1、前言
在上一篇我们已经我们已经讲述了第一个地图应用程序的HelloMap的创建过程,这一篇我们来讲述基本地图组件:Home Button、比例尺、鹰眼图的使用方法。
2、基本地图组件
在ArcGIS Js API中对于基本的地图组件API都是已经帮我们封装好的,我们一般只需要知道模块怎么调用,摆放在什么位置就可以了。下面我们先贴出HelloMap的基本代码便于后面讲解内容的开展。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HelloWord</title> <link rel="stylesheet" href="http://js.arcgis.com/3.12/esri/css/esri.css"> <script src="http://js.arcgis.com/3.12/"></script> <script> var map ; require ([ "esri/map" , "dojo/domReady!" ], function ( Map ) { map = new Map ( "mapDiv" , { center : [- 56.049 , 38.485 ], zoom : 3 , basemap : "streets" }); }); </script> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } </style> </head> <body> <div id="mapDiv"></div> </body> </html>
2.1、Home Button
Home Button是用于恢复到地图初始化范围的功能组件,基本使用流程如下:
(1)、从API中加载Home Button模块
(2)、在Html页面中创建Home Button模块
(3)、在Js代码创建Home Button事例并绑定到Html页面代码
(4)、设置Home Button 摆放位置

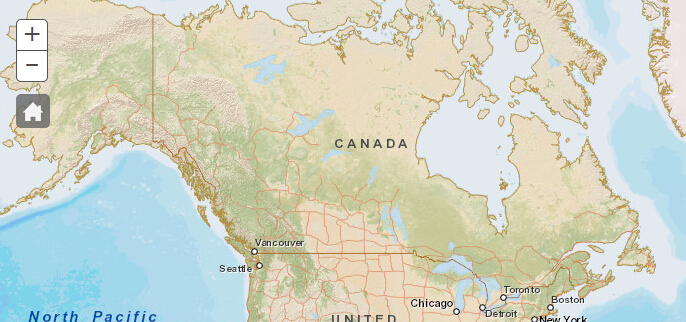
下图中标示部分即为Home Button模块代码。
<!DOCTYPE html> <html> <head> <!--<meta charset="utf-8">--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7,IE=9"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>HelloWord</title> <link rel="stylesheet" href="http://js.arcgis.com/3.12/esri/css/esri.css"> <script src="http://js.arcgis.com/3.12/"></script> <script> var map ; require ([ "esri/map" , "esri/dijit/HomeButton", "dojo/domReady!" ], function ( Map , HomeButton ){ map = new Map ( "mapDiv" , { center : [- 56.049 , 38.485 ], zoom : 3 , basemap : "streets" }); var home = new HomeButton({ map: map }, "HomeButton"); home.startup(); }); </script> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } #HomeButton { position: absolute; top: 95px; left: 20px; z-index: 50; } </style> </head> <body> <div id="mapDiv"> <div id="HomeButton"></div> </div> </body> </html>
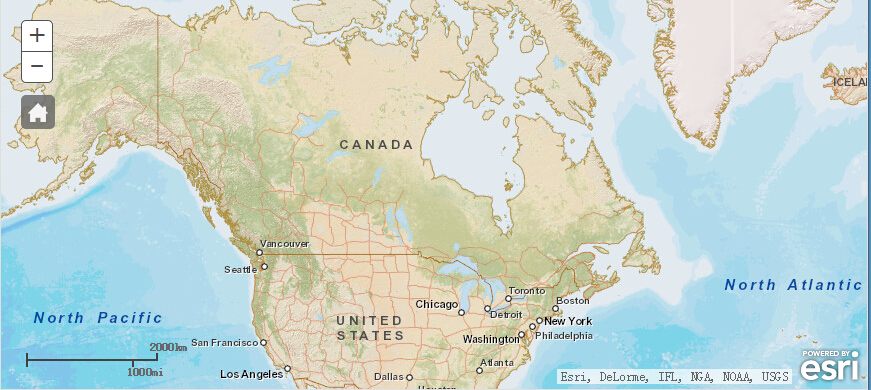
2.2、比例尺
比例尺的使用流程如下:
(1)、从API中加载比例尺模块
(2)、在Js代码创建比例尺并初始化绑定到Map组件

<!DOCTYPE html> <html> <head> <!--<meta charset="utf-8">--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7,IE=9"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>HelloWord</title> <link rel="stylesheet" href="http://js.arcgis.com/3.12/esri/css/esri.css"> <script src="http://js.arcgis.com/3.12/"></script> <script> var map ; require ([ "esri/map" , "esri/dijit/HomeButton", "esri/dijit/Scalebar", "dojo/domReady!" ], function ( Map , HomeButton, Scalebar ){ map = new Map ( "mapDiv" , { center : [- 56.049 , 38.485 ], zoom : 3 , basemap : "streets" }); var home = new HomeButton({ map: map }, "HomeButton"); home.startup(); var scalebar = new Scalebar({ map: map, // "dual" displays both miles and kilmometers // "english" is the default, which displays miles // use "metric" for kilometers scalebarUnit: "dual" }); }); </script> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } #HomeButton { position: absolute; top: 95px; left: 20px; z-index: 50; } </style> </head> <body> <div id="mapDiv"> <div id="HomeButton"></div> </div> </body> </html>
2.3、鹰眼图
鹰眼图是常用地图组件之一,主要用于显示当前可视区域在全局的基本情况,其使用方法同比例尺
(1)、从API中加载鹰眼图模块
(2)、在Js代码创建鹰眼图并初始化绑定到Map组件,attachTo属性为摆放位置信息

<!DOCTYPE html> <html> <head> <!--<meta charset="utf-8">--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7,IE=9"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>HelloWord</title> <link rel="stylesheet" href="http://js.arcgis.com/3.12/esri/css/esri.css"> <script src="http://js.arcgis.com/3.12/"></script> <script> var map ; require ([ "esri/map" , "esri/dijit/HomeButton", "esri/dijit/Scalebar", "esri/dijit/OverviewMap", "dojo/domReady!" ], function ( Map , HomeButton, Scalebar, OverviewMap ){ map = new Map ( "mapDiv" , { center : [- 56.049 , 38.485 ], zoom : 3 , basemap : "streets" }); var home = new HomeButton({ map: map }, "HomeButton"); home.startup(); var scalebar = new Scalebar({ map: map, // "dual" displays both miles and kilmometers // "english" is the default, which displays miles // use "metric" for kilometers scalebarUnit: "dual" }); var overviewMapDijit = new OverviewMap({ map: map, attachTo: "bottom-right", visible: true }); overviewMapDijit.startup();//完成创建鹰眼图 overviewMapDijit.hide();//隐藏鹰眼图 }); </script> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } #HomeButton { position: absolute; top: 95px; left: 20px; z-index: 50; } </style> </head> <body> <div id="mapDiv"> <div id="HomeButton"></div> </div> </body> </html>
3、参考链接
https://developers.arcgis.com/javascript/jssamples/widget_home.html
https://developers.arcgis.com/javascript/jssamples/widget_scalebar.html
https://developers.arcgis.com/javascript/jssamples/widget_overviewmap.html
