感谢:https://www.latexstudio.net/archives/51622.html的

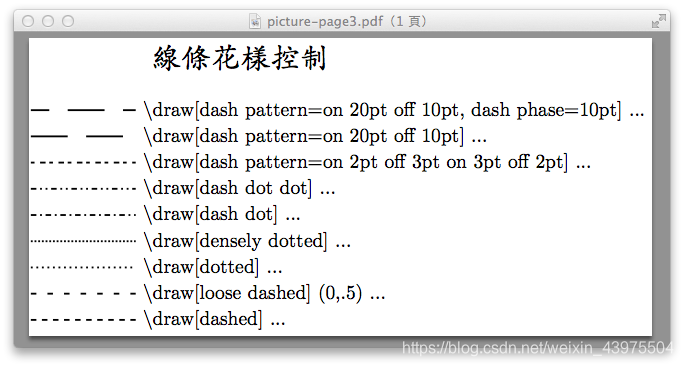
虚线:

图表辅助线:
draw [help lines,line width=0.1pt] (0,-1) grid (9,7);
draw [densely dotted] (0,-1) grid (9,7);
[框框内则是要填充的东西],后面的grid才真正用于画的图表。
如果想要改变表格的宽高,则可以改变step(0.2,1);
densely dotted则是虚线;
draw [step={(0.2,1)},densely dotted] (0,-1) grid (9,7);
若想在某点标记东西,则可以:
node[right]{$x$}
%——————————————————————————
draw node[]at(3.3,1.8){*};
%具体可执行命令↑
在node前面则是该点的具体位置right可以改为above(上)、left、below(下)
样例↓
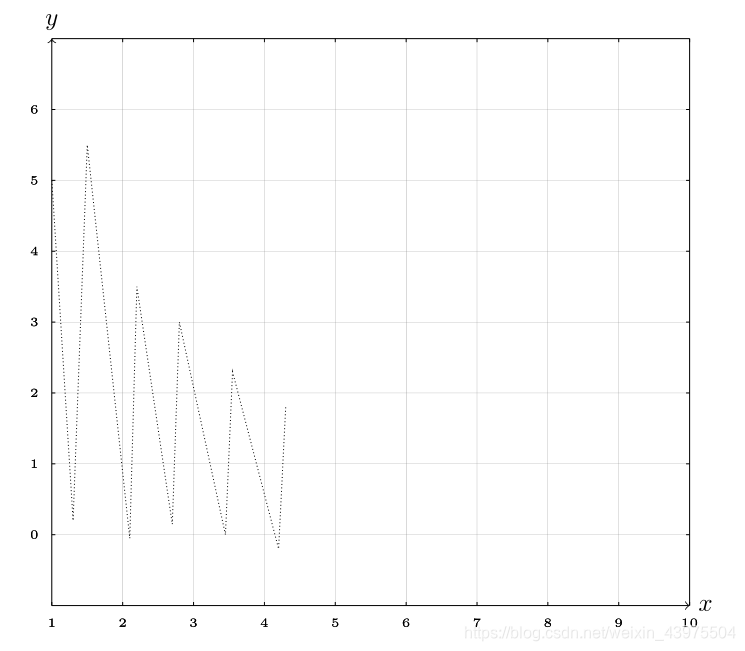
draw [densely dotted] plot coordinates{(0,5) (0.3,0.2) (0.5,5.5) (1.1,-0.05)(1.1,-0.05)(1.2,3.5)(1.7,0.15)(1.8,3)(2.45,0)(2.55,2.3)(3.2,-0.2)(3.3,1.8)};
上面的样例plot coordinates指的是折线段,后面的点就是折线段所依次连接的点。
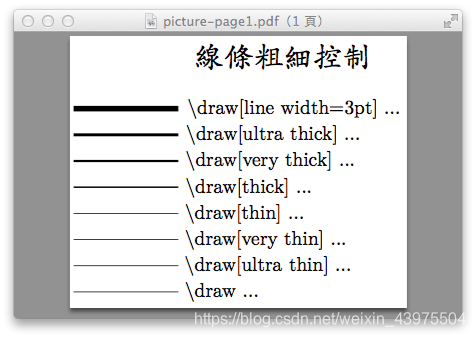
以上就是线条的基本控制,如果要画出包含不同性质的线,就在中括号内把性质参数用逗号分开,如:
draw[thin, blue, dash dot]
以下是一些例子,所需环境tikz
documentclass{article}
usepackage[usenames,dvipsnames,pdftex]{xcolor}
usepackage{tikz,ifthen}
egin{document}
egin{tikzpicture}
%含有辅助线的折线图
draw [help lines,line width=0.1pt] (0,-1) grid (9,7);
%上面的是整个框图的虚线
%draw [thick, <->] (0,5) node[above] {$y$} -- (0,0) -- (5,0) node[right] {$x$} ;
%这个是两个坐标轴,注意:node[above] {$y$} 作为前面那个点的上标,比如y的效果
draw[->] (0,-1) -- (9,-1) node[right]{$x$};
draw[->] (0,-1) -- (0,7) node[above] {$y$};
foreach x in {1,2,3,4,5,6,7,8,9,10}{draw(x-1,-1)--(x-1,-0.95)node[below,outer sep=2pt,font= iny]at(x-1,-1){x};}
%draw 就是在两点之间画一条线
%draw 后面用-1是为了不要让短线画出框外;
%若想改变图的辅助距离则在draw后面乘0.5,若想延长画线距离则可以,想办法再弄个变量也可
%上面这个draw(x,0)是指所在的x坐标轴从上往下伸展的距离,后面那个则是从下往上伸展的距离
foreach x in {1,2,3,4,5,6,7,8,9,10}{draw(x-1,7)--(x-1,6.95)node[below,outer sep=2pt,font= iny]at(x-1,-1){x};}
foreach y in {0,1,2,3,4,5,6}{draw(0,y)--(0.05,y)node[left,outer sep=2pt,font= iny]at(0,y){y};}
foreach y in {0,1,2,3,4,5,6}{draw(9,y)--(8.95,y)node[left,outer sep=2pt,font= iny]at(0,y){y};}
draw(0,7)--(9,7);
draw(9,7)--(9,-1);%边框边线
draw [densely dotted] plot coordinates{(0,5) (0.3,0.2) (0.5,5.5) (1.1,-0.05)(1.1,-0.05)(1.2,3.5)(1.7,0.15)(1.8,3)(2.45,0)(2.55,2.3)(3.2,-0.2)(3.3,1.8)};
%上面这个是画折线轨迹
%
ode at (1,1) {yes};
%在1,1的位置显示yes
end{tikzpicture}
end{document}
效果如图所示: