1.引子
Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解。它也因此是前后端数据交流的主要方式和基础。
2.前端往后台传输json数据
第一步,先应该定义一个JSON对象或JSON数组。json对象是“var jsonObj={“name1”:“value1” , “name2”:“value2” , “name3”:“value3”,…};”的格式定义,而json数组则是以中括号"[ ]"包裹多个json对象的格式定义,如 " var jsonArray= [ {‘name1’:‘value1’, ‘name2’:‘value2’ , …} ,{ ‘_name1’ : ‘_value1’ , ‘_name2’ : ‘_value2’, … } , … ] " 。
<script type="text/javascript"> <!--定义JSON数组--> var jsonArr = [ { "empNo" : "1242", "deptName" : "销售部", "password" : "24284", "hobbys" : "跳舞 上网", "empName" : "小五", "sex" : "男", "infor" : "好学生" }, { "empNo" : "1254", "deptName" : "技术部", "password" : "24224", "hobbys" : "跳舞 唱歌", "empName" : "小明", "sex" : "女", "infor" : "一个漂亮的女孩" } ]; </script>
第二步定义ajax方法。ajax方法中的data参数要注意写法,不能直接以键值对的方法设置,要用大括号{}包裹起来的键/值对方式定义,并且用JSON.stringify()方法将json对象转为字符串形式。如果不使用"JSON.stringify()"方法,后台的java代码将不能获得json对象。
<a href="javascript:sendJson()">发送Json数据</a> <script type="text/javascript"> <!--发送json数据到servlet处理 --> function sendJson() { $.ajax({ type : "POST", url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getJsonObj", data : { 'jsonObj' : JSON.stringify(jsonArr) //将原始json对象转为String }, success : function(msg, status) { alert("请求提交后得到了成功的响应"); } }); } </script>
servlet类中定义的方法,用阿里巴巴的fastjson工具包中JSONArray.parseArray(String text, Class clazz)方法,将键值对方式排列的字符串形式的json数组解析为java数组对象。
public void getJsonObj(HttpServletRequest request, HttpServletResponse response) { String empStr = request.getParameter("jsonObj"); System.out.println("empjson字符串" + empStr); List< Employee> emps = JSONArray.parseArray(empStr,Employee.class); System.out.println("json传到后台的Employee数据:" ); for(Employee emp: emps){ System.out.println(emp); } }
控制台输出
3.后台往前端传输json数据
第一步,先在servlet中定义方法,用阿里巴巴的fastjson工具包中JSONArray.toJSON(Object javaObject).toString() 将java对象转化为json数据形式的字符串。将此字符串用PrintWriter的print()方法发送到前端
public void getEmpList(HttpServletRequest request, HttpServletResponse response) { List<Employee> empList = generateEmployeeList(); for(Employee emp: empList){ System.out.println(emp); } try { //转为json数据形式的字符串 response.getWriter().print(JSONArray.toJSON(empList).toString()); } catch (IOException e) { e.printStackTrace(); } }
第二步,用ajax方法请求后台的servlet的相应方法。在设置ajax的可选参数"dataType"应当设置为"json",这样显式地声明返回数据类型是json格式,可以直接用其下标取出其中的元素。如果省略此参数,“dataType"默认是"text”,则需要先用函数 eval("("+data+")")将其转化为json格式,然后再循环遍历json数组其中的元素 。
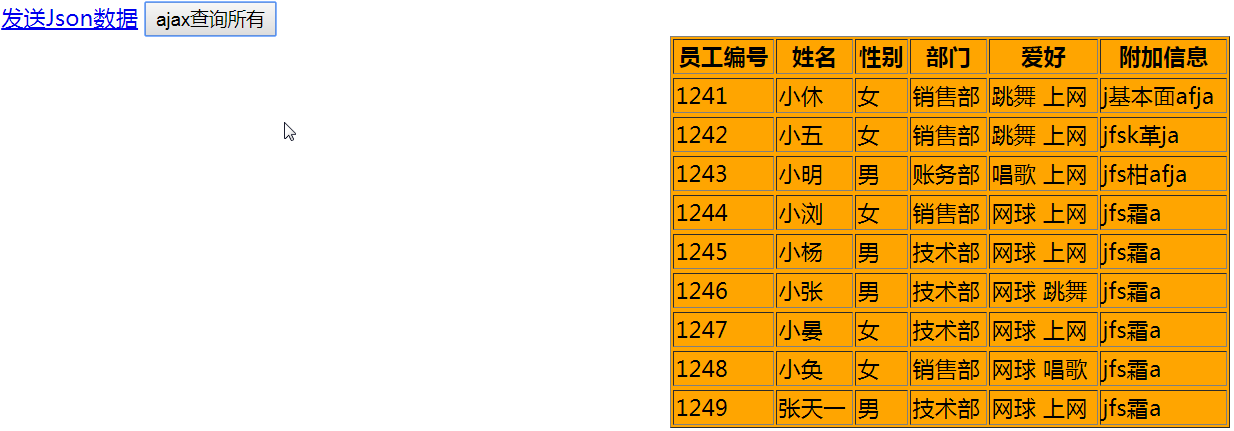
<script type="text/javascript"> <!-- ajax显示全部 方法--> function ajaxQueryAll() { $.ajax({ type : "POST", url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getEmpList", /* dataType参数若没写,需要先用函数"var $result=eval('('+data+')');"转化为json格式 , 再遍历 $result中的元素 */ dataType : "json", success : function(data) { var $tbody = $("#table-main"); var $data = $(data); /* 以下标遍历 */ /* for (var i = 0; i < data.length; i++) { $tbody.append("<tr >"); $tbody.append("<td>" + data[i].empNo + "</td>"); $tbody.append("<td>" + data[i].empName + "</td>"); $tbody.append("<td>" + data[i].sex + "</td>"); $tbody.append("<td>" + data[i].deptName + "</td>"); $tbody.append("<td>" + data[i].hobbys + "</td>"); $tbody.append("<td>" + data[i].infor + "</td>"); $tbody.append("</tr >"); } */ /*forEach循环遍历 */ $data.each( function() { $tbody.append("<tr >"); $tbody.append("<td>" + this.empNo + "</td>"); $tbody.append("<td>" + this.empName + "</td>"); $tbody.append("<td>" + this.sex + "</td>"); $tbody.append("<td>" + this.deptName + "</td>"); $tbody.append("<td>" + this.hobbys + "</td>"); $tbody.append("<td>" + this.infor + "</td>"); $tbody.append("</tr >"); } ); } }); } </script> <input type="button" onClick="ajaxQueryAll()" value="ajax查询所有" /> <table width="400px" align="center" border="1px" style="background-color:orange;"> <thead> <tr> <th>员工编号</th> <th>姓名</th> <th>性别</th> <th>部门</th> <th>爱好</th> <th>附加信息</th> </tr> </thead> <tbody id="table-main"> </tbody> </table>
控制台输出
前端页面显示