Overlay在Openlayers里是浮动层的概念,区别于vector这样的图层,通常用于弹窗、撒点、以及解决加载icon样式不支持的gif等格式图片。
此次用overlay的过程中遇到很多问题,在此记录
一、创建Overlay
先简单理一下overlay加载机制:如果我定义了一个id为marks的div标签

创建overlay的时候elementid指向这个marks的div:

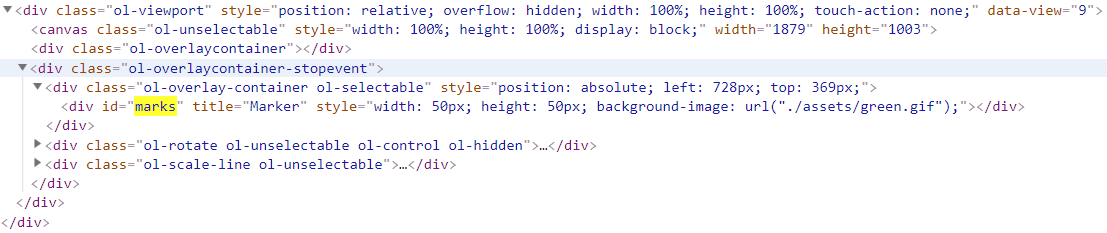
则会在ol-viewport的容器里,生成如下的结构:(当调用ol.Map()这个构造函数时,OpenLayers地图引擎会在内部创建一个视口容器(viewport container,一个css类名为ol-viewport的div DOM元素)并将其放置在target属性映射的地图容器元素中)

二、移除Overlay
移除overlay有很多方法,这里尝试过的都列在下面
1、删除overlay图层
#这种方式会把overlay以及其指向的DOM都删除,对于再要新增overlay到这个DOM就会有问题(如点击弹窗)
map.removeOverlay(_overlay);
2、删除map中所有overlay图层,原理同1
map.getOverlays().clear();
3、推荐,这种方式会保留dom,但要记得在下次新增同类时删除,否则会生成好多dom造成冗余残留
overlay.setPosition(undefined);
overlay = null;
4、删除map中所有overlay图层,原理同3
let olLyrs = this.encmap.getOverlays().getArray();
let olLyrsLength = this.encmap.getOverlays().getArray().length;
for(let i = 0;i < olLyrsLength;i++){
olLyrs[i].setPosition(undefined);
//olLyrs[i] = null;
}
三、Overlay冒泡机制
遇到一个问题:在overlay弹窗存在滚动条的情况下,鼠标滚轮滚动,地图缩放和overlay弹窗会一起触发。
这时候设置一下overlay的stopEvent,设置为true即可阻止冒泡