CSS 计数器的值通过使用 counter-reset 和 counter-increment 操作,在 content 上应用 counter() 或 counters()函数来显示在页面上。
counter-reset:使用CSS计数器之前,必须重置一个值,默认是0(任意整数,若不是整数则默认为:0)(这里的0是指计数器的初始值,而不是指阿拉伯
数字0,如计数器计算的是字母,那么0就代表 a/A,如计数器计算的是中文的数字,那么0就代表 一/壹,如计算罗马数字则代表 i/I,以此类推)
counter-increment:计数器每次增加/减少的差值(任意整数)(如初始值为:a,差值为:3,那么下一个值就为:d)
counter()/counters():计数器函数(通过调用计数器函数来实现值的增加/减少)
counter(计数器名称 [,风格类型]),函数计数器不会嵌套,counters(计数器名称 ,嵌套时候的拼接字符串 [,风格类型]),函数计数器会嵌套),计数器会嵌套
本质上CSS计数器是由CSS维护的变量,这些变量可能根据CSS规则增加以跟踪使用次数。CSS 计数器有两个计数器函数: counter() 和 counters()。
下面通过例子说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Counter/Counters</title>
<style type="text/css">
/*Counter*/
/*使用CSS计数器之前,必须重置一个值,默认是0(任意整数,若不是整数则默认为:0)。使用counter()/counters()函数来给元素增加计数器。 */
/*为每个 .counter 下的 ol创建计数器实例 countA*/
.counter ol{
/*计数器初始值为默认为起始值:0(任意整数,若不是整数则默认为:0)*/
counter-reset: countA 0;/*下面设置计数器 countB增加的差值为:1 ,0+1=1,因此第一个值与初始值的差值为:1 */
/*列表默认风格类型是阿拉伯数字*/
/* list-style-type: none; */
/* list-style-type: disc; */
}
/*增加计数器的当前实例的值 countA*/
.counter ol li{
color: red;
/*计数器每次增加的差值为 1(如:1-->2,a-->b,I-->II等) 负数则递减*/
counter-increment: countA 1;
}
/*添加并显示计数器,使用 counter()函数,不嵌套*/
.counter ol li::before{
color: black;
/*counter(计数器名称 [,风格类型])*/
content: counter(countA) " ~ ";/*默认数字*/
content: counter(countA,lower-alpha) " ~ ";/*小写字母*/
content: counter(countA,upper-roman) " ~ ";/*大写罗马数字*/
}
/*Counters*/
/*使用CSS计数器之前,必须重置一个值,默认是0(任意整数,若不是整数则默认为:0)。使用counter()/counters()函数来给元素增加计数器。 */
/*为每个 .counters 下的 ol创建计数器实例 countB*/
.counters ol{
/*计数器初始值为默认为起始值:0(任意整数,若不是整数则默认为:0*/
counter-reset: countB -1;/*下面设置计数器 countB增加的差值为:2 ,-1+2=1,因此第一个值与初始值的差值为:1 */
list-style-type: cjk-heavenly-stem;
}
.counters ol li::first-letter{
color: black;
}
/*增加计数器的当前实例的值 countB*/
.counters ol li{
color: red;
/*计数器每次增加的差值为 2(如:1-->3,a-->c,I-->III等) 负数则递减*/
counter-increment: countB 2;
}
/*添加并显示计数器,使用 counters()函数,会嵌套,当前计数器的值会嵌套在它的上一级计数器的值的后面*/
.counters ol li::before{
color: black;
/*counters(计数器名称 ,嵌套时候的拼接字符串 [,风格类型])*/
content: counters(countB,"+ ",upper-alpha) " ";
}
</style>
</head>
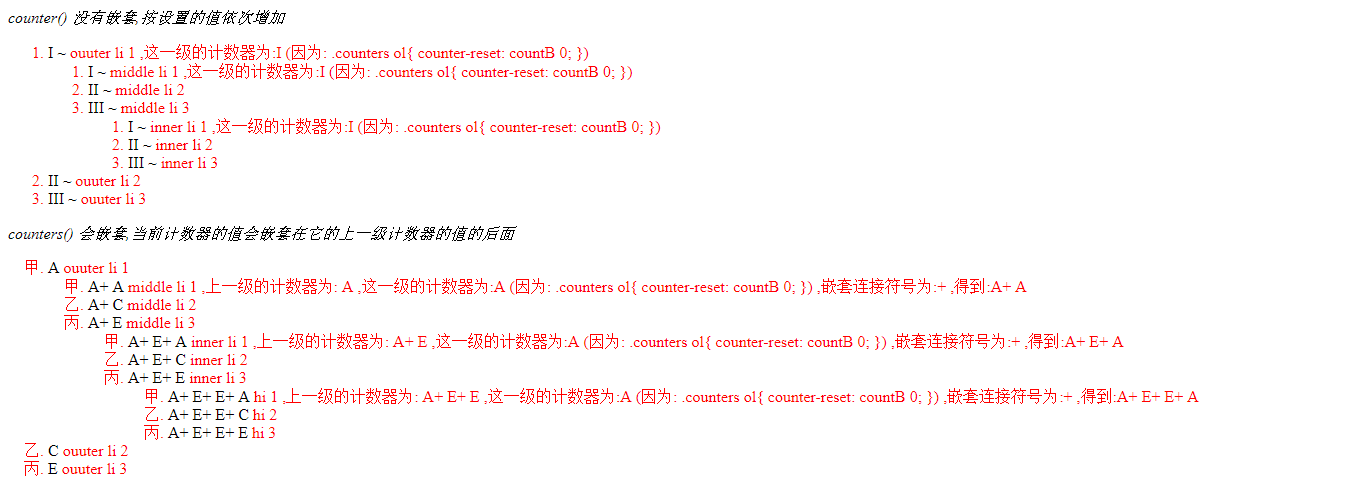
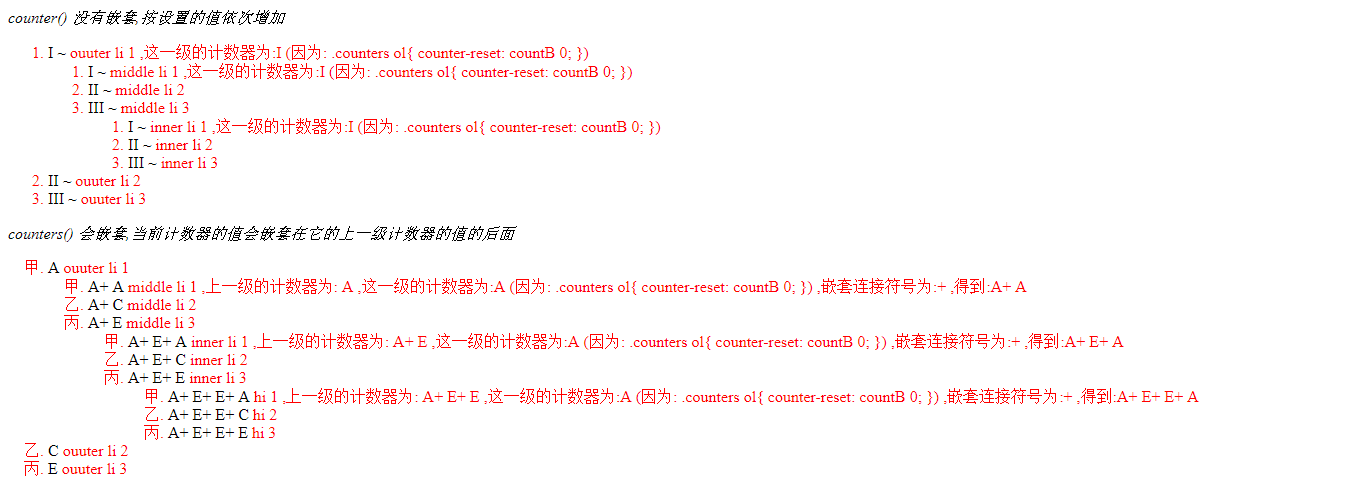
<em>counter() 没有嵌套,按设置的值依次增加</em>
<div class="counter">
<ol>
<li>ouuter li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })
<ol>
<li>middle li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })</li>
<li>middle li 2</li>
<li>middle li 3
<ol>
<li>inner li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })</li>
<li>inner li 2</li>
<li>inner li 3</li>
</ol>
</li>
</ol>
</li>
<li>ouuter li 2</li>
<li>ouuter li 3</li>
</ol>
</div>
<em>counters() 会嵌套,当前计数器的值会嵌套在它的上一级计数器的值的后面</em>
<div class="counters">
<ol>
<li>ouuter li 1
<ol>
<li>middle li 1 ,上一级的计数器为: A ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ A</li>
<li>middle li 2</li>
<li>middle li 3
<ol>
<li>inner li 1 ,上一级的计数器为: A+ E ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ E+ A</li>
<li>inner li 2</li>
<li>inner li 3
<ol>
<li>hi 1 ,上一级的计数器为: A+ E+ E ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ E+ E+ A</li>
<li>hi 2</li>
<li>hi 3</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
<li>ouuter li 2</li>
<li>ouuter li 3</li>
</ol>
</div>
</html>
运行结果: