Web Service 是一种新的web应用程序分支,他们是自包含、自描述、模块化的应用,可以发布、定位、通过web调用。Web Service可以执行从简单的请求到复杂商务处理的任何功能。一旦部署以后,其他Web Service应用程序可以发现并调用它部署的服务。
实际上,WebService的主要目标是跨平台的可互操作性。为了达到这一目标,WebService完全基于XML(可扩展标记语言)、
XSD(XMLSchema)等独立于平台、独立于软件供应商的标准,是创建可互操作的、分布式应用程序的新平台。由此可以看出,在以下三种情况下,使用
WebService会带来极大的好处。
虽然本人完全明白Web Service,但要把概念说的专业,明了,还是引用大家的话比较好。要了解Web Service的朋友,推荐两篇篇文章:
Web Service 解读一:http://www.cnblogs.com/xiaocai0923/archive/2011/12/30/2308154.html
Web Service 解读二:http://www.cnblogs.com/xiaocai0923/archive/2011/12/31/2308171.html
下面,就写一个简单的java WebService例子。
一、开发工具:
1.Eclipse Java EE IDE for Web Developers
2.apache-tomcat-7.x
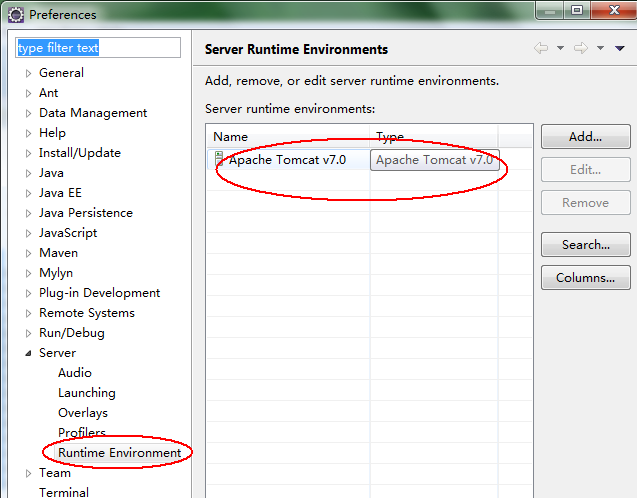
二、配置Tomcat服务器:

三、创建web项目:
1.在java ee版的eclipse里执行:new->other->web->Dynamic Web Project 例如我的项目名称:MyWebServices
2.(除了做项目需要,强烈建议使用eclipse而不是myeclipse做java ee开发)。这里为了方便java类的编译,我们对类编译路径作一简单配置:
右击项目,然后在右击菜单中选择:Build Path->Configure Build Path->Java Build Path->Source->Default outer folder.
将原来的:MyWebService/build/classes改成MyWebService/WebContent/WEB-INF/classes
3.建立一个用于发布WebService的java类(我这里是Person类com.service包下):
1 package com.service; 2 3 public class Person { 4 5 public String desc(String name){ 6 7 return "hello! " + name; 8 } 9 10 }
四、将该类发布为WebService:
1.将这里的Person类发布为WebService(要发布为web服务的类不一定要在这里,可以是java project中的)
Person.java ->web services->create web services,如下图所示:

2.一路点击next完成即可,如果tomcat没有启动,在提示启动时,请启动。完成即可。
五、在浏览器中发布web服务:
1.用于发布该web服务的web项目就是我们创建的MyWebService项目。首先,打开tomcat服务器配置文件增加一个web节点。路径是:
apache-tomcat-7.0.53confserver.xml,用记事本打开,在</Host>前加上虚拟路径:

这里的path随意配置,docBase根据自己的实际情况配置。
2.在WebContent目录下创建index.jsp,在html标签下添加<h1>hello geoman</h1>.然后启动tomcat服务器。在地址栏里输入:
http://localhost:8080/geoman/index.jsp
如果页面能正常打开,则web虚拟节点配置正确。
3.在虚拟目录配置正确的情况下,在浏览器地址栏输入:
http://localhost:8080/geoman/services
则显示如下所示的web服务,其中包括我们发布的Person 服务。如下图所示:

4.点击Person连接,可以看到Person服务的内容,如下图所示:
也可以直接数据Person服务的地址:
http://localhost:8080/geoman/services/Person?wsdl
进行访问。

六、创建Web服务客户端:
1.首先创建一个java project,(我的项目名称是MyWebServiceClient).
2.右击项目创建Web Service Client,在service definition中找到Person.sdwl.完成即可。
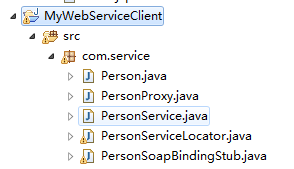
此时,在项目中生成了Person服务的各个类。如下图所示:

3.创建一个Test测试类,加入如下代码:
1 package com.service; 2 3 import java.rmi.RemoteException; 4 5 public class Test { 6 7 public static void main(String args[]){ 8 PersonSoapBindingStub binding = null; 9 try { 10 binding = (PersonSoapBindingStub) 11 new PersonServiceLocator().getPerson(); 12 } 13 catch (javax.xml.rpc.ServiceException jre) { 14 if(jre.getLinkedCause()!=null) 15 jre.getLinkedCause().printStackTrace(); 16 17 } 18 19 binding.setTimeout(6000); 20 try { 21 System.out.println(binding.desc("GeoMan")); 22 } catch (RemoteException e) { 23 e.printStackTrace(); 24 } 25 26 } 27 28 }
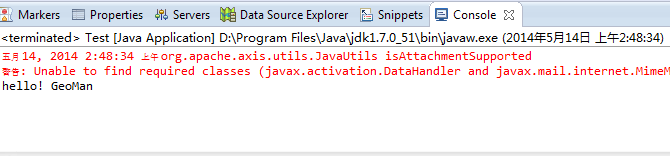
4.运行Test,则可以看到调用该服务后的运行结果(必须打开tomcat,这样服务才处于发布状态):

至此,一个基于java的WebService便完整完成了!