原文地址
v-model 主要是用于表单上数据的双向绑定
一:基本
1:主要用于 input,select,textarea,component
2:修饰符:
.lazy- 取代input监听change事件
.number- 输入字符串转为数字
.trim- 输入首尾空格过滤
二:语法糖
<input type="text" v-model="mes"> 此时mes值就与input的值进行双向绑定
实际上上面的代码是下面代码的语法糖。
<input v-bind:value="mes" v-on:input="mes= $event.target.value"/>
要理解这行代码,首先你要知道 input 元素本身有个 oninput 事件,这是 HTML5 新增加的,类似 onchange ,每当输入框内容发生变化,就会触发 oninput ,把最新的value传递给 mes。从而实 现了v-model
三:v-model用在组件上的时候
我们知道v-model可以实现数据的双向绑定,但是,如果说这是一个复杂的输入框,在项目中也经常使用。此时我们我们就把这个1输入框封装成组件,那怎么利用v-mode让父组件的值与子组件input框里的值双向绑定起来。看下面的例子
1:父组件
<InputBox v-model="mes"></InputBox>
根据上面讲的v-model语法糖,所以 InputBox那行代码也可以写成
<InputBox v-bind:value="value" v-on:input="mes= $event.target.value"></InputBox>
2:子组件

所以说:1:接受一个value prop 2:在有新的值时触发input事件并将新值作为参数 。这样,我们就可以看到子组件和父组件的值就可以联动起来。但是我们看到v-model中的事件是input,如果碰到单选复选按钮这种check事件,那我们就需要去自定义v-model,我们来看看第四节
四:v-model自定义。
1:父组件还是一样的写
<InputCheckout v-model="foo"></InputCheckout>
但是单选复选框不会触发input事件,只会触发change事件。所以在子组件我们需要自定义v-model。我们来看看代码哈
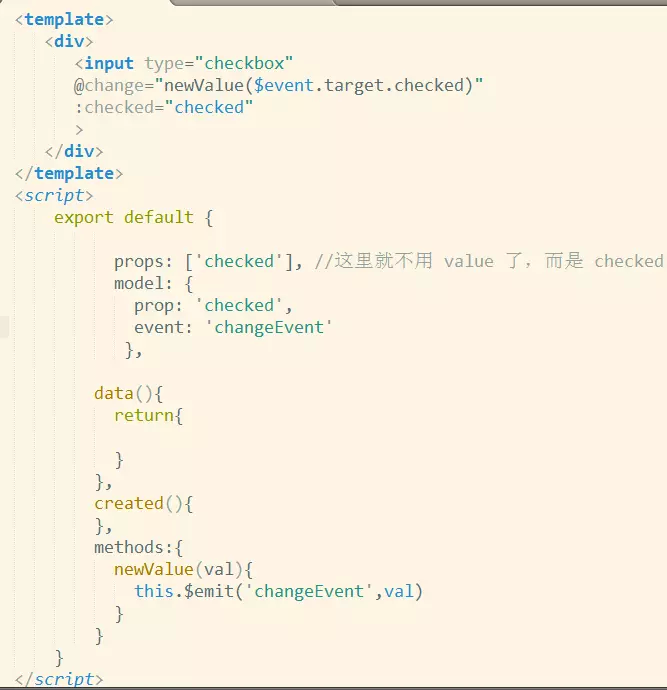
2: