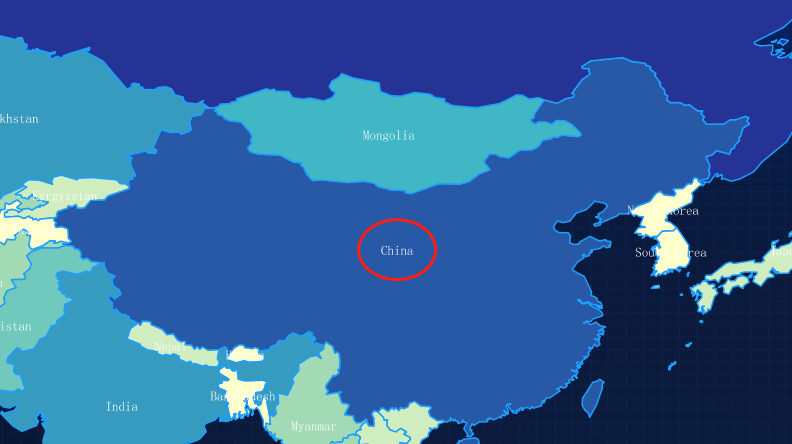
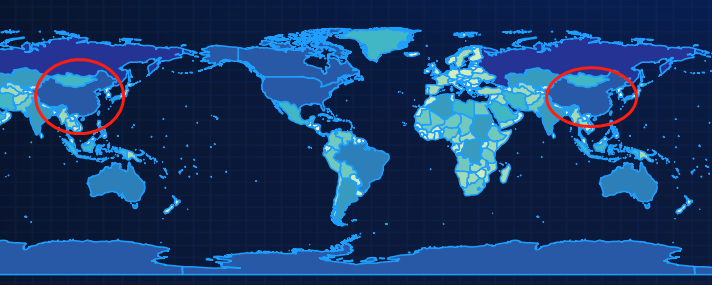
问题描述:块状区域在一定缩放到一定尺寸时,会出现均匀分布的多个标注。(理论上一个区域应有一个标注,一个中国不改有多个CHINA标注)
解决方案:采用ImageWMS取代TileWMS;
问题场景:多个标注、支持不平铺


源码:
FangDaMap.MapFun.prototype.addWMS = function(option) {
if (!(option && option.url && option.url && option.name)) return;
var layer = new ol.layer.Tile({
group: "WMS",
title: option.name || 'TEST_MAP',
source: new ol.source.TileWMS({
wrapX: false, //不平铺
ratio: 1,
url: option.url || "http://localhost:8080/geoserver/wms",
params: {
'VERSION': '1.1.1',
'LAYERS': option.name || 'TEST_MAP',
'TILED': true ,//是否要将数据制作成切片,省略后返回的是一张完整图。
'exceptions': 'application/vnd.ogc.se_inimage'
},
serverType: option.serverType || 'geoserver',
projection: option.projection || FangDaMap.Enum.Projections.wgs84
}),
})
window.map.addLayer(layer); //添加图层
};
解决效果:单一标注、只能平铺


源码:
FangDaMap.MapFun.prototype.addWMS = function(option) {
if (!(option && option.url && option.url && option.name)) return;
var layer=new ol.layer.Image({
group: "WMS",
title: option.name || 'TEST_MAP',
source: new ol.source.ImageWMS({
//wrapX: false, //不支持
ratio: 1,
url: option.url || "http://localhost:8080/geoserver/wms",
params: {
'FORMAT': 'image/png',
'VERSION': '1.1.1',
'LAYERS': option.name || 'TEST_MAP',
'exceptions': 'application/vnd.ogc.se_inimage'
},
serverType: option.serverType || 'geoserver',
projection: option.projection || FangDaMap.Enum.Projections.wgs84
}),
})
window.map.addLayer(layer); //添加图层
};
因数据平铺,为防止在WGS84坐标系下交互拾取数据超限问题,可采用监听地图中心点策略;
/** * @name: 保证地图在-180,180°显示 * @test: * @msg: * @param {type} * @return: */ FangDaMap.MapFun.prototype.mapChangeCenter = function() { //监听 map.getView().on('change:center', function() { // map.on("moveend", function(evt) { var nowCenter = map.getView().getCenter(); var x = nowCenter[0]; if (x > 180) { //行至最右边 nowCenter[0] = 178; map.getView().setCenter(nowCenter); } if (x < -180) { //行至最左边 nowCenter[0] = -178; map.getView().setCenter(nowCenter); } }); }
对比分析:
TileWMS,是服务端生成规则网格切片,切片一旦生成,还可以指定是否要缓存在服务端(的文件夹中),于是下次请求的时候,会有效率提升,缺点,需要消耗存储空间。TileWMS对标注label的处理策略为大区域斑块均匀分布多个标注。支持数据平铺与否。
ImageWMS,根据请求实时生成和当前视图相同尺寸的一张大图,数据皆为平铺(交互采集数据时,可能出现采集数据超过数据源范围的问题),不会有缓存,相比TileWMS,效率可能低些,但图的质量更好(特别是标注label)。