在上一篇博客中介绍了腾讯云服务器租用、环境部署以及IIS服务器安装和公网访问IIS中存储的图片资源,本篇博客旨在记录Android移动端公网访问云服务器中的图片资源。
1、需求
Android端通过公网加载云服务器中的图片,涉及到Android端设计、本地创建web项目以及将本地web项目部署到腾讯云服务器上。
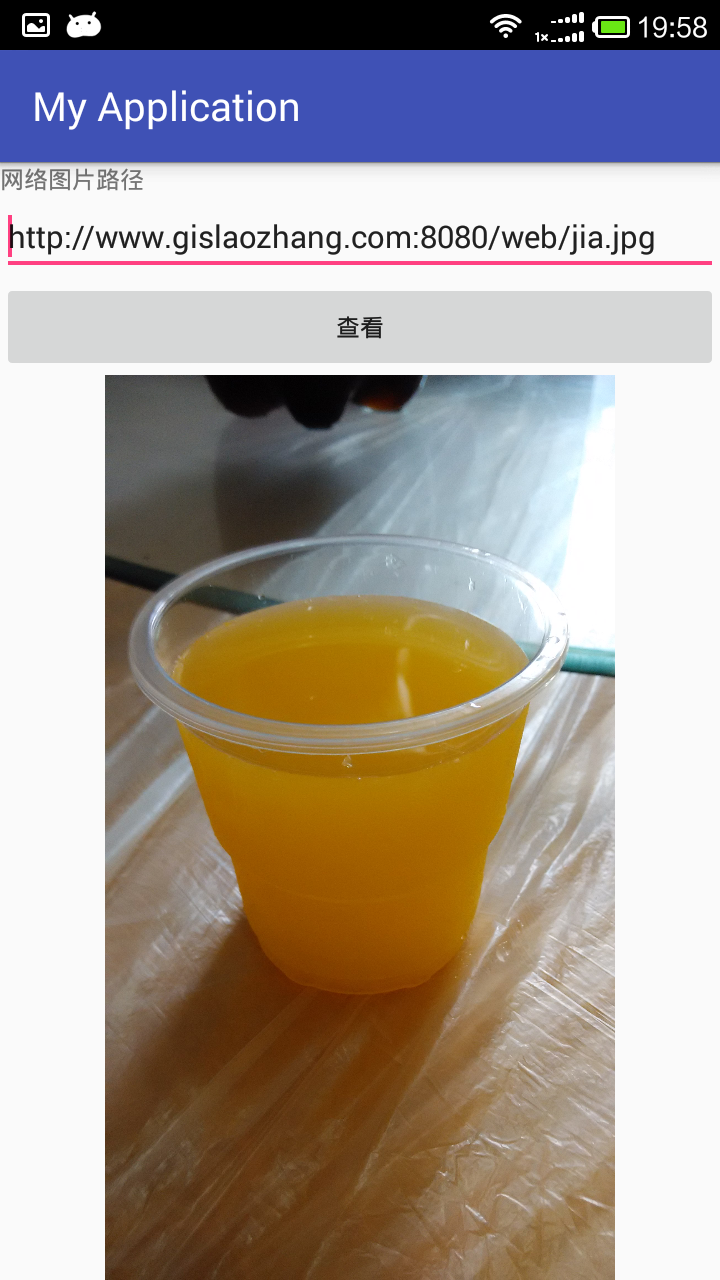
效果图如下:

2、步骤
2.1、Android端设计
a、界面设计(略)
b、功能实现代码
public class MainActivity extends AppCompatActivity { ImageView imageView; private Handler pic_hdl; Button sendRequest; EditText imagePath; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); sendRequest = (Button) findViewById(R.id.send_request); imageView = (ImageView) this.findViewById(R.id.imageView); imagePath = (EditText) this.findViewById(R.id.imagePath); sendRequest.setOnClickListener(new ButtonListener()); pic_hdl = new PicHandler(); } class ButtonListener implements View.OnClickListener { @Override public void onClick(View v) { if (v.getId() == R.id.send_request) { Thread t = new LoadPicThread(); t.start(); } } } class LoadPicThread extends Thread { @Override public void run() { String picDir = imagePath.getText().toString();//获取网络图片路径 Bitmap img = getUrlImage(picDir); Message msg = pic_hdl.obtainMessage(); msg.what = 0; msg.obj = img; pic_hdl.sendMessage(msg); } } class PicHandler extends Handler { @Override public void handleMessage(Message msg) { Bitmap myimg = (Bitmap) msg.obj; imageView.setImageBitmap(myimg); } } /**加载图片 * @param url 网络图片路径 * @return Bitmap 位图 * */ public Bitmap getUrlImage(String url) { Bitmap img = null; try { URL picurl = new URL(url); // 获得连接 HttpURLConnection conn = (HttpURLConnection) picurl.openConnection(); conn.setConnectTimeout(6000);//设置超时 conn.setDoInput(true); conn.setUseCaches(false);//不缓存 conn.connect(); InputStream is = conn.getInputStream();//获得图片的数据流 img = BitmapFactory.decodeStream(is); is.close(); } catch (Exception e) { e.printStackTrace(); } return img; } }
2.2、创建本地web项目
创建本地web项目在javaee环境下进行创建,采用的是eclipse集成开发工具,
a、预先配置本地计算机Tomcat服务器环境,启动Tomcat服务器,
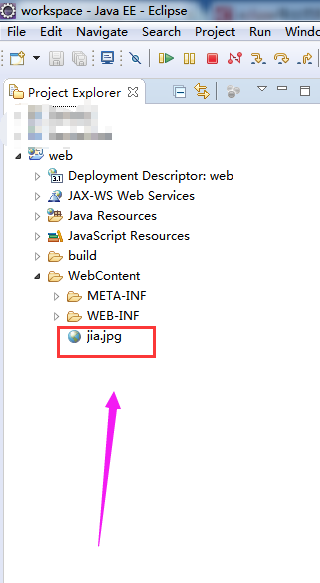
b、创建动态web项目,创建完web项目,将要展示的图片资源拷贝放在“WebContent”文件夹下。然后运行web项目于Tomcat服务器中(“Run on Server”),确保Tomcat服务器已启动。

c、导出web项目为“war”格式。(web项目右键-----Export-----WAR file)
2.3、本地web项目部署到腾讯云服务器上
a、腾讯云服务器配置(注意:腾讯云服务器也要安装jdk和配置环境变量,具体见博客底部参考资料)。
~开放访问端口
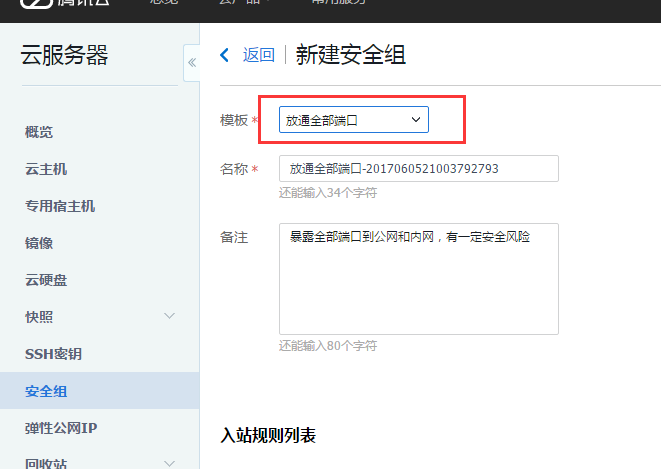
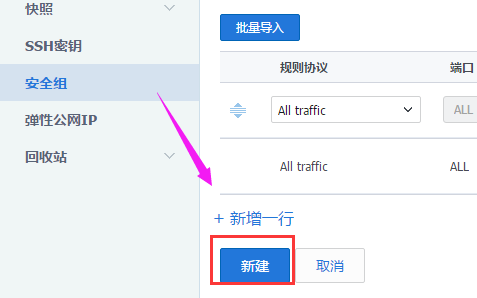
(登陆腾讯云服务器,点击安全组选项,注意最上面的项目选择正确,点击安全组选择新建,选择放通全部端口,然后到最下面,点击新建,返回安全组,点击加入实例,勾选响应云主机,然后点击确定。)




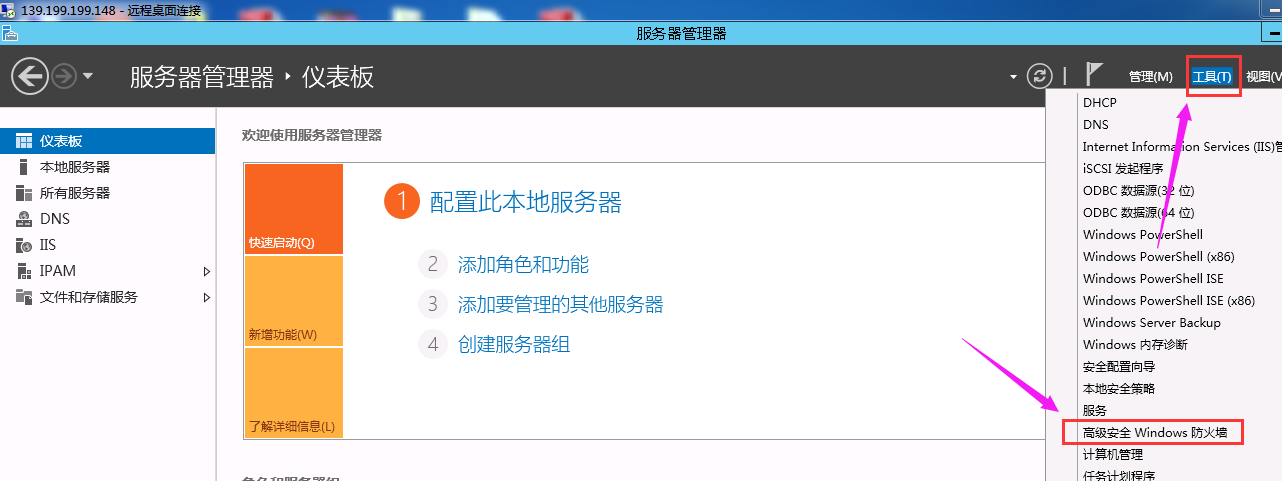
~配置腾讯云服务器防火墙
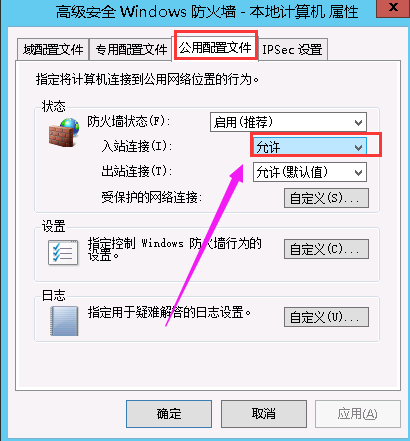
(打开服务器管理器,右上角工具---高级安全windows防火墙,点击Windows防火墙属性,选择公用配置文件,入站链接设置为允许,然后确定,服务器配置完毕.)



b、运行web项目
将本地web项目导出的war文件放入服务器Tomcat的webapps目录下,然后从bin---startup.bat启动Tomcat,先在服务器试试能否成功运行http://localhost:8080/项目名称/图片名称.扩展名,可以的话,不要关闭服务器的Tomcat,回到自己笔记本,在浏览器输入http://服务器公网IP:8080/项目名称/图片名称.扩展名即可访问云服务器web项目或者运行Android上之前创建的app加载网络图片资源。
--------------------------------------------------------------------------------------------------------------------
参考资料:
http://blog.csdn.net/jquerys/article/details/47837823 //eclipse导出项目(war包),部署到tomcat,测试实例
http://www.cnblogs.com/diyunfei/p/6826557.html //怎样将本地web项目部署到腾讯云服务器上?
http://product.pconline.com.cn/itbk/software/dnwt/1408/5260596.html#ad=7094?qq-pf-to=pcqq.c2c //JDK怎么安装与配置环境变量