安装Sublime Text 2插件的方法:
1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
2.使用Package Control组件安装
也可以安装package control组件,然后直接在线安装:
- 按Ctrl+`调出console(注:安装有QQ输入法的这个快捷键会有冲突的,输入法属性设置-输入法管理-取消热键切换至QQ拼音)
- 粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) - 重启Sublime Text 2。
- 如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
用Package Control安装插件的方法:
- 按下Ctrl+Shift+P调出命令面板
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而Sublime Text 2貌似无法设置代理,可能就获取不到安装包列表了。
好,方法介绍完了,下面是本文正题,一些有用的Sublime Text 2插件:
GBK Encoding Support
对应gb2312来说,Sublime Text 2 本生不支持的,我们可以通过Ctrl+Shift+P调出命令面板或Perferences->Package Contro,输入install 调出 Install Package 选项并回车,在输入“GBK Encoding Support”选择开始安装,左下角状态栏有提示安装成功。这时打开gbk编码的文件就不会出现乱码了,如果有需要转成utf-8的可以在File-GBK to UTF8-选择Save with UTF8就偶看了。
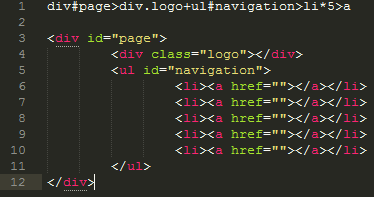
Zen Coding
这个,不解释了,还不知道ZenCoding的同学强烈推荐去看一下:《Zen Coding: 一种快速编写HTML/CSS代码的方法》。

PS:Zen Coding for Sublime Text 2插件的开发者已经停止了在Github上共享了,现在只有通过Package Control来安装。
jQuery Package for sublime Text
如果你离不开jQuery的话,这个必备~~
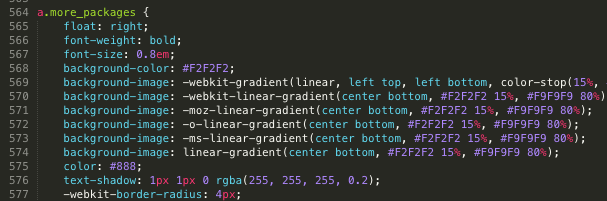
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇

JS Format
一个JS代码格式化插件。
SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)

Placeholders
故名思意,占位用,包括一些占位文字和HTML代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。

Clipboard History
粘贴板历史记录,方便使用复制/剪切的内容。
DetectSyntax
这是一个代码检测插件。
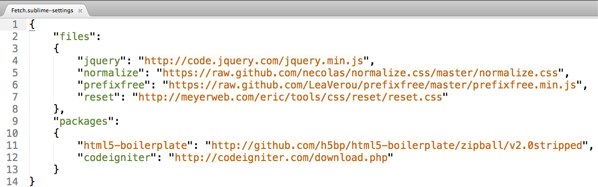
Nettuts Fetch
如果你在用一些公用的或者开源的框架,比如 Normalize.css或者modernizr.js,但是,过了一段时间后,可能该开源库已经更新了,而你没有发现,这个时候可能已经不太适合你的项目了,那么你就要重新折腾一遍或者继续用陈旧的文件。Nettuts Fetch可以让你设置一些需要同步的文件列表,然后保存更新。

JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
Sublime CodeIntel
代码自动提示
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。

Hex to HSL
自动转换颜色值,从16进制到HSL格式,快捷键 Ctrl+Shift+U

GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C
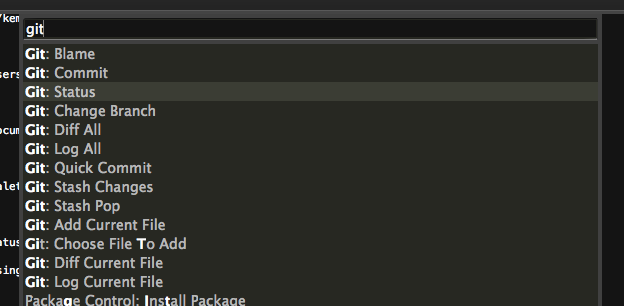
Git

该插件基本上实现了git的所有功能。
Emmet LiveStyle 是一个配合 Sublime text 使用的谷歌浏览器插件,它是一个可以实现 [编辑器↔浏览器] 实时双向预览编辑的新一代 CSS 编辑器,目前只能够在 Chrome 和 Sublime Text 使用,以后应该会支持更多的浏览器跟编辑器的。
LiveStyle 功能
- 即时更新:马上看到你修改的样式。 不需要反复保存文件,也不需要刷新浏览器。
- 不是本地文件也可以编辑。
- 跨平台
- 多视图和多设备更新。 你可以在不同的窗口中打开相同的页面,并让所有的窗口即时更新。 用它,你可以轻松地在大屏显视器上调整响应式设计,因为它支持不同设备上实时无刷新预览!
- 多站点更新。 你甚至可以在线编辑不同的Web站点,例如,台式机和移动版本的网站,共享相同的CSS代码库。
- 非常容易安装:只需打开编辑器中的CSS文件,在浏览器中安装LiveStyle插件就行了。
在 Chrome 中安装 LiveStyle 插件
在 Chrome 应用商店搜索 LiveStyle 或者直接打开https://chrome.google.com/webstore/detail/emmet-livestyle/diebikgmpmeppiilkaijjbdgciafajmg?utm_source=chrome-ntp-icon,安装完后重启浏览器。

再打开时,按F12打开开发者工具你会发现多了一个 LiveStyle 的选项卡:

当然,这个是需要在 Sublime Text 里面安装 LiveStyle 这个插件才能启用的。
在Sublime Text 编辑器里面安装 LiveStyle 插件
要在 Sublime Text 里面安装插件,你肯定需要这个 Package Control,有它在,安装插件就将变得非常方便。
安装 Package Control 后你只需要按 Crtl+Shift+p 输入 packi 回车搜索 LiveStyle 就能快捷的安装这个插件了。
一切就绪后,快去享受高效的实时CSS编辑的快感吧!