在使用 uni-app 开发的时候,遇到了一个很棘手的问题。即获取设备参数的时候 uni-app 并没有相关方法,而安卓开发是可以做到的,因为接的是三方推广,所以功能必须实现,所以求助了安卓的大佬帮我们写了一个插件。
uni-app 提供了以下方式来调用原生插件

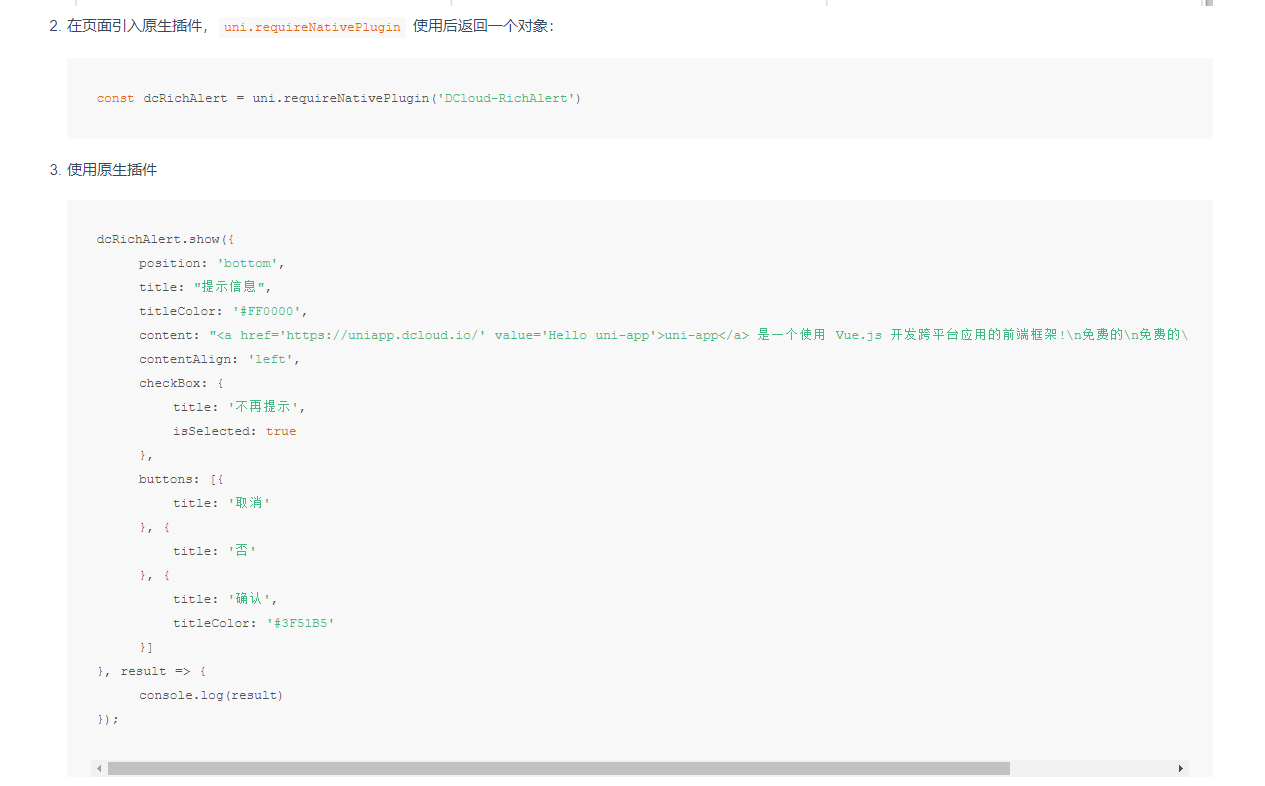
我们可以通过这个方法来获取到插件,并且调用他。官方示例
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')

so far so good,and then something bad happen。

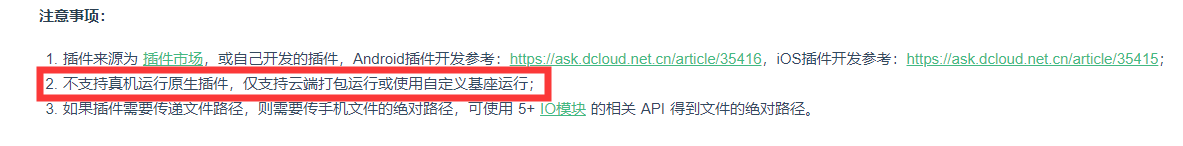
what?公司的项目是禁止上传的,怎么破?
后来老大研究了一下官方的示例,找到了使用原生插件本地打包的方法。
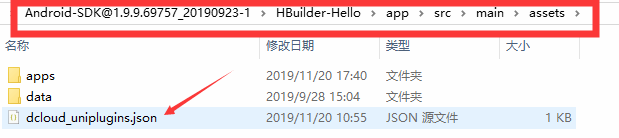
首先需要在本地打包的文件夹下配置 dcloud_uniplugins.json 文件

在文件内部声名自己调用的原生插件
{ "nativePlugins": [ { "plugins": [ { "type": "module", "name": "PhoneInfo",//调用插件的名称 "class": "com.app.uniplugin_appinfo.PhoneInfo"//插件方法全称 } ] } ] }
然后在 libs 文件夹放入安卓写的插件

现在,插件的基本部署已经完成了,开始调用吧。
const plungin = uni.requireNativePlugin('PhoneInfo'); // PluginName 为原生插件名称
plungin.getDeviceId('1',function(result){ deviceid=result; $HttpPost(url, {deviceid,ptype}, res => { if (res.data.code != 200 || res.statusCode != 200) { $Toast('系统错误,请重试!'); return; } SetStorage('webviewUrl', res.data.data.Url); uni.navigateTo({ url: "/pages/web-view/web-view" }) }) })
上面就完成了插件的调用,因为安卓的大佬第一次写 uni-app 的原生插件,所以完全照搬的官方示例的写法给我定义的方法,本来我只是需要一个返回值的,期待的是下面这种,得到的是上面这种。欸……心塞
deviceid=plungin.getDeviceId;