前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
内容概览
arcgis api 4.x for js地图加载第三方矢量切片
参考文献:ArcGIS JS 4加载第三方矢量切片
-
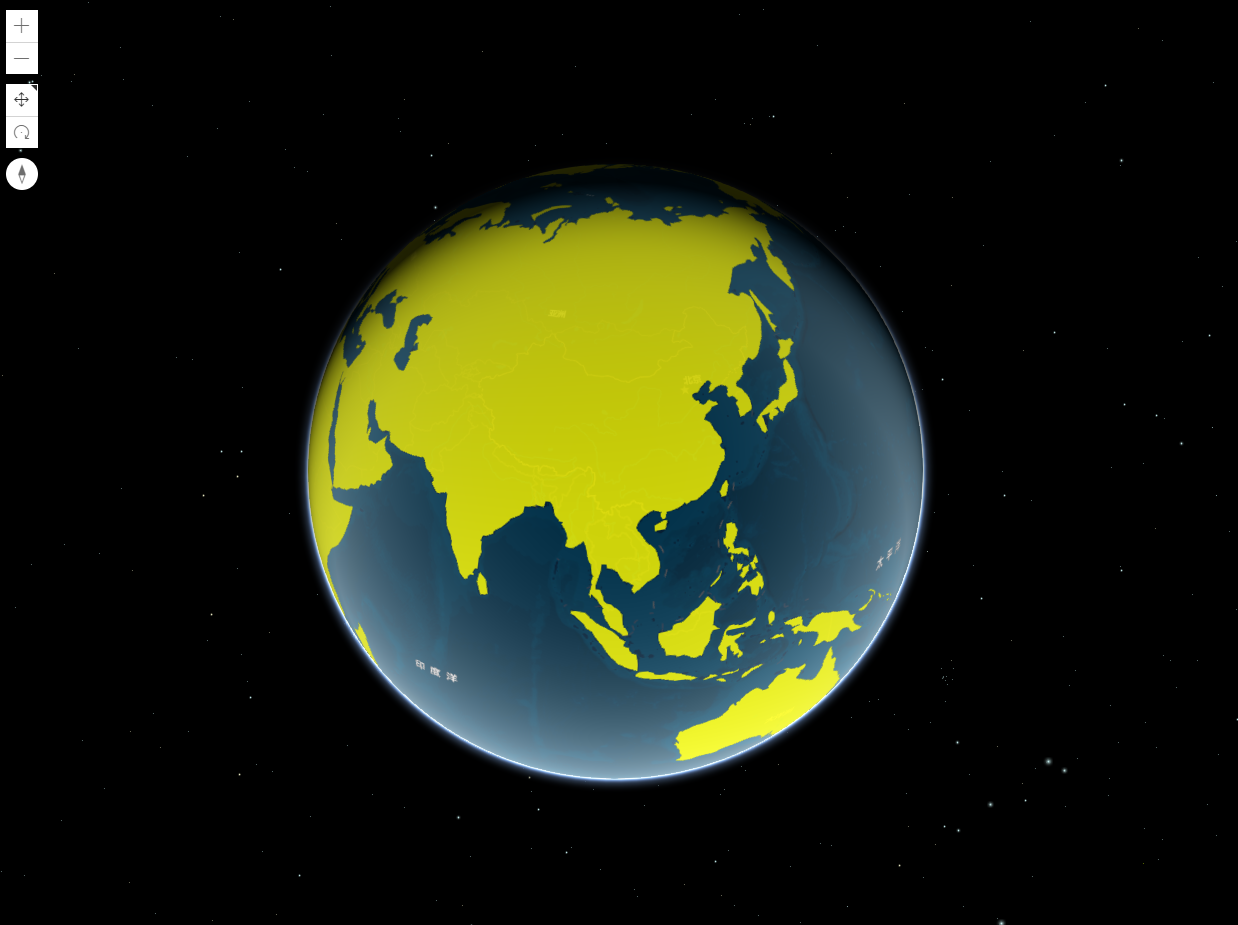
实现效果图如下:

-
html 页面完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>arcgis api 4.x for js 地图加载第三方矢量切片</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css" /> <script src="https://js.arcgis.com/4.15/"></script> <script> var style = { "version": 8, "sources": { "osm": { "tiles": ["https://osm-lambda.tegola.io/v1/maps/osm/{z}/{x}/{y}.pbf"], "type": "vector" } }, "layers": [ { id: "land", type: "fill", source: "osm", "source-layer": "land", minzoom: 0, maxzoom: 24, paint: { "fill-color": "rgba(255, 255, 0, 0.8)" } } ], "id": "test" } require([ "esri/Map", "esri/views/MapView", "esri/views/SceneView", "esri/layers/VectorTileLayer", "esri/layers/TileLayer", "dojo/domReady!" ], function(Map, MapView, SceneView, VectorTileLayer,TileLayer) { var layer = new TileLayer({ url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer" }); map = new Map({//加载arcgis在线地图 layers:[layer] }); //var map = new Map(); /*view = new MapView({//创建视图 container: "viewDiv", map: map, zoom: 2, center: [-98.5795, 39.8283] // longitude, latitude });*/ view = new SceneView({//创建视图 container: "viewDiv", map: map, zoom: 2, center: [-98.5795, 39.8283] // longitude, latitude }); var tileLyr = new VectorTileLayer({ style: style }); map.add(tileLyr); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
更多精彩文章见GIS之家小专栏:GIS之家小专栏
相关文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波