写在前言
果子在公众号( )中看到一个很好的项目。虽然平时用不到,但是对于自己理解SpringBoot,网络通信还是有好处的。所以就摘录如下,本文并不是全文照搬,会做出修改润饰,并加入自己的理解。文末会注明来源,如有侵权,敬请告知。
1、需求目标:
手写一个可以实现WebSSH连接终端功能的项目
2、技术选型
SpringBoot+Websocket+jsch+xterm.js ,理由如下:
由于webssh需要实时数据交互,所以会选用长连接的WebSocket;
为了开发的方便,框架选用SpringBoot;
另外还自己了解了Java用户连接ssh的jsch和实现前端shell页面的xterm.js.
3、依赖导入
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.7.RELEASE</version> <relativePath /> <!-- lookup parent from repository --> </parent> <dependencies> <!-- Web相关 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- jsch支持 --> <dependency> <groupId>com.jcraft</groupId> <artifactId>jsch</artifactId> <version>0.1.54</version> </dependency> <!-- WebSocket 支持 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency> <!-- 文件上传解析器 --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>1.4</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> </dependencies>
4、一个简单的xterm案例
xterm.js是一个基于WebSocket的容器,它可以帮助我们在前端实现命令行的样式。就像是我们平常再用SecureCRT或者XShell连接服务器时一样。
官网入门案例:
<!doctype html> <html> <head> <link rel="stylesheet" href="node_modules/xterm/css/xterm.css" /> <script src="node_modules/xterm/lib/xterm.js"></script> </head> <body> <div id="terminal"></div> <script> var term = new Terminal(); term.open(document.getElementById('terminal')); term.write('Hello from x1B[1;3;31mxterm.jsx1B[0m $ ') </script> </body> </html>
最终测试,页面就是下面这个样子:

可以看到页面已经出现了类似与shell的样式,那就根据这个继续深入,实现一个webssh。
5、后端实现
由于xterm只要只是实现了前端的样式,并不能真正地实现与服务器交互,与服务器交互主要还是靠我们Java后端来进行控制的,所以我们从后端开始,使用jsch+websocket实现这部分内容。
5.1、WebSocket配置
由于消息实时推送到前端需要用到WebSocket,WebSocket的配置如下:
/** * @Description: websocket配置 * @Author: NoCortY * @Date: 2020/3/8 */ @Configuration @EnableWebSocket public class WebSSHWebSocketConfig implements WebSocketConfigurer{ @Autowired WebSSHWebSocketHandler webSSHWebSocketHandler; @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry webSocketHandlerRegistry) { //socket通道 //指定处理器和路径,并设置跨域 webSocketHandlerRegistry.addHandler(webSSHWebSocketHandler, "/webssh") .addInterceptors(new WebSocketInterceptor()) .setAllowedOrigins("*"); } }
5.2、处理器(Handler)和拦截器(Interceptor)的实现
实现完WebSocket的配置,并指定了一个处理器和拦截器。
接下来对处理器和拦截器进行实现:
拦截器:
1 public class WebSocketInterceptor implements HandshakeInterceptor { 2 /** 3 * @Description: Handler处理前调用 4 * @Param: [serverHttpRequest, serverHttpResponse, webSocketHandler, map] 5 * @return: boolean 6 * @Author: NoCortY 7 * @Date: 2020/3/1 8 */ 9 @Override 10 public boolean beforeHandshake(ServerHttpRequest serverHttpRequest, ServerHttpResponse serverHttpResponse, WebSocketHandler webSocketHandler, Map<String, Object> map) throws Exception { 11 if (serverHttpRequest instanceof ServletServerHttpRequest) { 12 ServletServerHttpRequest request = (ServletServerHttpRequest) serverHttpRequest; 13 //生成一个UUID,这里由于是独立的项目,没有用户模块,所以可以用随机的UUID 14 //但是如果要集成到自己的项目中,需要将其改为自己识别用户的标识 15 String uuid = UUID.randomUUID().toString().replace("-",""); 16 //将uuid放到websocketsession中 17 map.put(ConstantPool.USER_UUID_KEY, uuid); 18 return true; 19 } else { 20 return false; 21 } 22 } 23 24 @Override 25 public void afterHandshake(ServerHttpRequest serverHttpRequest, ServerHttpResponse serverHttpResponse, WebSocketHandler webSocketHandler, Exception e) { 26 27 } 28 }
处理器:
/** * @Description: WebSSH的WebSocket处理器 * @Author: NoCortY * @Date: 2020/3/8 */ @Component public class WebSSHWebSocketHandler implements WebSocketHandler{ @Autowired private WebSSHService webSSHService; private Logger logger = LoggerFactory.getLogger(WebSSHWebSocketHandler.class); /** * @Description: 用户连接上WebSocket的回调 * @Param: [webSocketSession] * @return: void * @Author: Object * @Date: 2020/3/8 */ @Override public void afterConnectionEstablished(WebSocketSession webSocketSession) throws Exception { logger.info("用户:{},连接WebSSH", webSocketSession.getAttributes().get(ConstantPool.USER_UUID_KEY)); //调用初始化连接 webSSHService.initConnection(webSocketSession); } /** * @Description: 收到消息的回调 * @Param: [webSocketSession, webSocketMessage] * @return: void * @Author: NoCortY * @Date: 2020/3/8 */ @Override public void handleMessage(WebSocketSession webSocketSession, WebSocketMessage<?> webSocketMessage) throws Exception { if (webSocketMessage instanceof TextMessage) { logger.info("用户:{},发送命令:{}", webSocketSession.getAttributes().get(ConstantPool.USER_UUID_KEY), webSocketMessage.toString()); //调用service接收消息 webSSHService.recvHandle(((TextMessage) webSocketMessage).getPayload(), webSocketSession); } else if (webSocketMessage instanceof BinaryMessage) { } else if (webSocketMessage instanceof PongMessage) { } else { System.out.println("Unexpected WebSocket message type: " + webSocketMessage); } } /** * @Description: 出现错误的回调 * @Param: [webSocketSession, throwable] * @return: void * @Author: Object * @Date: 2020/3/8 */ @Override public void handleTransportError(WebSocketSession webSocketSession, Throwable throwable) throws Exception { logger.error("数据传输错误"); } /** * @Description: 连接关闭的回调 * @Param: [webSocketSession, closeStatus] * @return: void * @Author: NoCortY * @Date: 2020/3/8 */ @Override public void afterConnectionClosed(WebSocketSession webSocketSession, CloseStatus closeStatus) throws Exception { logger.info("用户:{}断开webssh连接", String.valueOf(webSocketSession.getAttributes().get(ConstantPool.USER_UUID_KEY))); //调用service关闭连接 webSSHService.close(webSocketSession); } @Override public boolean supportsPartialMessages() { return false; } }
需要注意的是,这里在拦截器中加入的用户标识是使用了随机的UUID ,这是因为作为一个独立的websocket项目,没有用户模块,如果需要将这个项目集成到自己的项目中,需要修改这部分代码,将其改为自己项目中识别一个用户所用的用户标识。
5.3、WebSSH的业务逻辑实现(核心)
上面我们实现了websocket的配置,都是一些死代码,实现了接口再根据自身需求即可实现,现在我们将进行后端主要业务逻辑的实现,在实现这个逻辑之前,我们先来想想,WebSSH,我们主要想要呈现一个什么效果。
总结如下:
1.首先我们得先连接上终端(初始化连接) 2.其次我们的服务端需要处理来自前端的消息(接收并处理前端消息) 3.我们需要将终端返回的消息回写到前端(数据回写前端) 4.关闭连接
根据这四个需求,我们先定义一个接口,这样可以让需求明了起来。
/** * @Description: WebSSH的业务逻辑 * @Author: NoCortY * @Date: 2020/3/7 */ public interface WebSSHService { /** * @Description: 初始化ssh连接 * @Param: * @return: * @Author: NoCortY * @Date: 2020/3/7 */ public void initConnection(WebSocketSession session); /** * @Description: 处理客户段发的数据 * @Param: * @return: * @Author: NoCortY * @Date: 2020/3/7 */ public void recvHandle(String buffer, WebSocketSession session); /** * @Description: 数据写回前端 for websocket * @Param: * @return: * @Author: NoCortY * @Date: 2020/3/7 */ public void sendMessage(WebSocketSession session, byte[] buffer) throws IOException; /** * @Description: 关闭连接 * @Param: * @return: * @Author: NoCortY * @Date: 2020/3/7 */ public void close(WebSocketSession session); }
现在我们可以根据这个接口去实现我们定义的功能了。
至此,我们的整个后端实现就结束了。
这里将一些操作封装成了方法,重点在于逻辑实现的思路。
接下来我们将进行前端的实现。
5.3.1、初始化连接
由于我们的底层是依赖jsch实现的,所以这里是需要使用jsch去建立连接的。而所谓初始化连接,实际上就是将我们所需要的连接信息,保存在一个Map中,这里并不进行任何的真实连接操作。为什么这里不直接进行连接?因为这里前端只是连接上了WebSocket,但是我们还需要前端给我们发来linux终端的用户名和密码,没有这些信息,我们是无法进行连接的。
public void initConnection(WebSocketSession session) { JSch jSch = new JSch(); SSHConnectInfo sshConnectInfo = new SSHConnectInfo(); sshConnectInfo.setjSch(jSch); sshConnectInfo.setWebSocketSession(session); String uuid = String.valueOf(session.getAttributes().get(ConstantPool.USER_UUID_KEY)); //将这个ssh连接信息放入map中 sshMap.put(uuid, sshConnectInfo); }
5.3.2、处理客户端发送的数据
在这一步骤中,我们会分为两个分支。
第一个分支:如果客户端发来的是终端的用户名和密码等信息,那么我们进行终端的连接。
第二个分支:如果客户端发来的是操作终端的命令,那么我们就直接转发到终端并且获取终端的执行结果。
具体代码实现:
1 public void recvHandle(String buffer, WebSocketSession session) { 2 ObjectMapper objectMapper = new ObjectMapper(); 3 WebSSHData webSSHData = null; 4 try { 5 //转换前端发送的JSON 6 webSSHData = objectMapper.readValue(buffer, WebSSHData.class); 7 } catch (IOException e) { 8 logger.error("Json转换异常"); 9 logger.error("异常信息:{}", e.getMessage()); 10 return; 11 } 12 //获取刚才设置的随机的uuid 13 String userId = String.valueOf(session.getAttributes().get(ConstantPool.USER_UUID_KEY)); 14 if (ConstantPool.WEBSSH_OPERATE_CONNECT.equals(webSSHData.getOperate())) { 15 //如果是连接请求 16 //找到刚才存储的ssh连接对象 17 SSHConnectInfo sshConnectInfo = (SSHConnectInfo) sshMap.get(userId); 18 //启动线程异步处理 19 WebSSHData finalWebSSHData = webSSHData; 20 executorService.execute(new Runnable() { 21 @Override 22 public void run() { 23 try { 24 //连接到终端 25 connectToSSH(sshConnectInfo, finalWebSSHData, session); 26 } catch (JSchException | IOException e) { 27 logger.error("webssh连接异常"); 28 logger.error("异常信息:{}", e.getMessage()); 29 close(session); 30 } 31 } 32 }); 33 } else if (ConstantPool.WEBSSH_OPERATE_COMMAND.equals(webSSHData.getOperate())) { 34 //如果是发送命令的请求 35 String command = webSSHData.getCommand(); 36 SSHConnectInfo sshConnectInfo = (SSHConnectInfo) sshMap.get(userId); 37 if (sshConnectInfo != null) { 38 try { 39 //发送命令到终端 40 transToSSH(sshConnectInfo.getChannel(), command); 41 } catch (IOException e) { 42 logger.error("webssh连接异常"); 43 logger.error("异常信息:{}", e.getMessage()); 44 close(session); 45 } 46 } 47 } else { 48 logger.error("不支持的操作"); 49 close(session); 50 } 51 }
5.3.3、数据通过websocket发送到前端
public void sendMessage(WebSocketSession session, byte[] buffer) throws IOException { session.sendMessage(new TextMessage(buffer)); }
5.3.4、关闭连接
public void close(WebSocketSession session) { //获取随机生成的uuid String userId = String.valueOf(session.getAttributes().get(ConstantPool.USER_UUID_KEY)); SSHConnectInfo sshConnectInfo = (SSHConnectInfo) sshMap.get(userId); if (sshConnectInfo != null) { //断开连接 if (sshConnectInfo.getChannel() != null) sshConnectInfo.getChannel().disconnect(); //map中移除该ssh连接信息 sshMap.remove(userId); } }
6、前端实现
前端工作主要分以下三步:
- 页面的实现;
- 连接WebSocket并完成数据的接收并回写;
- 数据的发送;
6.1、页面实现
前端页面只需要在一整个屏幕上都显示终端那种大黑屏幕,所以我们并不用写什么样式,只需要创建一个div,之后将terminal实例通过xterm放到这个div中,就可以实现了。
<!doctype html> <html> <head> <title>WebSSH</title> <link rel="stylesheet" href="../css/xterm.css" /> </head> <body> <div id="terminal" style=" 100%;height: 100%"></div> <script src="../lib/jquery-3.4.1/jquery-3.4.1.min.js"></script> <script src="../js/xterm.js" charset="utf-8"></script> <script src="../js/webssh.js" charset="utf-8"></script> <script src="../js/base64.js" charset="utf-8"></script> </body> </html>
6.2、连接WebSocket并完成数据的发送、接收、回写
1 openTerminal( { 2 //这里的内容可以写死,但是要整合到项目中时,需要通过参数的方式传入,可以动态连接某个终端。 3 operate:'connect', 4 host: 'ip地址', 5 port: '端口号', 6 username: '用户名', 7 password: '密码' 8 }); 9 function openTerminal(options){ 10 var client = new WSSHClient(); 11 var term = new Terminal({ 12 cols: 97, 13 rows: 37, 14 cursorBlink: true, // 光标闪烁 15 cursorStyle: "block", // 光标样式 null | 'block' | 'underline' | 'bar' 16 scrollback: 800, //回滚 17 tabStopWidth: 8, //制表宽度 18 screenKeys: true 19 }); 20 21 term.on('data', function (data) { 22 //键盘输入时的回调函数 23 client.sendClientData(data); 24 }); 25 term.open(document.getElementById('terminal')); 26 //在页面上显示连接中... 27 term.write('Connecting...'); 28 //执行连接操作 29 client.connect({ 30 onError: function (error) { 31 //连接失败回调 32 term.write('Error: ' + error + ' '); 33 }, 34 onConnect: function () { 35 //连接成功回调 36 client.sendInitData(options); 37 }, 38 onClose: function () { 39 //连接关闭回调 40 term.write(" connection closed"); 41 }, 42 onData: function (data) { 43 //收到数据时回调 44 term.write(data); 45 } 46 }); 47 }
7、效果展示
7.1、连接

7.2、连接成功

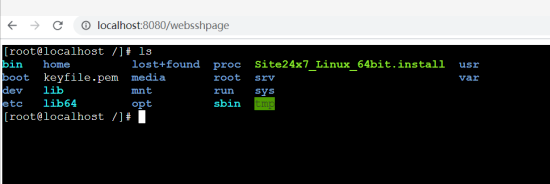
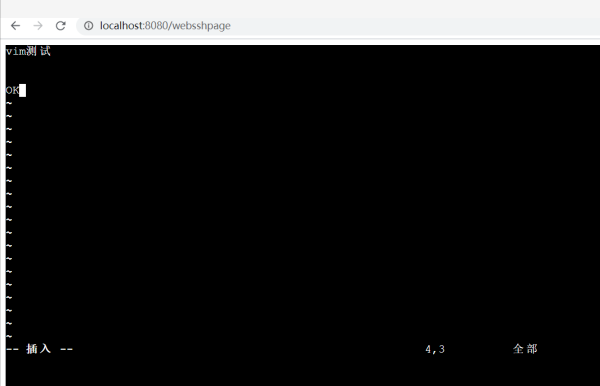
7.3、命令操作
ls命令:

vim编辑器:

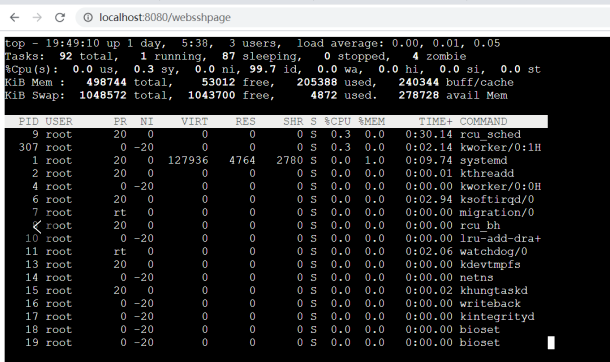
top命令:

8、总结
至此,我们就完成了一个webssh项目的实现,没有依赖其它任何的组件,后端完全使用Java实现,由于用了SpringBoot,非常容易部署。
该项目也还有缺点,还可以对其进行进一步扩展,比如新增上传或下载文件,就像Xftp一样,可以很方便地拖拽式上传下载文件。
参考及致谢:
1、项目开源连接:https://github.com/NoCortY/WebSSH
.......