css基础入门2
选择器的优先级
当选择器相同时,按照就近原则产生相应的样式效果
当选择器不相同时,按照 行内css > id选择器 > 类选择器 > 标签选择器
也可以通过 !important 忽视优先级,强制生效
标签的分类可以分为块级标签和行内标签
可以给块级标签设置大小length和width,行内标签不必设置,设置了也不会生效
调节文本的颜色可以有三中方式
color: green;
color: #2b2b2b #后面的数字可以配合qq获得
color: rbg(255, 255, 0) #三元色
color:rgba(255,255,255,0.5)#最后一个0.5表示透明度
相关的属性设置
# 字体属性
font-famality: 字体样式,可以选择
font-size: 16px, px是像素的意思
font-weight:bold加粗,也可以设置具体的值100-900之间
# 文字属性
text-align: left,right,center,justify(两端对齐)
text-decoratin: none,underline,overline,line-through, 通常用none去掉A标签的下滑线
text-index: 32px 首行缩进多少像素
# 背景属性
background-color: red; 背景的颜色
background-image: url('图片地址'); 图源
background-repeat: not-repeat, repeat-x, repeat-y; 不重复,沿x重复,沿y重复
background-position: left, top /或者/ 100px 200px; 第一个是左右,第二个是上下,可以是英文也可以是数字
background-attachment: scroll(滚动), fixed(固定) 背景图片要不要跟随页面一起滚动
上面的四个可以简写成:background: left top url("") red not-repeat fixed
# 边框
border- 3x; 边框的宽度为3像素
border-style: none(无边框),solid(实线),dotted(点虚线), dashed(方形虚线)
border-color: red; 颜色为红色
上面的三个可以简写为: border: 3px solid red
border-radius: 20px, 或者%50; 指定半径或者比例实现圆角边框
# display属性 规定元素应该生成的框的类型
display: block; 独占一行,可以设置大小
display: inline; 按一行显示,设置大小无效
display: inline-block; 同时具有块级可设置大小以及按行显示的特性
display: none; 隐藏某个标签的内容,在页面布局上也不占位置
区别: visibility: hidden 隐藏某个标签内容,但是在页面布局上还占位
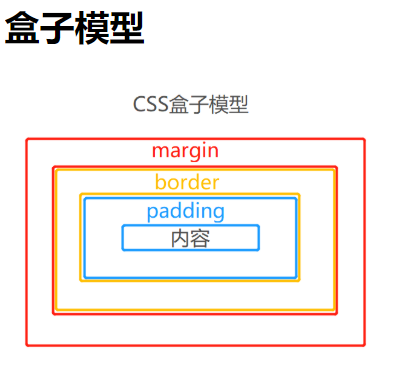
盒子模型

margin: 10px; 如果只有一个参数,表示四周都要相距10px;
margin: 10px 20px; 如果有两个参数,表示上下10px,左右20px;
margin: 10px 20px 30px;如果有三个参数,表示上10px, 左右20px,下30px
margin: 1px 2px 3px 4px;如果有四个参数,表示上1px, 右2px, 下3px, 左4px(逆时针)
常见的:
margin: 0 auto; 表示水平居中
padding的用法和margin一模一样
浮动float
float: left,right; 将此标签向左或者向右漂
浮动会造成块级标签的塌陷,所以要清除浮动造成的影响
用伪元素清除法
.clearfix{
content:""
display: block;
clear: both;
}
overflow属性(对溢出进行处理)
overflow: auto; 如果溢出, 会以滚动条形式展现
overflow: scroll;同auto
overflow: hidden; 溢出部分会被裁减
处理图片的时候,设置图片的大小可以通过img{max- 100%}来实现,避免溢出的时候被裁减
position属性(定位)
默认的position是static
position的属性值还有relative(相对定位) 和absolute(绝对定位), 以及fixed(固定位置)常用于回到顶部
position:relative的用法,主要是为了position:absolute作为定位坐标,方便绝对定位找参照物
其中fixed 和 absolute的属性脱离了原来的文档流, 不在框里面了,而relative仍然在文档流中
注意:如果一个元素设置了postiton:fixed/absolute 则不能对其进行浮动处理
z轴偏移z-index 和透明度opacity
z-index大的越靠近观众,图片或者文字会覆盖z-index小的
z-index搭配opacity,设置透明度
opacity取值范围在0-1之间,0代表全透明,1代表不透明
opacity的 英文意思就是不透明,1表示真,就是不透明
rgba只能调节背景的颜色,不能调节字体
opacity所有的都会被设置透明度