一、单个环境变量的配置
1、在英文输入法的状态下,按键盘“Ctrl + 空格”组合键,调出Spotlight搜索(如果电脑右上角有放大镜的图标直接点击就可以)

2、在Spotlight里输入终端(或者输入ter),点击enter即可打开终端


3、以maven为例
前提:
有安装Apache-maven,如果没有去官网下载 http://maven.apache.org/download.cgi
1)先在命令行下敲:vi .profile (也可以是 vi ~/.profile 这个是配置你自己当前用户的环境变量,别的用户用不了)
2)进入文件后,敲 i ,进入编辑模式
然后就写下下面这几行就好
MAVEN_HOME=/Users/admin/IdeaProjects/software/apache-maven-3.6.1 (找到自己下载后且解压的maven文件路径)
export MAVEN_HOME
export PATH=$MAVEN_HOME/bin:$PATH
3)按下 esc 键退出编辑模式。
4)保存并退出,输入命令 :wq!
5)保存文件使配置的环境变量生效,输入命令 source .profile (当前用户的话是 source ~/.profile)
6)验证maven环境变量是否生效,输入命令 mvn -v
出现maven的版本号,说明配置的环境变量生效了
二、多个环境变量配置
1、如果是第一次配置环境变量,可以使用“touch .bash_profile” 创建一个.bash_profile的隐藏配置文件(如果是编辑已存在的配置文件,则使用"open -e .bash_profile"命令):

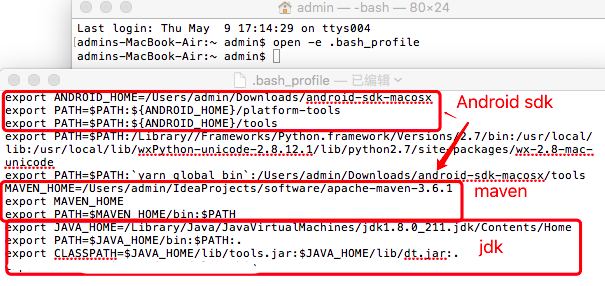
2、输入“open -e .bash_profile”命令
在编辑窗口输入配置的路径
1)jdk的配置(如果没有先去官网下载 http://www.oracle.com/technetwork/java/javase/downloads/index.html)
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_211.jdk/Contents/Home
PATH=$JAVA_HOME/bin:$PATH:.
CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export JAVA_HOME
export PATH
export CLASSPATH
2)Android sdk的配置(如果没有先下载 http://www.cnblogs.com/bjzhanghao/archive/2012/11/14/android-platform-sdk-download-mirror.html)
注意:SDK安装/解压缩后,只具有基本的功能,还无法开始进行开发。还需要platform-tools和至少一个platform package才算完整。在eclipse里通过SDK Manager是可以在线安装的,但有时手动安装也许更快。
export ANDROID_HOME=/Users/admin/Downloads/android-sdk-macosx
export PATH=$PATH:${ANDROID_HOME}/platform-tools
export PATH=$PATH:${ANDROID_HOME}/tools
3)maven的配置
MAVEN_HOME=/Users/admin/IdeaProjects/software/apache-maven-3.6.1
export MAVEN_HOME
export PATH=$MAVEN_HOME/bin:$PATH
如图所示:

然后关闭该窗口
3、使用"source .bash_profile"使配置生效
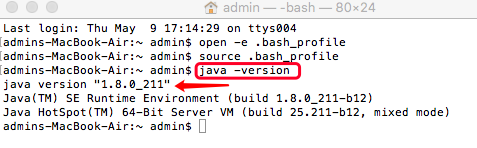
1)查看jdk配置是否生效,输入”java -version”,如果看到jdk版本为1.8则说明配置已经生效:

2)查看Android sdk配置是否生效,输入adb devices 没有报错,说明配置成功
3)查看node.js 是否安装成功,输入node -v,可以看到版本号,说明成功了