1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
7 </head>
8 <body>
9 <div>
10 <span id="one" class="test-find test-filter">
11 <li>here is outter
12 <span id="two" class="test-find test-filter">
13 <li>here is middle
14 <span id="three" class="test-find test-filter">
15 <li>here is inner</li>
16 </span>
17 </li>
18 </span>
19 </li>
20 </span>
21 </div>
22
23 <script>
24
25 /**
26 * filter: 在当前已经选中的元素当中,选中符合要求的元素
27 * 假如:当前 $("xxx") 已经选中的 3 个元素 (ele1,ele2,ele3),那么 $("xxx").filter("yyy") 就是
28 * 在这一共 3 个元素 (ele1,ele2,ele3) 中,选出符合要求的元素(即使全部都符合要求,最多也只有 3 个)
29 */
30
31 /**
32 * find: 在当前已经选中的元素当中,按顺序依次取出这些元素,
33 * 对这些元素当中的每一个的子孙元素都进行遍历,找到符合要求的元素
34 * 假如:当前 $("xxx") 已经选中的 3 个元素 (ele1,ele2,ele3),那么 $("xxx").find("yyy") 就是
35 * 依次取出 (ele1,ele2,ele3) 然后对取出的这 3 个元素的所有子孙元素进行遍历,过程类似下面这样:
36 * 1、遍历 ele1 的所有子孙元素,ele1 中可能包含成千上万个子孙元素,在这成千上万个子孙元素中找到符合要求的元素保存下来
37 * 2、遍历 ele2 的所有子孙元素,ele2 中可能包含成千上万个子孙元素,在这成千上万个子孙元素中找到符合要求的元素保存下来
38 * 3、遍历 ele3 的所有子孙元素,ele3 中可能包含成千上万个子孙元素,在这成千上万个子孙元素中找到符合要求的元素保存下来
39 * 4、将以上步骤 1、2、3 所保存下来的元素整合起来一起返回
40 */
41
42 /**
43 * 详情见 js权威指南 章节 19.8
44 * 注释说明:(x)------》(y): 表示 开始时有x个元素,进过处理后,返回y个元素
45 */
46
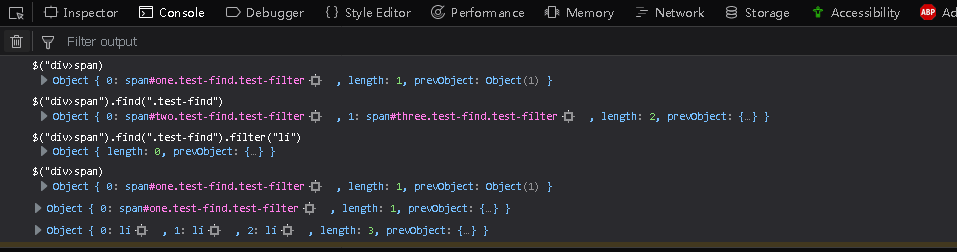
47 console.log('$("div>span)
',$("div>span"));
48 // 开始时候: 一个元素 span
49 // 结束时候: 一个元素 span
50 // 选择div子元素中的span元素, 选中元素 #one ,这一共一个元素: (1)------》(1)
51
52 console.log('$("div>span").find(".test-find")
',$("div>span").find(".test-find"));
53 // 开始时候: 一个元素 span
54 // 结束时候: 两个元素 #two #three
55 // 先选择div子元素中的span元素, 选中元素 #one
56 // 然后在 #one 元素的子孙元素中 选择类名为 .test-find 的元素, 选中元素 #two 和元素 #three ,这一共两个元素: (1)------》(2)
57
58 console.log('$("div>span").find(".test-find").filter("li")
',$("div>span").find(".test-find").filter("li"));
59 // 开始时候: 一个元素 span
60 // 中间时候: 两个元素 #two #three
61 // 结束时候: 零个元素
62 // 先选择div子元素中的span元素, 选中元素 #one
63 // 然后在 #one 元素的子孙元素中 选择类名为 .test-find 的元素, 选中元素 #two 和元素 #three
64 // 最后在 #two 和 #three 这一共两个元素中选择 <li> ,选中 零元素, 因为 #two 和 #three 都是 <span> 元素,所以在<span>中找不到<li> : 1-----》(2)------》(0)
65
66
67 console.log('$("div>span)
',$("div>span"));
68 // 开始时候: 一个元素 span
69 // 结束时候: 一个元素 span
70 // 选择div子元素中的span元素, 选中 #one 一共一个元素: (1)------》(1)
71
72 console.log($("div>span").filter(".test-filter"));
73 // 开始时候: 一个元素 span
74 // 结束时候: 一个元素 #one
75 // 先选择div子元素中的span元素, 选中元素 #one
76 // 然后在 #one 这一共一个元素中选择类名为 .test-filter 的元素,选中 #one 一共一个元素:(1)------》(1)
77
78 console.log($("div>span").filter(".test-filter").find("li"));
79 // 开始时候: 一个元素 span
80 // 中间时候: 一个元素 #one
81 // 结束时候: 三个元素
82 // 先选择div子元素中的span元素, 选中元素 #one
83 // 然后在 #one 这一共一个元素中选择类名为 .test-filter 的元素,选中 #one
84 // 最后在 #one 元素的子孙元素中 选择 <li> ,选中 <li>here is outter</li>、<li>here is middle</li>、<li>here is inner</li> ,这一共三个元素:(1)------》(1)------》(3)
85
86 </script>
87
88 </body>
89 </html>