
RobinWilliams的设计书实在是有些眼前一亮,看起来很轻松,因为图文并茂,语言简洁,通俗易懂,却又不失道理。Robin将优秀设计的秘诀归纳为对比、重复、对齐和亲密性四条基本原则,这也是全书的核心所在。全书很快就看完了,深有感触,下面是书中的要点摘录。
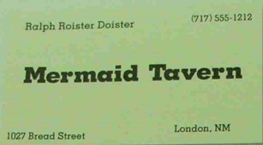
杂乱的 有亲密性,但未对齐 右对齐,有亲密性
设计的四大基本原则
对比(Contrast)
对比的基本思想是要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。在页面上增加对比能吸引人的眼球,因为我们的眼睛喜欢看到对比的事物。
“如果两项不完全相同,就应当使之不同,而且应当是截然不同。”
“对比一定要强烈。”
“创建一个可以吸引读者注意的标题,当读者的眼光投到页面上,就算他不打算阅读全部内容,但如果在文本中采用对比,读者在浏览时还是会将目光停留在内容上。”
“找出页面上最有意思的东西,或者最重要的东西加以强调!”
对比的根本目的:
(1)增强页面效果:如果一个页面看起来很有意思,往往更有可读性。
(2)有助于信息的组织:能立即了解信息以何种方式组织,以及从一项到另一项的逻辑流程。
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现,可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。重复是更能保证一致性的方式,还有助于增强读者对设计所表示的实体的认知度。
“重复有助于组织信息,这可以帮助读者浏览各个页面,有利于将设计中单独的部分统一起来。即使在一个只有一页的文档中,重复元素也可以建立一种连续性,将文档整个捆绑在一起。”
“为了实现重复,完全可以为此增加一些全新的东西。或者,也可以选择一个简单的元素,然后以多种不同的方式加以使用,比如制定不同的大小、颜色和角度。”
“不要把重复用的太滥,而应当尽量采用多样性实现统一。也就是说,如果一个重复元素很明确(比如一个圆),那么可以采用多种不同方式重复这个圆,而不是简单地重复同一个圆。”
“有时,尽管只有重复元素的一点迹象,但这可能与使用整个元素有同样的效果。对于一个大家都熟悉的元素,可以尝试只包含其中一部分,或者采用不同的方式加以使用。”
“重复并不表示必须重复完全相同的东西。”
“要避免太多的重复一个元素,重复太多会让人讨厌。”
重复的根本目的就是统一,并增强视觉效果。
对齐(Alignment)
任何东西都不能在页面上随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系,这样能建立一种清晰、精巧而且清爽的外观。
“如果页面上的一些项是对齐的,这会得到一个更内聚的单元。即使对齐的元素物理位置是彼此分离的,但是在你眼里(以及在你的心里),它们之间也会有一条看不见的线把它们连在一起。”
“对齐原则很神奇,它会告诉读者,即使这些项并不靠近,但它们属于同一组。”
“一定要坚持一个原则:页面上只使用一种文本对齐,所有文本都左对齐,或右对齐,或者全部居中。”
“找出一条明确的对齐线,并坚持以它为基准。如果文本为左对齐,则标题和子标题也设置为左对齐。”
“我们的眼睛喜欢看到有序的事物,这会给人一种平静、安全的感觉。”
“要着力避免居中对齐,除非你有意识地想要创建一种比较正式、稳重(通常也更乏味)的表示。”
对齐的根本目的是使页面统一而且有条理。
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。也就是说:在一个页面上物理位置的接近就意味着关联,实际生活中也是如此。
亲密性的思想并不是说所有一切都要更靠近,其真正的含义是:如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。除此之外,其他孤立的元素或元素组则不应存在亲密性。位置是否靠近可以体现出元素之间是否存在关系。
“如果项彼此相关,就把它们分在一组建立更近的亲密性。相互之间没有直接关联的项要分开。设置不同的间隔来指示各项的接近程度或关系的重要性。”
“不要仅仅因为有空白就把元素放在角落或中央。”
“避免一个页面上有太多孤立的元素。”
“不要在元素之间留出同样大小的空白,除非各组同属于一个子集。”
亲密性的根本目的是实现组织性。如果信息很有条理,将更容易阅读,也更容易被记住。利用亲密性原则,还可以使空白更美观(也更合理)。

![clipboard[5] clipboard[5]](https://images0.cnblogs.com/blog/471885/201307/21155657-3528335e1cf54af7a67180ede61a4c6d.png)
![clipboard[7] clipboard[7]](https://images0.cnblogs.com/blog/471885/201307/21155658-1d8955b34b954a7793ebb3b4eecb8f30.png)