本文是一位好友“托马斯”授权给我来发表的,介绍都是他的研究成果,在此,非常感谢。
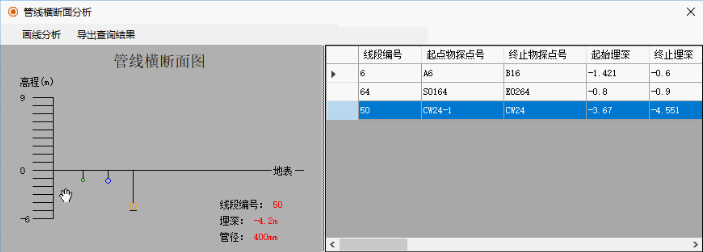
管线横断面分析功能是管线系统常见的一个分析功能,地下管线横断面分析的原理,是根据需求,在管线区域画一条横截面线,使其与地下管线相交,根据相交情况获得地下管线改交点的横截面和埋深等信息,并画图显示出来,结果界面图:

具体功能实现思路:
- 首先进行横截面线的绘制,这里依然是使用Action3D.MeasureDistance测量工具进行画线,画线结束后,我在这里将绘制的线获取分别生成三维线数据集和二维线数据集,其中三维线数据集用于生成图层进行展示,二维线数据集用于后面和管线求交等一系列计算。下面贴出创建三维数据集和生成图层的部分代码。
- 前面的准备工作完成后,就开始进行核心部分的代码编写。我们先理一理整个思路,我们最后要获取的东西是管线的横截面图,这就涉及到我们画的横截面线和管线交点位置的埋深和管径,管径可以直接从管线数据集获取,交点埋深则要通过计算了。这里讲解一下交点埋深的计算方法,首先计算得到交点的坐标(Xi,Yi),获取管线的起始坐标(X0,Y0),终止坐标(Xt,Yt),起始埋深H0,终止埋深Ht。我们要求的交点埋深Hi。
- 最后将计算结果,结合管径,管线颜色等数据信息,展示成图。这里用的是Bitmap对象进行保存绘制的横断面等,结合Graphics类对象设置画笔颜色等进行绘图。代码比较繁琐,这里就不贴出来。
详细文章见:这里
好友“托马斯”技术交流QQ:519926200