一、统一接口的思想
所谓统一接口就是统一一个标准,比如一部手机当统一了充电接口之后不同牌子的手机可以使用同一个品牌的充电器进行充电,因为大家的产品都遵循了同样的接口规格和充电协议。客户端和服务端之间的数据传输也是一样的当统一了数据传输格式之后,不同公司写的服务端就可以和不同公司的客户端进行正常的数据通信。
二、web服务的本质
web服务的本质就是接受请求然后做出响应,当我们在浏览器中输入网址然后回车发生了哪些事情呢?
一共发生了四件事情:
- 朝指定的服务器地址发送请求
- 服务端接收请求并处理请求
- 返回处理后的结果(响应)
- 浏览器就收到返回的信息渲染出页面给用户看
2.1请求的方式(get和post)
- get请求:向服务器索取资源,如在浏览器输入某个网址会弹出网站的一些信息。
- post请求:用户向服务器提交数据,如登录某个网站时需要提交用户名和密码。
三、HTTP协议
HTTP协议又称超文本传输协议,它规定了服务端与浏览器数据传输的数据格式,这样所有遵循此协议的客户端就可以随意访问遵循此协议的各个服务端。
3.1.HTTP协议的四大特性:
- HTTP协议是基于TCP/IP的作用于应用层之上的协议。
- 基于请求做出响应,只有请求才会响应
- 无状态(不保存用户的状态,不管用户数否刚刚访问过某个服务端,服务端都不会记录客户端的状态)
- 无连接(其实就是请求时建立连接,当服务器处理完客户端的请求后将结果发送给客户端,客户端收到结果后会给服务端一个应答,当服务端收到应答后立即断开连接)。相对于无连接还有长连接的概念,如普通的聊天软件
3.2.数据格式
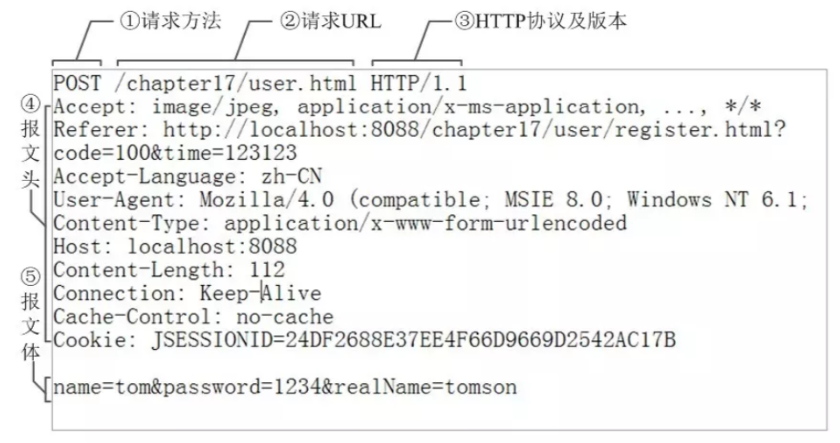
3.2.1请求的数据格式
- 请求首行(里面是请求的方式,协议的版本)
- 请求头(请求头里是一大堆的键值对)
- /n或者/r(这一行是空的,但是必须有这一行)
- 请求体(请求数据如真是的用户名密码等)

具体的HTTP请求报文

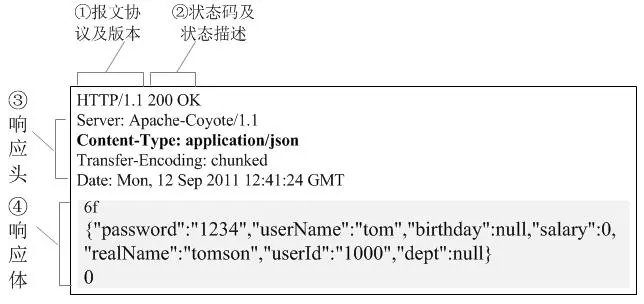
3.2.2响应的数据格式
- 响应首行(协议版本)
- 响应头(一堆键值对)
- 换行
- 响应体(这里是给用户看的数据)

3.2.3响应状态码
用数字来表示一些信息,响应状态码分为五种,分别是1xx,2xx,3xx,4xx,5xx(这里的xx也是数字)。
101:服务器已经理解了客户端的请求,并将通过Upgrade 消息头通知客户端采用不同的协议来完成这个请求。在发送完这个响应最后的空行后,服务器将会切换到在Upgrade 消息头中定义的那些协议。
200:请求已成功,请求所希望的响应头或数据体将随此响应返回。出现此状态码是表示正常状态。
3xx:重定向,这类状态码代表需要客户端采取进一步的操作才能完成请求。通常,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
404:请求的资源不存在
403:客户端不符合某些条件,无法正常访问。
500:服务器内部错误
四、HTML
HTML又称超文本标记语言。
4.1注释的方式
<!--单行注释-->
<!--
多行注释
-->
我们通常使用注释来划分区域如:
<!--导航条开始-->
<!--导航条结束-->
<!--侧边栏开始-->
<!--侧边栏结束-->
4.2HTML的文档结构
HTML的语法格式如下:
<标签名 属性名1="属性值" 属性名2="属性值" ...>
<!--输出内容-->
</标签名>
<html>是文档的开始标记和结束的标记。
<head></head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
<title></title>定义了网页标题,在浏览器标题栏显示
<body></body>之间的文本是可见的网页主体内容。
</html>
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
4.3标签的分类
1.HTML的标签分为双标签、自闭合标签两类。
2.html的标签也可分为块级标签和行内标签。
块级标签:独占一行的标签,如h1~h6、p、hr、div等标签。
特点:1.块级标签可以嵌套其他块级标签和行内标签。
2.注意:p标签例外,内部不能嵌套块级标签,只能嵌套行内标签。
行内标签:一行内可以有多个行内标签,如s 、i、u、b、span、a等。
特点:标签内部的文本有多大就占多大位置,行内不能嵌套块级标签。
4.4标签的两个属性
- id属性,每一个标签都有一个id,而且在同一个HTML文档中id不能重复。
- class属性,这里的class类似于面向对象的继承。如class = 'a,b,c'
则这个标签就会拥有a,b,c的所有样式。
4.5head内常用的标签:
title 定义网页主题
style 内部支持些CSS代码
link 引入外部css样式文件
script 内部可以直接写JS代码,也可以引用外部JS文件
meta 定义网页源信息
4.6body内部常用的标签
h1-h6 标题段落(1-6是标题的级别)
p 段落标签(一个p标签就是一行内容)
s 删除线
b 加粗
u 下划线
i 斜体
br 换行
hr 一条分割线
4.7body内特殊符号
空格
& &
¥ ¥
> >
< <
© ©
® ®
4.8body内的重要标签
div 一块区域,一行只有一个
span 行内标签,一行可以有多个
4.8.1a 链接标签
a 链接标签,该标签可以实现链接跳转和锚点的功能。
链接跳转如:
<a href="https://www.cnblogs.com/ghylpb/" target="_blank">点我</a>
这里需要说明:target = “_self”指在当前窗口打开跳转的链接,
target = "_blank"指另起一个窗口打开跳转链接
锚点功能:给a标签设置id值,然后在href中写对应的a标签id值,点击即可跳转到对应的位置。
<a href="" id="a1">文章开头</a>
...
内容
...
<a href="#a1">回到顶部</a>
4.8.2img图片标签
<img src="http://b.hiphotos.baidu.com/image/pic/item/908fa0ec08fa513db777cf78376d55fbb3fbd9b3.jpg"
title="这是一个向日葵" width="800">
参数:
- src放图片地址可以是网址也可以是本地图片地址
- alt放当图片加载不出来时显示的内容
- title鼠标悬浮在图片上后显示的信息
- width和height设置图片的长宽,如果只设置width,会默认同比例改变图片的height。
4.8.3列表标签
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type=1指第几项前面加上数字标号,start=2指数字标号从2开始。
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
4.8.4表格标签
以表格的形式展示数据。
<table border="1" cellpadding="10" cellspacing="20" width="500" >在这里设置表的属性
<thead>表头
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>列表里的一行数据,每行都是一个tbody
<tr>
<td>xiaoli</td>
<td>girl</td>
<td>20</td>
</tr>
</tbody>
</table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格