EF(Entity Framework的简称,下同)有三种方式,分别是:DataBase First、 Model First和Code First。
下面是Db First的方式:
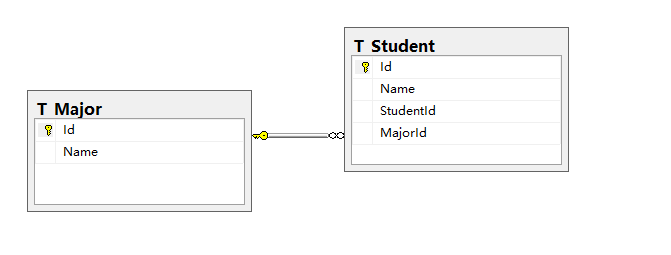
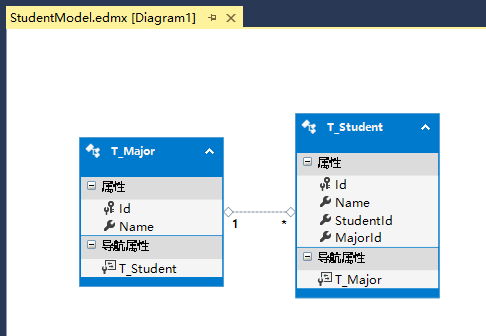
1. 数据库库中存在两个表,一个是专业表,一个学生表,一个学生只能属于一个专业:

其中T_Major是专业表,T_Student是学生表,StudentId是学号,MajorId是专业Id,T_Major与T_Student是一对多的关系。
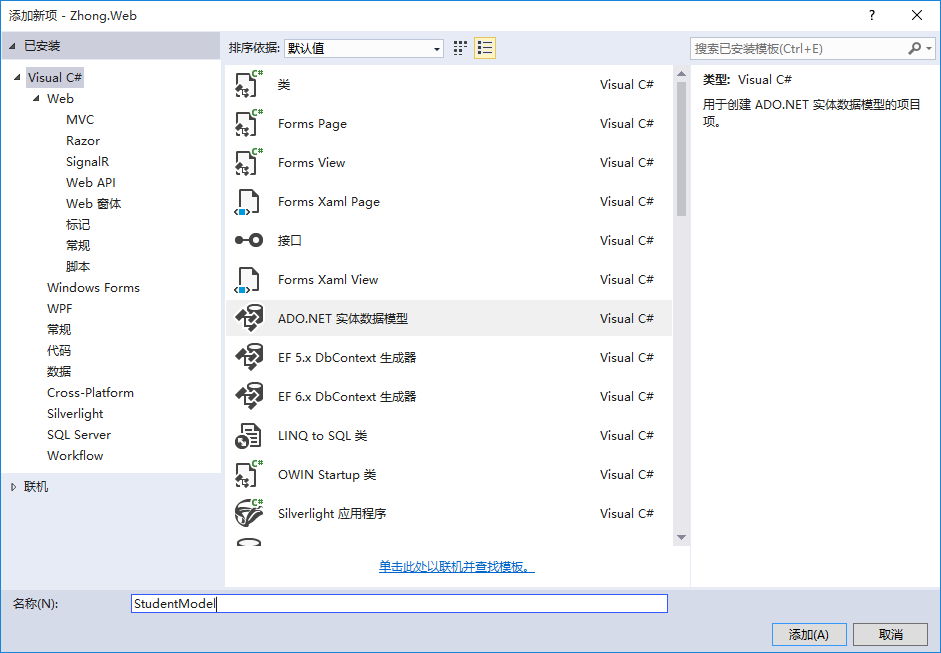
2. 项目中添加数据库实体模型



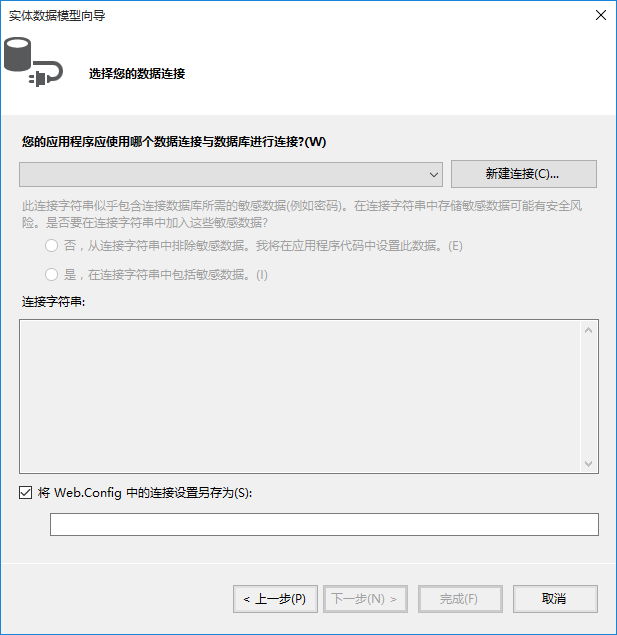
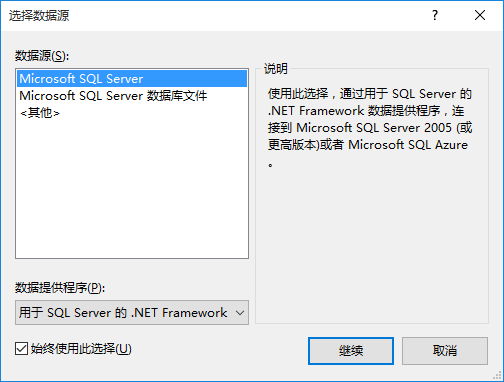
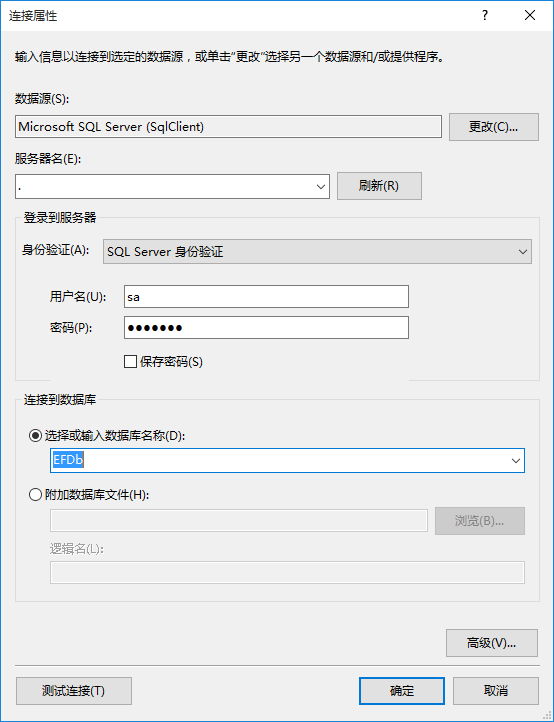
因为之前没有配置过数据库连接,所以点击“新建库连接”,如果之前配置过数据库连接,可以直接从下拉列表中选择或者新建



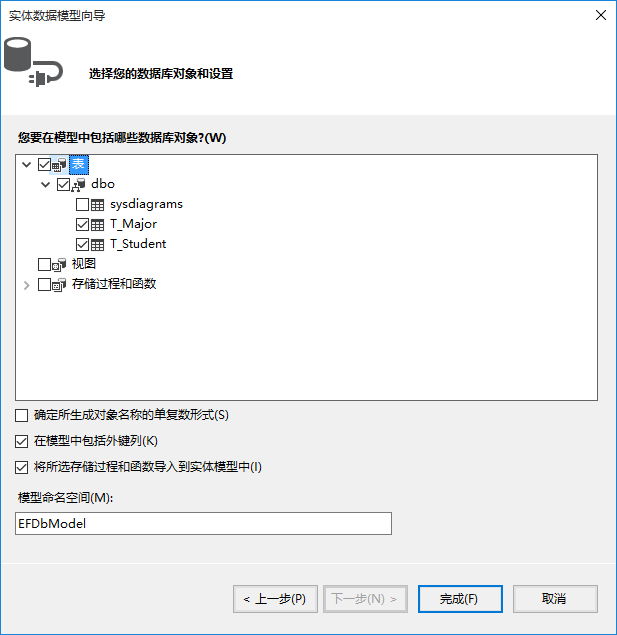
选择需要生成的表/存储过程等

点击“完成”

这里会弹出如下图的窗口,然后选择确定(如果再弹出,也选择确定),如果不小心点击了取消,可以在模型设计界面Ctrl + S(保存的快捷键),或如下图的操作,然后会弹出窗口,一直确定就行。


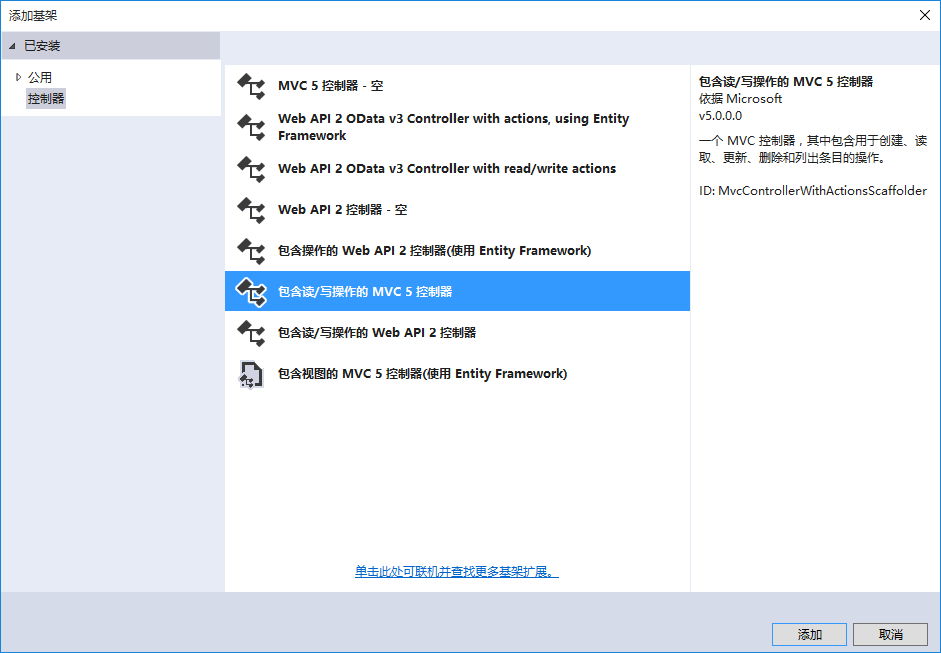
这里是使用MVC,所以添加一个控制器来测试(这里为了快速生成读写的控制器方法,选择“包含读/写操作的MVC5控制器”)


生成代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Zhong.Web.Controllers { public class StudentController : Controller { // GET: Student public ActionResult Index() { return View(); } // GET: Student/Details/5 public ActionResult Details(int id) { return View(); } // GET: Student/Create public ActionResult Create() { return View(); } // POST: Student/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Student/Edit/5 public ActionResult Edit(int id) { return View(); } // POST: Student/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Student/Delete/5 public ActionResult Delete(int id) { return View(); } // POST: Student/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here return RedirectToAction("Index"); } catch { return View(); } } } }
同样的方法添加一个Major控制器

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Zhong.Web.Controllers { public class MajorController : Controller { // GET: Major public ActionResult Index() { return View(); } // GET: Major/Details/5 public ActionResult Details(int id) { return View(); } // GET: Major/Create public ActionResult Create() { return View(); } // POST: Major/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Major/Edit/5 public ActionResult Edit(int id) { return View(); } // POST: Major/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Major/Delete/5 public ActionResult Delete(int id) { return View(); } // POST: Major/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here return RedirectToAction("Index"); } catch { return View(); } } } }
由于学生表MajorId依赖于Major表,所以需要先有专业,才能新增学生数据(这里不讨论是否合理)
编写逻辑代码,创建视图

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Zhong.Web.Models; namespace Zhong.Web.Controllers { public class MajorController : Controller { // GET: Major public ActionResult Index() { var majors = new EFDbEntities().T_Major.ToList(); return View(majors); } // GET: Major/Details/5 public ActionResult Details(int id) { var major = new EFDbEntities().T_Major.Find(id); if (major == null) { return Content("参数错误"); } return View(major); } // GET: Major/Create public ActionResult Create() { return View(); } // POST: Major/Create [HttpPost] public ActionResult Create(T_Major entity) { if (entity != null) { var entities = new EFDbEntities(); entities.T_Major.Add(entity); entities.SaveChanges(); } return RedirectToAction("Index"); } // GET: Major/Edit/5 public ActionResult Edit(int id) { var entity = new EFDbEntities().T_Major.Find(id); if (entity == null) { return Content("参数错误"); } return View(entity); } // POST: Major/Edit/5 [HttpPost] public ActionResult Edit(T_Major entity) { if (entity == null) { return Content("参数错误"); } var entities = new EFDbEntities(); #region 方式一 ////该方式一般是根据主键先读取数据,然后再逐个赋值,最后更新 //var oldEntity = entities.T_Major.Find(entity.Id); //if (oldEntity!=null) //{ // oldEntity.Name = entity.Name; // entities.SaveChanges(); //} #endregion #region 方式二 //该方式是直接将新的实体(可能是new出来的并且对主键等的属性赋值好了)附加到上下文,然后标记状态为修改Modified entities.T_Major.Attach(entity); entities.Entry(entity).State = System.Data.Entity.EntityState.Modified; entities.SaveChanges(); #endregion return RedirectToAction("Index"); } // GET: Major/Delete/5 public ActionResult Delete(int id) { var major = new EFDbEntities().T_Major.Find(id); return View(major); } // POST: Major/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here var entities = new EFDbEntities(); var major = entities.T_Major.Find(id); entities.T_Major.Remove(major); entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } } } }
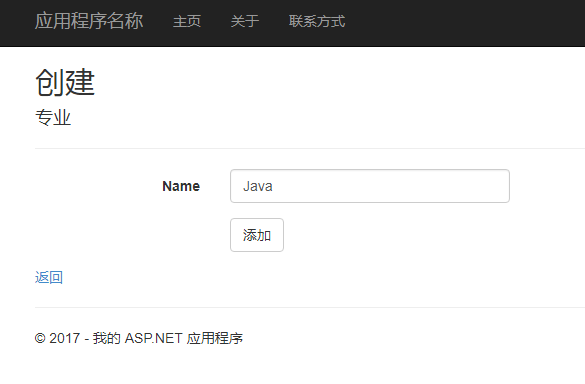
添加专业:

专业列表:

同样实现学生控制器与视图:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Zhong.Web.Models; namespace Zhong.Web.Controllers { public class StudentController : Controller { private EFDbEntities entities = new EFDbEntities(); // GET: Student public ActionResult Index() { var students = entities.T_Student.ToList(); return View(students); } // GET: Student/Details/5 public ActionResult Details(int id) { var student = entities.T_Student.Find(id); return View(student); } // GET: Student/Create public ActionResult Create() { ViewData["MajorId"] = entities.T_Major.Select(m => new SelectListItem { Text = m.Name, Value = m.Id.ToString() }); return View(); } // POST: Student/Create [HttpPost] public ActionResult Create(T_Student entity) { entities.T_Student.Add(entity); entities.SaveChanges(); return RedirectToAction("Index"); } // GET: Student/Edit/5 public ActionResult Edit(int id) { var student = entities.T_Student.Find(id); ViewData["MajorId"] = entities.T_Major.Select(m => new SelectListItem { Text = m.Name, Value = m.Id.ToString() }); return View(student); } // POST: Student/Edit/5 [HttpPost] public ActionResult Edit(T_Student entity) { if (entity == null) { return Content("参数错误"); } entities.T_Student.Attach(entity); entities.Entry(entity).State = System.Data.Entity.EntityState.Modified; entities.SaveChanges(); return RedirectToAction("Index"); } // GET: Student/Delete/5 public ActionResult Delete(int id) { var student = entities.T_Student.Find(id); return View(student); } // POST: Student/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { var student = entities.T_Student.Find(id); entities.T_Student.Remove(student); entities.SaveChanges(); return RedirectToAction("Index"); } } }
添加学生时,报错如下:

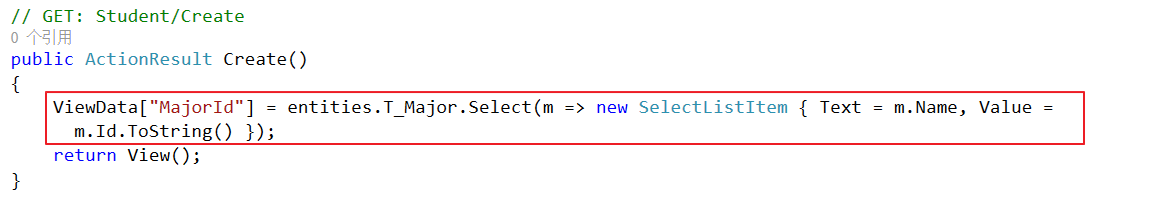
于是在控制器中增加如下代码:

刷新页面:

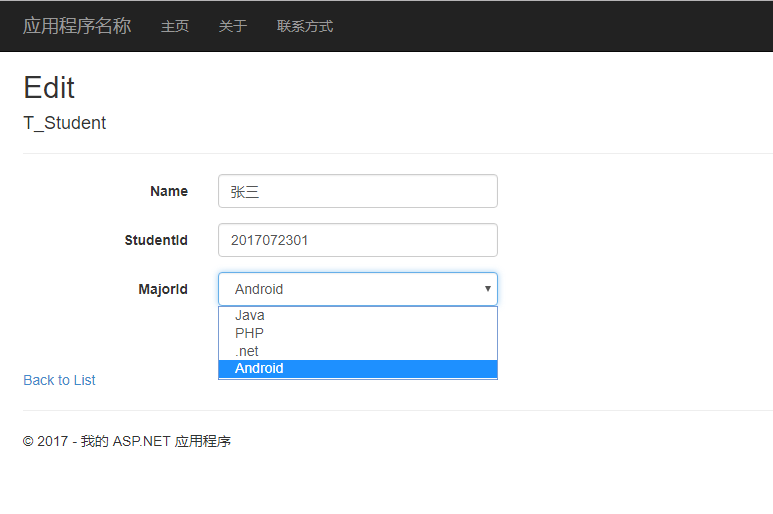
编辑:

删除:

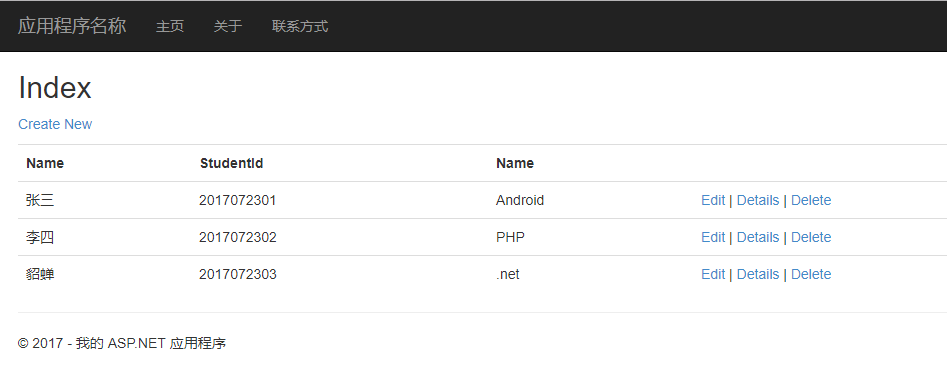
列表:

在MajorController中有介绍EF的两种更新方式
