document对象为对网页内部文档的操作,它基本上所有的东西都可以操作,一般用来操作一些标签。
而要想操作这个标签里面的元素,首先要找到该元素。JS里面找元素的方式类似于样式表的选择器找元素的方式,同时为元素定义一个变量:
1.通过id查找:var a = document.getElementById("a");,括号内为元素的id;
2.通过class查找:var b = document.getElementsByClassName("a");,括号内为元素的class;如果在class名后面加上[0],则可找到其中第一个元素,[]内的数字
和数组内数字的顺序相同;
3.通过标签名查找:var c = document.getElementsByTagName("div");,括号内为标签名;
4.通过name查找:var d = document.getElementsByName("uid");,这种查找方式适用于表单元素,括号内为表单元素的名字(name)。
实例:
环境
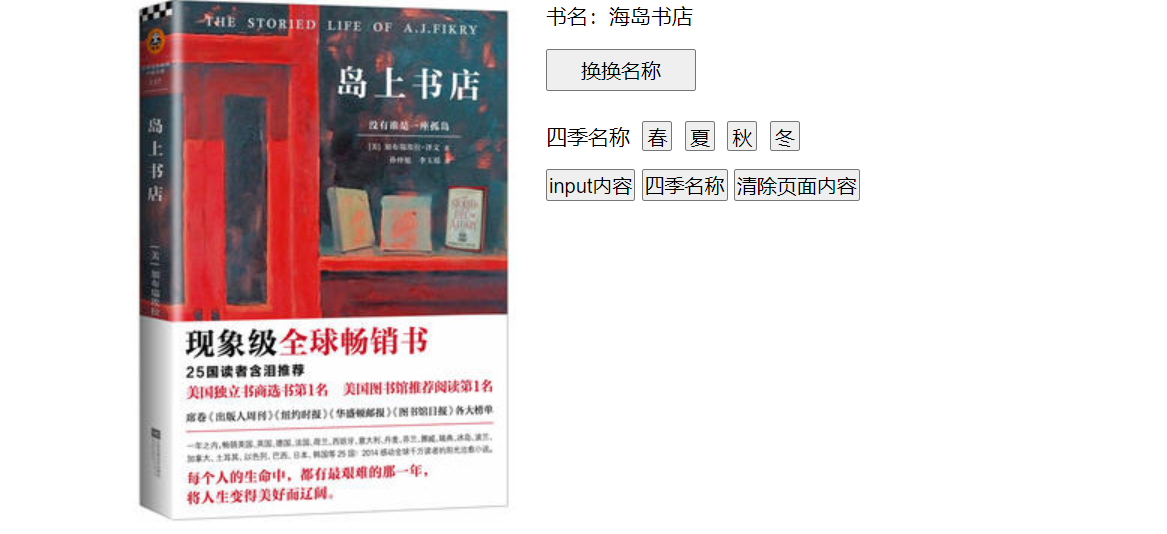
<body> <div class="content"> <img src="../img/book.jpg"> <div class="r"> <div id="book">书名:海岛书店</div> <input type="button" class="changeBook" value="换换名称" onclick="alterBook()"> <br /> 四季名称 <input type="button" name="season" value="春"> <input type="button" name="season" value="夏"> <input type="button" name="season" value="秋"> <input type="button" name="season" value="冬"> <br /> <input type="button" class="b2" value="input内容" onclick="all_input()"> <input type="button" class="b3" value="四季名称" onclick="s_input()"> <input type="button" class="b4" value="清除页面内容" onclick="clearAll()"> <p id="replce"></p> </div> </div> </body>

<script type="text/javascript">
function alterBook(){
document.getElementById("book").innerHTML="现象级全球畅销书"
}
</script>
单击换名称 :


function all_input(){ var inputs=document.getElementsByTagName("input"); var str=""; for(var i=0;i<inputs.length;i++){ str=str+inputs[i].value+" "; } document.getElementById("replce").innerHTML=str; } function s_input(){ var input=document.getElementsByName("season"); var str=""; for(var i=0;i<input.length;i++){ str=str+input[i].value+" "; } document.getElementById("replce").innerHTML=str; }