Vue项目环境搭建
"""
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
"""
Vue项目创建
1) 进入存放项目的目录
>: cd ***
2) 创建项目
>: vue create 项目名
3) 项目初始化
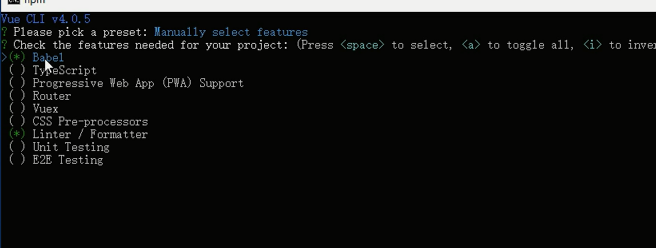
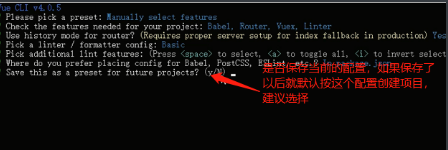
4.选择手动创建项目

babel:将es6的语法解析成成es5语法(我们主要用es5)
TypeScript,如果用原生JS写可以不选
Progressive Web App Support 网站的提高搜索的优化措施,项目优化
Router路由,需要安装
Vuex全局单例,用于组件之间的传参,可以安装,存值特点当浏览器刷新时重置所有的数据,主要用于移动端组件的传参
css pre-processors CSS预编译,less和sass语法的项目需要使用,并且需要安装对应的编译器
Linter / Formatter格式化代码,对代码的格式进行规范。可选但是如果书写不规范会报错。
按空格选中,enter下一步

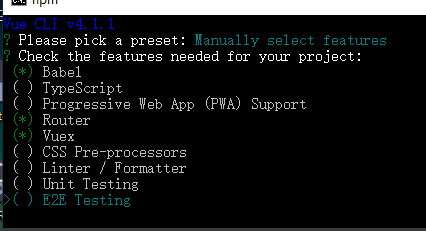
5.选择好后enter

6.此步骤选择Y

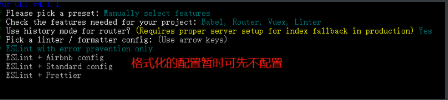
7.上图选项只有选择格式化管理后才会出现,选择好后enter

8.enter

9.enter

注意:如果每次项目需求不同,最好不要选择Y,一旦选择Y,以后更改比较麻烦。

重构项目依赖
1.需要转移的文件
如果我们需要将项目转到其他的配置环境下我们需要,除node_modules下面所有的文件都拷走,也可只拷贝下面三个文件,一定不要拷node_modules,该文件夹里面有上万个文件,拷贝和上传的速度会特别的慢。

2.重构依赖
重新构建依赖(node_modules)时上面三个文件夹是一定要有的。
cd到项目对应的文件夹执行cnmp install加载依赖即可,如遇到报错,哪里报错就现将package文件内报错部分的代码删掉,这样就可以使项目正常加载,我们平常在GitHub中下的项目如果跑不起来可能也是配置文件的问题。
步骤:
- 将需要转移的文件放在一个空文件夹中
- 在cmd中cd到目标文件夹然后直接执行命令:cnmp install
- 启动项目:cnpm run serve
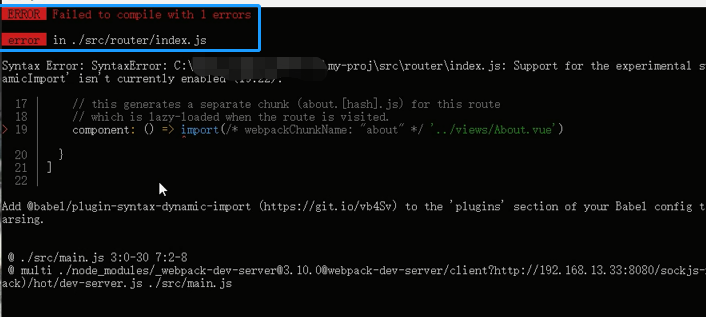
如果对项目进行迁移后,安装依赖出现报错如下,

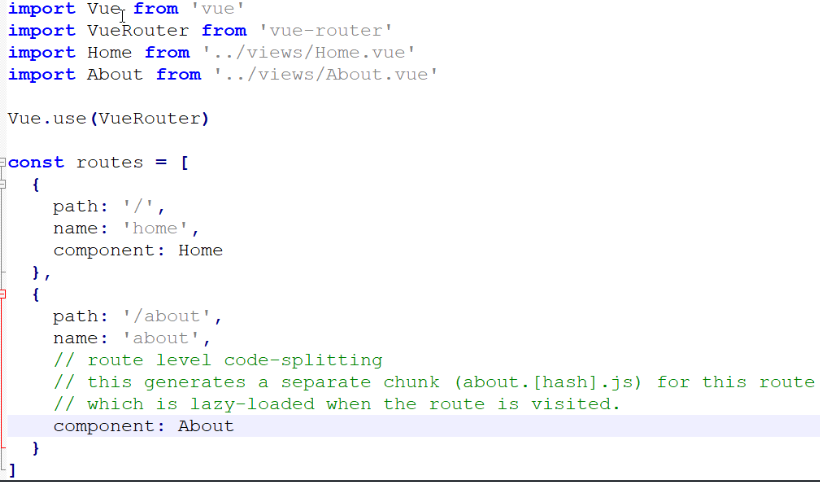
找到对应的路由进行修改如下

pycharm配置并启动vue项目
1.用pycharm打开vue项目
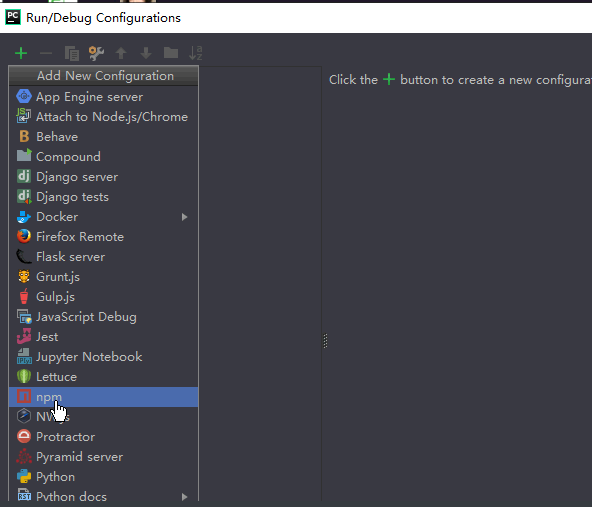
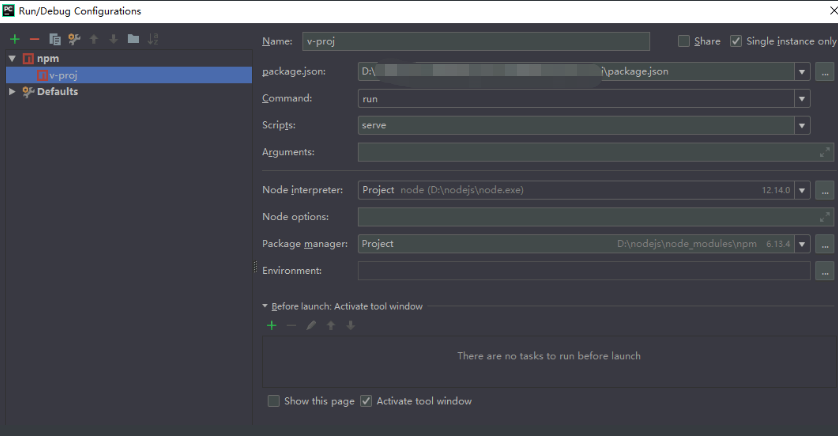
2.添加配置npm启动

3.配置npm启动

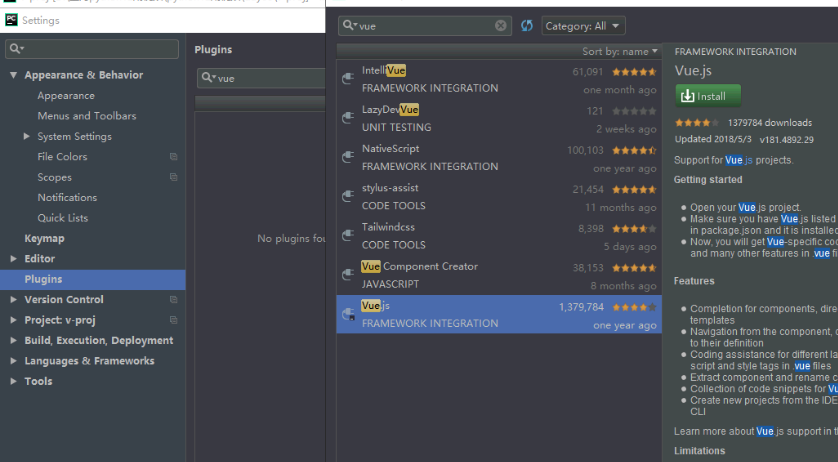
4.安装解析.vue文件需要的插件,搜"vue"点击install,然后点击重启软件选项

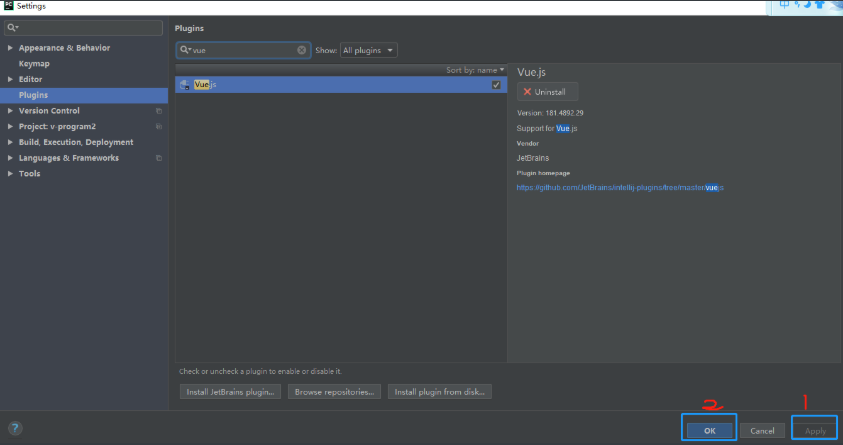
点击apply再OK,软件会自动重启并安装插件

vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
vue组件(.vue文件)
# 1) template:有且只有一个根标签,负责组件的html结构
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
# 4) export default{组件内容}组件内容是该组件的逻辑处理部分
<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
</style>
全局脚本文件main.js(项目入口)
下面两种写法是相通的,只不过第二种是我们之前常用的。之前我们定义子组件和根组件都在同一个文件内,不涉及文件的导入,但是在项目里都是分文件的,需要先对其进行文件的导入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
//文件的导入,import 文件名 from '路径',文件名是代称,可以和真实文件名不同
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
完整的main.js
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 适配IE浏览器 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 适配移动端 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico"><!-- 在根路径下找logo图片(favicon.ico) -->
<title>v-proj</title>
</head>
<body>
<noscript>
当浏览器不支持JS的时候报的错误
</noscript>
<div id="app"></div><!-- 根组件有自己的模板 -->
</body>
</html>
<!-- 整个项目只有这一个页面 -->
vue请求生命周期
-
启动项目,加载主脚本main.js,加载Vue环境,创建根组件完成渲染,加载系统已有的第三方环境:router、store,加载自定义的第三方环境与自己配置的环境。
-
router被加载就会解析router文件夹下的index.js脚本文件,完成路由-组件的关系映射。
-
新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中)
''' 浏览器请求/user => router插件映射User.vue组件 => User.vue组件替换App.vue中的<router-view />占位符 注: i) 可以用 <router-link to="/user">用户页</router-link>完成标签跳转 ii) this.$router.push('/user')完成逻辑跳转 '''
vue组件的生命周期钩子
生命周期钩子是一个组件从创建到销毁的众多时间节点的回调的方法,这些方法都是vue组件实例的成员,生命周期钩子的作用就是满足在不同时间节点需要完成的事。
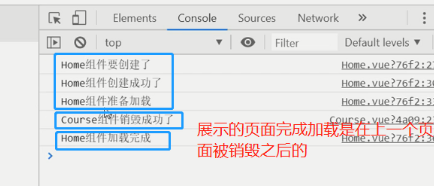
来看下面的代码:
beforeCreate() {
console.log('Home组件要创建了');
console.log(this.back_data);
},
created() { // 重要方法:在该钩子中完成后台数据的请求
console.log('Home组件创建成功了');
console.log(this.back_data);
},
beforeMount() {
console.log('Home组件准备加载')
},
mounted() { // 特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求
//不好加载的图片等可以放在这里,等文本加载完成后再继续加载
console.log('Home组件加载完成')
},
destroyed() {//这里可以做一些当页面关闭时的提示信息,如让用户确认是否关闭页面等
console.log('Home组件销毁成功了')
}

关于路由
1.路由配置
我们需要配置path,name和component(注册组件)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Course from '../views/Course'
import CourseDetail from '../views/CourseDetail'
Vue.use(VueRouter);
const routes = [
{
path: '/',//此处相当于url,当访问的路径后缀是/时就访问home页面
name: 'home',//这里的name相当于反向解析时起的别名
component: Home
},
{
path: '/home',//当访问的路径后缀是/home时就重定向到/对应的页面
redirect: '/', // 路由的重定向
},
{
path: '/course',
name: 'course', //name的使用:<router-link :to="{name: 'course'}">课程页</router-link>
component: Course
},
{
// 第一种路由传参
// path: '/course/detail',
// 第二种路由传参
path: '/course/:pk/detail',
//:pk有名分组,这样pk就能接收到对应的值
name: 'course-detail',
component: CourseDetail
}
];
2.路由跳转
this.$router.push('/')//控制路由跳转到括号内的路径,
//如果已经在该路径再次向这个路径跳转就会报错
this.$route.path //获取当前的路径(是后缀不是全路径)
$router.go(-1)
require('@/assets/img/001.jpg'), // 前台逻辑中加载静态资源采用require,这里就获取到了图片的全路径,@就是是src
redirect: '路径', // 路由的重定向
this.$router.go(2); // go是历史记录前进后退,正为前进,负为后退,数字为前进后退的步数
<router-link to="/">主页</router-link>
<!-- 封装之后的a标签 -->
<!-- 这里使用到了反向解析,:to="要跳转的路径" -->
3.路由传参
方式一
<!--第一种路由传参/course/detail?pk=1的形式-->
<router-link :to="`/course/detail?pk=${course.id}`">{{ course.title }}</router-link>
<!--使用to属性绑定到子路由,这里用常量代替变量-->
<router-link :to="{
name: 'course-detail',
query: {pk: course.id}
}">{{ course.title }}
</router-link>
方式二
<!--第二种路由传参/course/1/detail的形式-->
<router-link :to="`/course/${course.id}/detail`">{{ course.title }}</router-link>