所用软件:Enterprise 10.7.0 ArcMap10.7.0 JS API:4.12
发布过程及数据https://enterprise.arcgis.com/zh-cn/server/latest/publish-services/windows/tutorial-publishing-a-network-analysis-service.htm
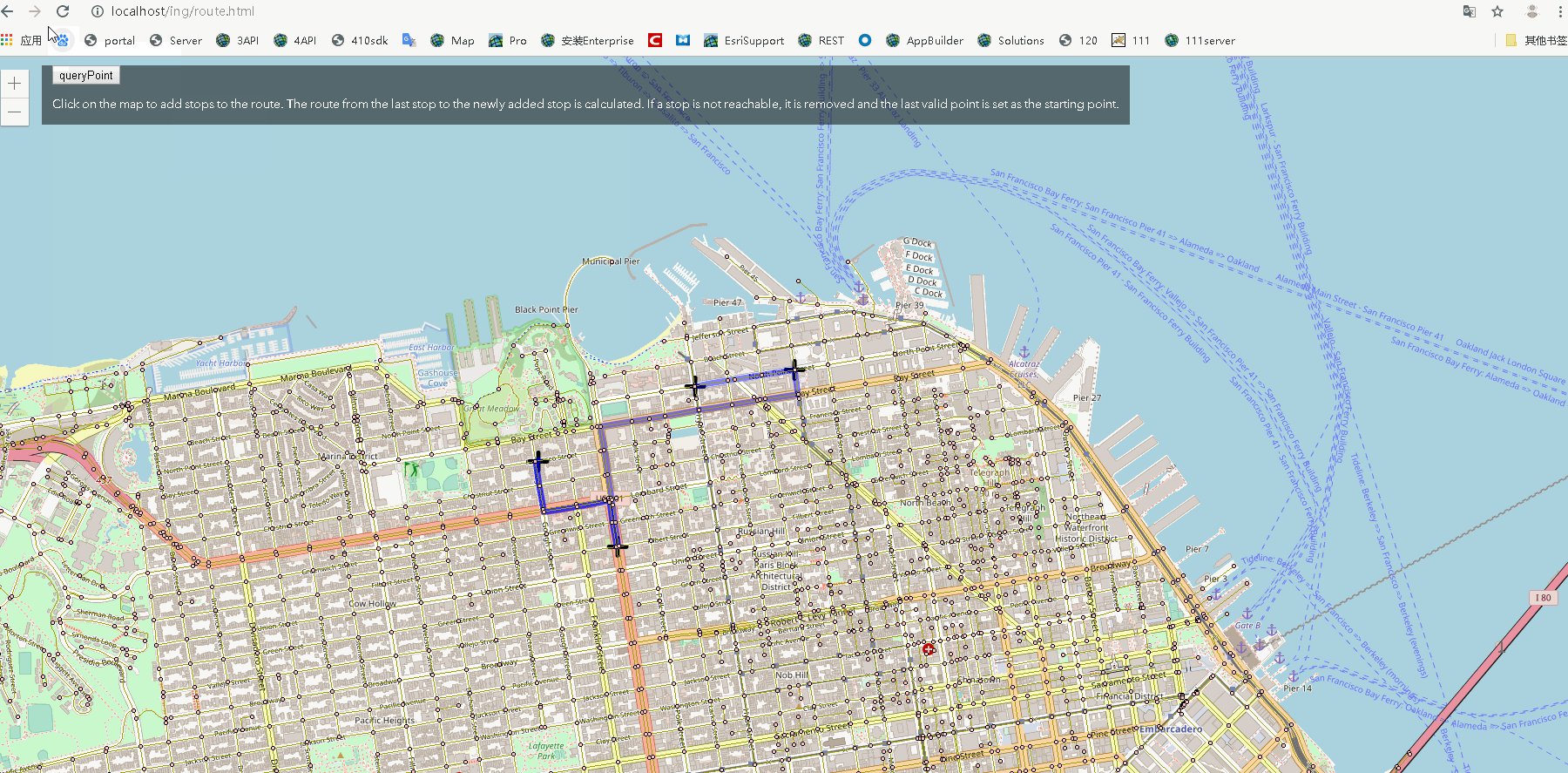
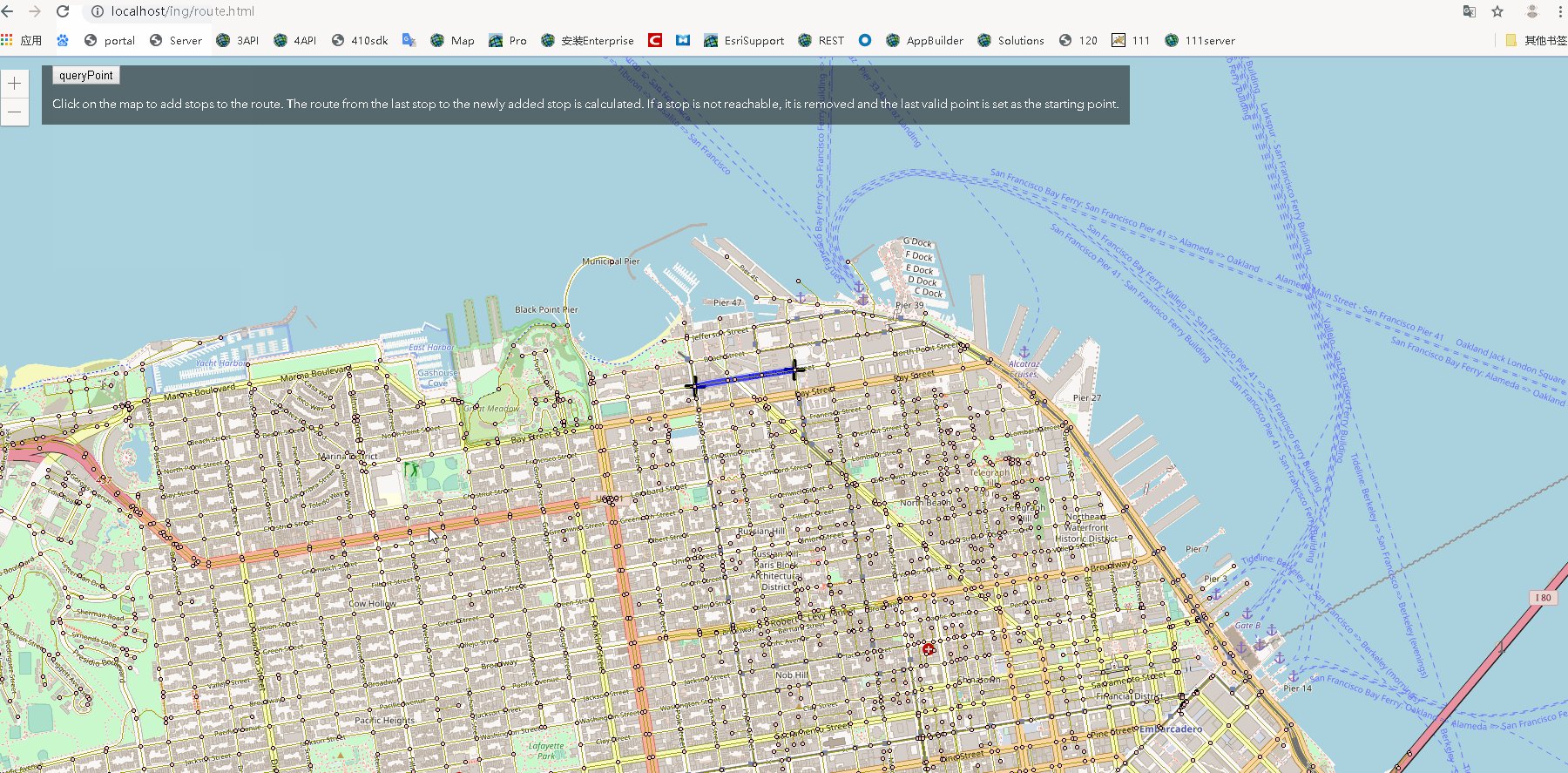
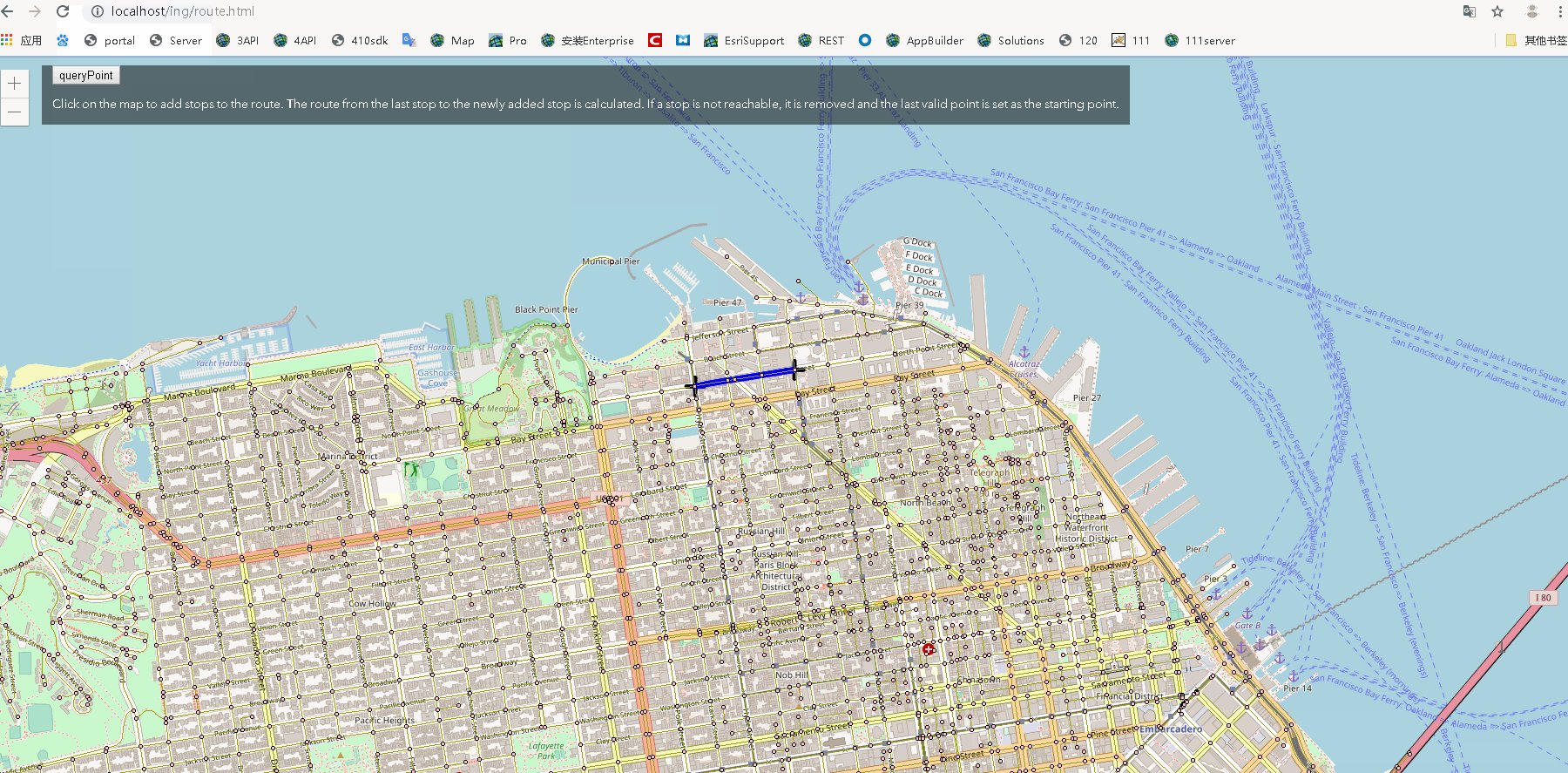
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>RouteTask - 4.12</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
#paneDiv {
position: absolute;
top: 10px;
left: 62px;
padding: 0 12px 0 12px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.12/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/tasks/RouteTask",
"esri/tasks/support/RouteParameters",
"esri/tasks/support/FeatureSet",
"esri/layers/MapImageLayer",
"esri/tasks/support/Query",
"esri/tasks/QueryTask",
"dojo/dom",
"dojo/on",
"dojo/domReady!"
], function (
Map, MapView,
Graphic, GraphicsLayer,
RouteTask, RouteParameters,
FeatureSet, MapImageLayer,
Query, QueryTask, dom, on
) {
var routeTask = new RouteTask({
url:
"https://linux111.esrichina.com:6443/arcgis/rest/services/aoj/NAserverDemo/NAServer/Route"
});
var mapLayer = new MapImageLayer("https://linux111.esrichina.com:6443/arcgis/rest/services/aoj/NAmap/MapServer");
var routeLayer = new GraphicsLayer();
var queryLayer = "https://linux111.esrichina.com:6443/arcgis/rest/services/aoj/NAmap/MapServer/0"
var routeParams = new RouteParameters({
stops: new FeatureSet(),
outSpatialReference: {
wkid: 3857
}
});
var stopSymbol = {
type: "simple-marker",
style: "cross",
size: 15,
outline: {
4
}
};
var routeSymbol = {
type: "simple-line",
color: [0, 0, 255, 0.5],
5
};
var map = new Map({
basemap: "osm",
layers: [routeLayer]
});
map.add(mapLayer);
var view = new MapView({
container: "viewDiv",
map: map,
center: [-122.416, 37.802],
zoom: 15
});
view.on("click", addStop);
on(dom.byId("queryBth"), "click", queryPoint);
function queryPoint() {
var queryTask = new QueryTask({
url: queryLayer
});
var query = new Query();
query.returnGeometry = true;
query.outFields = ["*"];
query.where = 'OBJECTID="12220"';
var query2 = new Query();
query2.returnGeometry = true;
query2.outFields = ["*"];
query2.where = 'OBJECTID="11451"';
queryTask.execute(query).then(function (results) {
queryTask.execute(query2).then(function (results2) {
var gra = results.features[0];
gra.symbol = stopSymbol;
routeLayer.add(gra);
routeParams.stops.features.push(gra);
var gra = results2.features[0];
gra.symbol = stopSymbol;
routeLayer.add(gra);
routeParams.stops.features.push(gra);
if (routeParams.stops.features.length >= 2) {
routeTask.solve(routeParams).then(showRoute);
}
});
});
}
function addStop(event) {
var stop = new Graphic({
geometry: event.mapPoint,
symbol: stopSymbol
});
routeLayer.add(stop);
routeParams.stops.features.push(stop);
if (routeParams.stops.features.length >= 2) {
routeTask.solve(routeParams).then(showRoute);
}
}
function showRoute(data) {
var routeResult = data.routeResults[0].route;
routeResult.symbol = routeSymbol;
routeLayer.add(routeResult);
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="paneDiv" class="esri-widget">
<div>
<div>
<input type="button" id="queryBth" value="queryPoint" />
</div>
<p>
Click on the map to add stops to the route. The route from the last
stop to the newly added stop is calculated. If a stop is not
reachable, it is removed and the last valid point is set as the
starting point.
</p>
</div>
</div>
</body>
</html>