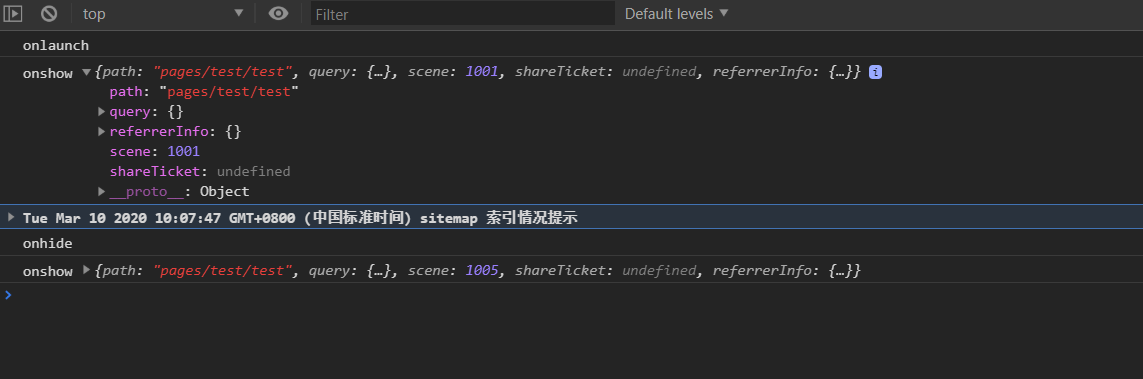
// 当小程序启动或者是从后台进行到前台的时候,会执行onshow,我们可以通过这个option中的scene值来判断不同的进去场景
onShow:function(option){
console.log("onshow",option)
},
// 当小程序从前台进去后台的时候,会触发onhide
onHide:function(){
console.log("onhide")
},
// 可以在全局使用
globalData: {
userInfo: null
}
})

执行App.js生命周期的时候以及在整个app对象我们可以做什么?
1.在注册的app时候,我们可以通过onshow来判断用户进入小程序的场景
2.我们可以在生命周期函数中,做一些数据请求
3.我们可以在app中设置一个全局的对象,全局都可以使用,如globalData
小程序的页面的生命周期
图解:

// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载,页面如果不关闭,这个onload只执行一次
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成,这个是真实的dom要渲染的时候,就会执行
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示,页面从底下切换带上面的时候执行
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作,如果你要监听这个动作,然后触发底下函数,必须"enablePullDownRefresh":true 配置成可以刷新
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数.,如果要触发,必须页面不够一页显示
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
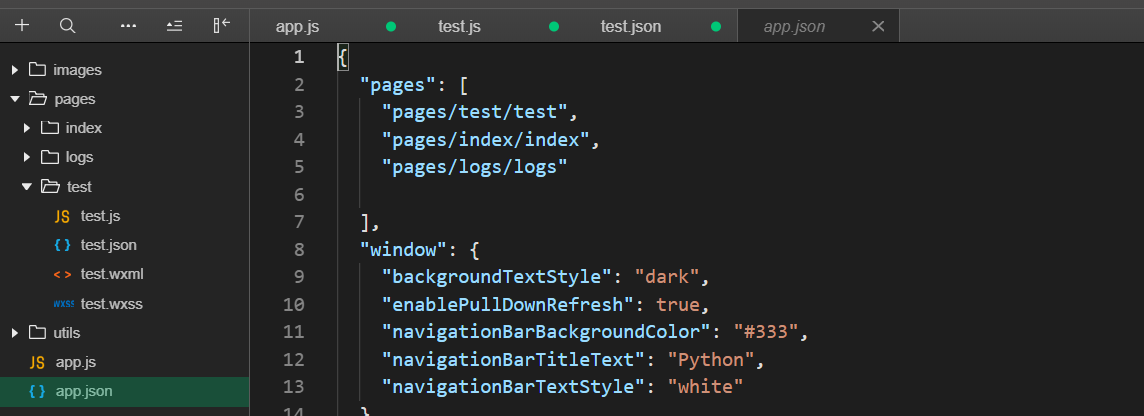
全局页面下拉配置:

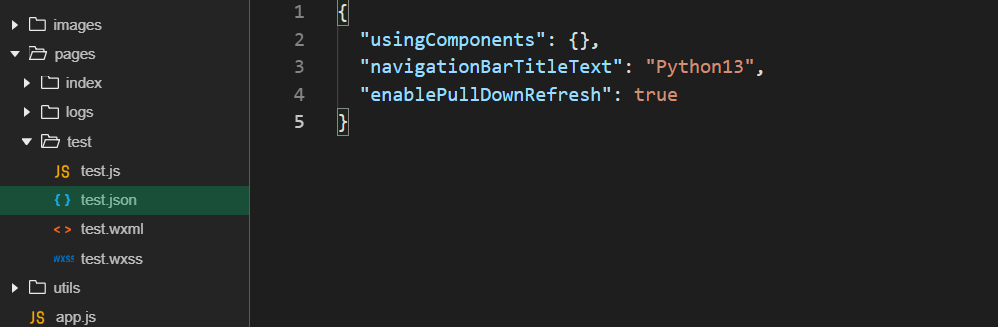
局部页面下拉配置:

在页面的page对象中可以做哪些事情?
1.在生命周期函数中,向服务器请求数据
2.在data中初始化数据,给wxml使用
3.监听wxml事件,绑定对应的事件
4.监听页面的上拉,下拉等