原文:https://www.cnblogs.com/sqh17/p/7746418.html
jQuery的区别:$().click()和$(document).on('click','要选择的元素',function(){})的不同
jQuery的出现,大大简化了对dom的操作,但是如果不是仔细阅读api和进行操作,就不知道其中最大的优点和使用方式。就拿$().click()和$(document).on('click','要选择的元素',function(){})来说,都是点击事件的操作,但是也有不同的地方。
1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.min.js"></script>
<script>
$(function(){
$('ul>li').click(function(){
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
</body>
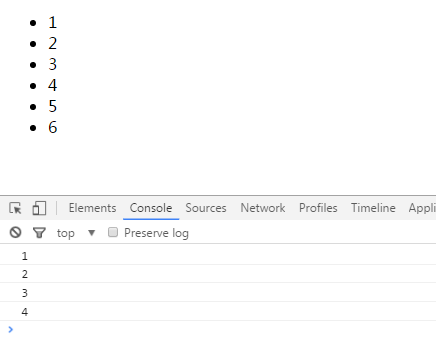
结果如下: 后面动态创建的5和6,没法进行点击事件触发。
2.$(document).on('click','要选择的元素',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="jquery.min.js"></script>
<script>
$(function(){
$('body').on('click','ul>li',function(){
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
</body>
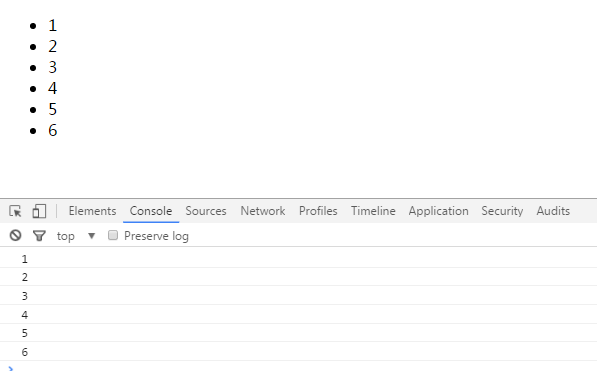
结果如下: 动态添加的元素也能被点击触发函数。

$().on()的知识点补充:
1.从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
$().bind()直接绑定在元素上,和click,blur,mouseon一样的点击事件。
$().live()是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。
$().delegate()是更精确的小范围的使用事件代理。
$().on()结合了这三个方法的优势摒弃了劣势。
2.该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
3. 阻止事件冒泡和事件委托的方法:
A:return false。
在事件的处理中,可以阻止默认事件和冒泡事件。
B:event.preventDefault()
在事件的处理中,可以阻止默认事件但是允许冒泡事件的发生。
C:event.stopPropagation().。
在事件的处理中,可以阻止冒泡但是允许默认事件的发生。
