在canvas中,要画出1px的线条,默认情况下是不行的
1 context.beginPath(); 2 context.moveTo( 100, 100 ); 3 context.lineTo( 400, 100 ); 4 context.closePath(); 5 context.stroke(); 6 7 context.beginPath(); 8 context.strokeStyle = 'red'; 9 context.moveTo( 100.5, 200.5 ); 10 context.lineTo( 400.5, 200.5 ); 11 context.closePath(); 12 context.stroke();
上述代码中,context是canvas的上下文,在这段代码中,我画了2条线,上面那条线并不是1px,下面的那条线才是1px

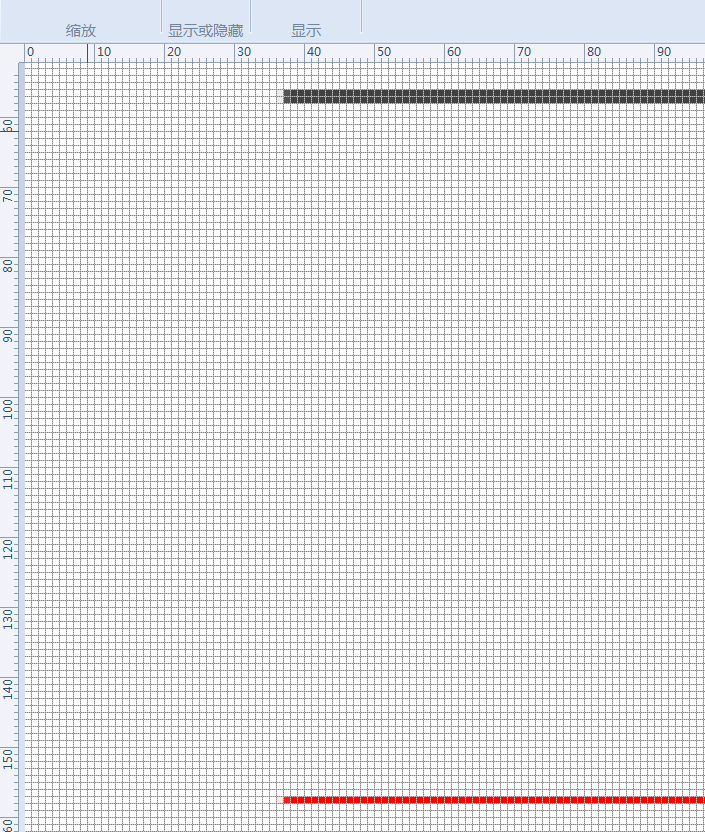
上面你可能还看不清楚,那条黑线到底是不是1px,你可以把他们放到画图软件或者photoshop中,放大,然后打开坐标,就能看到如下效果:

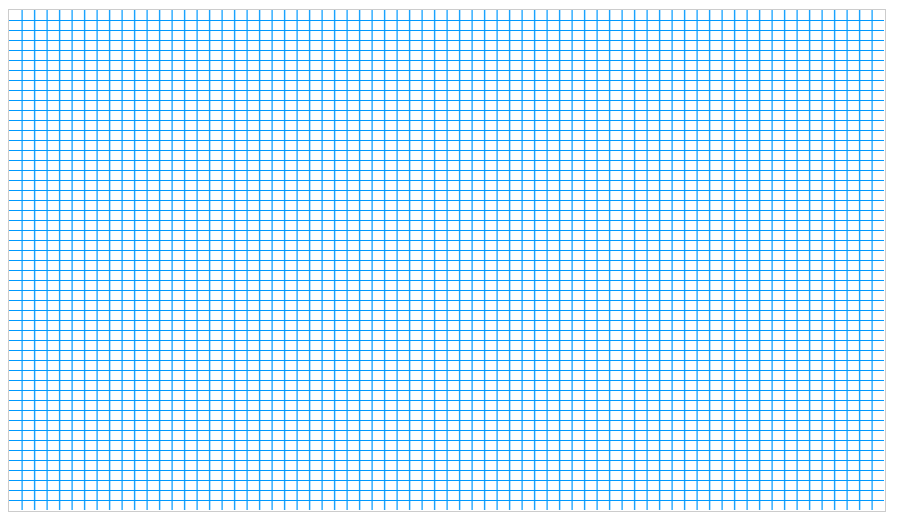
很明显,这条黑线,占据的是2行,就是2px大小,而红线占据了一行,才是真正的1px的线段,也就是说,在canvas中,你如果需要绘制一条1px的线段,那么坐标后面要加上0.5,那么,接下来,我们就来绘制一个坐标系,x,y方向的坐标系刻度为10px.
1 drawGrid('#09f', 10, 10); 2 function drawGrid(color, stepx, stepy) { 3 context.save() 4 5 context.strokeStyle = color; 6 context.lineWidth = 0.5; 7 context.clearRect(0, 0, context.canvas.width, context.canvas.height); 8 9 for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) { 10 context.beginPath(); 11 context.moveTo(i, 0); 12 context.lineTo(i, context.canvas.height); 13 context.stroke(); 14 } 15 16 for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) { 17 context.beginPath(); 18 context.moveTo(0, i); 19 context.lineTo(context.canvas.width, i); 20 context.stroke(); 21 } 22 23 context.restore(); 24 }