Spring Boot建议使用这些模板引擎,避免使用JSP,若一定要使用JSP将无法实现Spring Boot的多种特性
pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
application.properties
spring.thymeleaf.cache=true spring.thymeleaf.enabled=true
后端Controller类
package com.smartmap.sample.ch1.controller.view; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; @Controller @RequestMapping("/system") public class MainViewController { @RequestMapping("") public String index(@RequestParam(required = false, name = "sessionId") String sessionId, Model model) { if (sessionId == null || sessionId.equals("")) { return "redirect:/system/login.html"; // return "forward:/system/login.html"; } else { String osName = System.getProperty("os.name"); model.addAttribute("name", "hello world"); model.addAttribute("host", osName); return "index"; } } @RequestMapping("/login.html") public String login(@RequestParam(required = false, name = "username") String username, @RequestParam(required = false, name = "password") String password, Model model) { if (StringUtils.isEmpty(username) || StringUtils.isEmpty(password)) { return "login.html"; } else { return "redirect:/system?sessionId=12345"; } } }
前端index.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head lang="en"> <meta charset="UTF-8" /> <title></title> </head> <body> <h1 th:text="${host}">Hello World</h1> </body> </html>
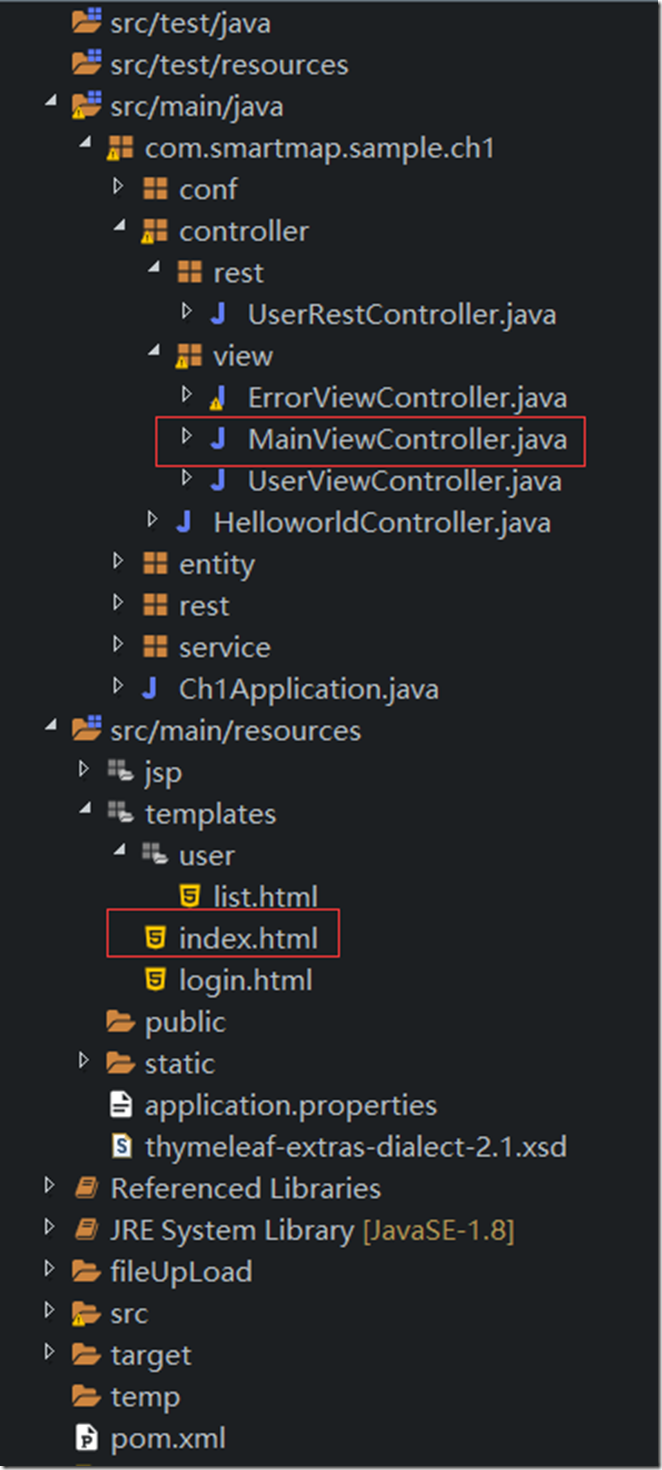
目录结构