一、转义与非转义
jade模板文件代码:
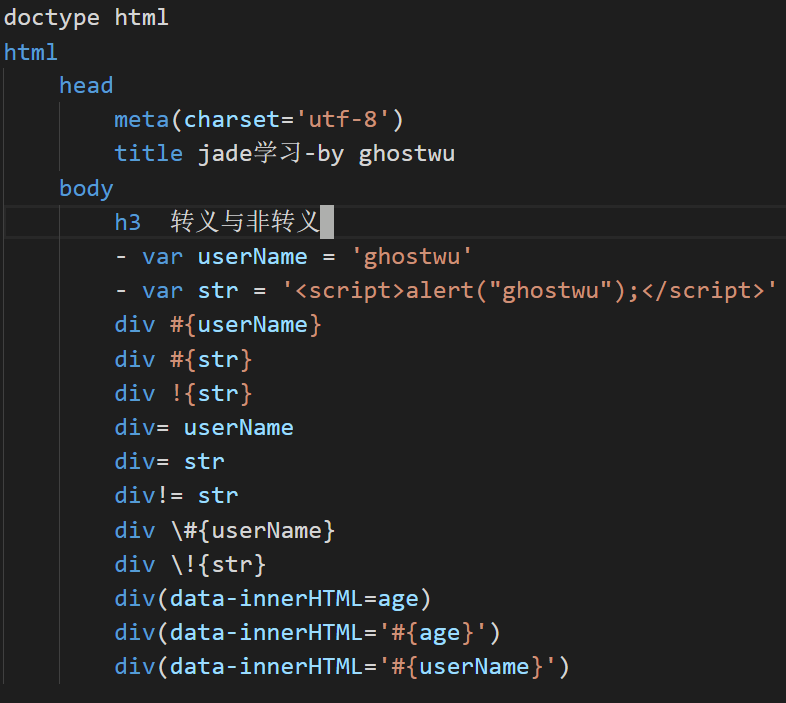
1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade学习-by ghostwu 6 body 7 h3 转义与非转义 8 - var userName = 'ghostwu' 9 - var str = '<script>alert("ghostwu");</script>' 10 div #{userName} 11 div #{str} 12 div !{str} 13 div= userName 14 div= str 15 div!= str 16 div #{userName} 17 div !{str} 18 div(data-innerHTML=age) 19 div(data-innerHTML='#{age}') 20 div(data-innerHTML='#{userName}')

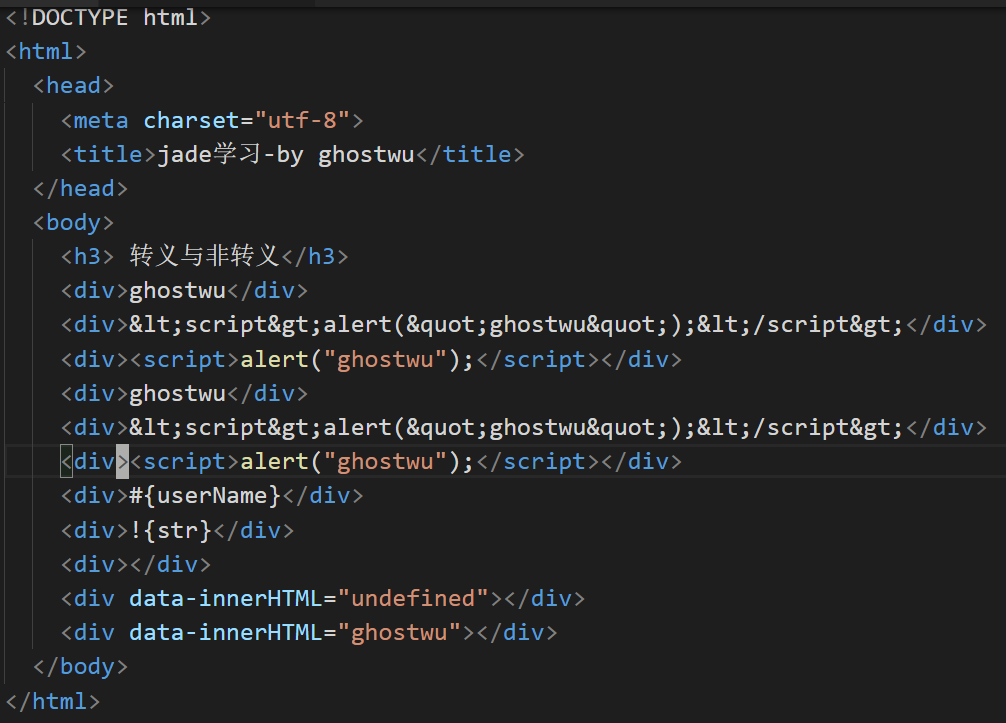
编译之后的效果:

解释:
#{} : 带有转义效果的输出
!{}: 不转义输出
= : 与#{}效果相同
!= : 与!{}效果相同
#{}:原样输出#{}
属性后面跟#{age},会把变量解释出来,如果这个变量没有定义,就会输出undefined。在实际情况中,如果没有定义的变量就不要输出,我们可以直接这样做 属性=变量名,他会自动判断该变量是否设置,决定是否输出变量的值或者不要输出属性,如 div(data-innerHTML=userName) userName我们设置了,所以会编译输出<div data-innerHTML="ghostwu"></div>
二、流程控制(循环)
jade文件代码:

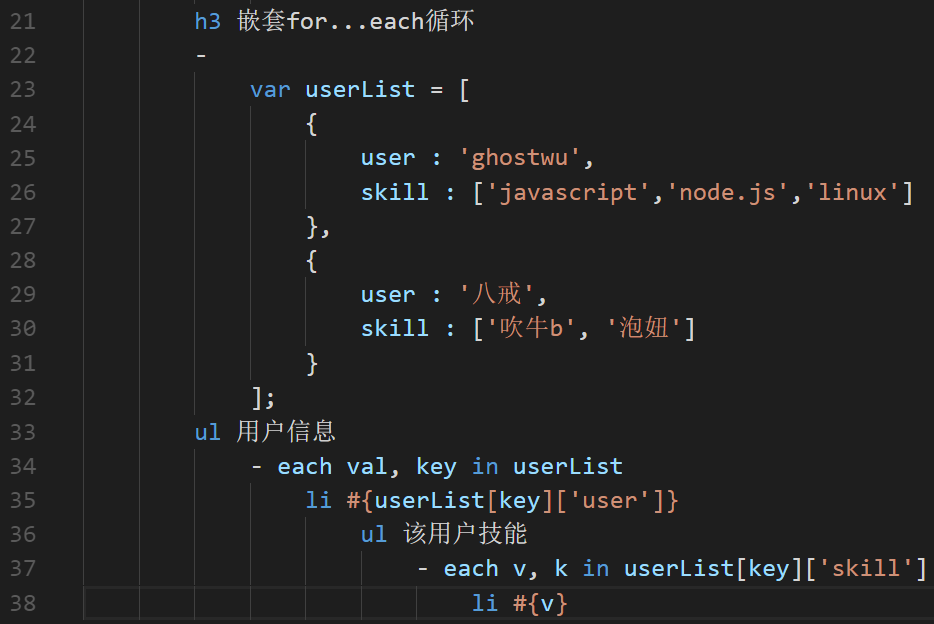
1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade学习-by ghostwu 6 body 7 h3 流程控制(for...in) 8 - var userInfo = { userName : 'ghostwu', age : 22 }; 9 ul 用户信息 10 - for ( var key in userInfo ) 11 li= userInfo[key] 12 h3 流程控制(for...each语法糖) 13 ul 用户信息 14 - each val, key in userInfo 15 li #{key}->#{val} 16 h3 for..each遍历数组 17 - var skills = ['php','linux','javascript','node.js']; 18 ul 技能 19 - each item in skills 20 li #{item} 21 h3 嵌套for...each循环 22 - 23 var userList = [ 24 { 25 user : 'ghostwu', 26 skill : ['javascript','node.js','linux'] 27 }, 28 { 29 user : '八戒', 30 skill : ['吹牛b', '泡妞'] 31 } 32 ]; 33 ul 用户信息 34 - each val, key in userList 35 li #{userList[key]['user']} 36 ul 该用户技能 37 - each v, k in userList[key]['skill'] 38 li #{v}


编译之后的结果:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>jade学习-by ghostwu</title> 6 </head> 7 <body> 8 <h3>流程控制(for...in)</h3> 9 <ul>用户信息 10 <li>ghostwu</li> 11 <li>22</li> 12 </ul> 13 <h3>流程控制(for...each语法糖)</h3> 14 <ul>用户信息 15 <li>userName->ghostwu</li> 16 <li>age->22</li> 17 </ul> 18 <h3>for..each遍历数组</h3> 19 <ul>技能 20 <li>php</li> 21 <li>linux</li> 22 <li>javascript</li> 23 <li>node.js</li> 24 </ul> 25 <h3>嵌套for...each循环</h3> 26 <ul>用户信息 27 <li>ghostwu 28 <ul>该用户技能 29 <li>javascript</li> 30 <li>node.js</li> 31 <li>linux</li> 32 </ul> 33 </li> 34 <li>八戒 35 <ul>该用户技能 36 <li>吹牛b</li> 37 <li>泡妞</li> 38 </ul> 39 </li> 40 </ul> 41 </body> 42 </html>
循环的语法跟原生js差不多,each这里的val, key是当前数组的值和键.
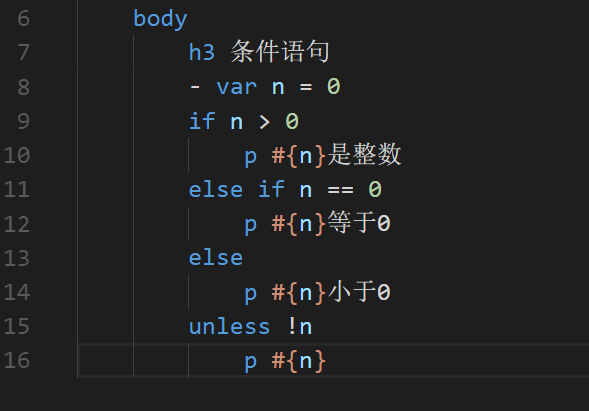
三、条件判断语句

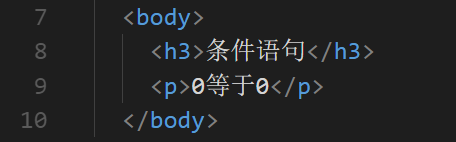
编译之后的结果:

if.else很好理解,跟原生js一样
unless: 给定条件是否不符合要求,如果不符合,就执行下一步.
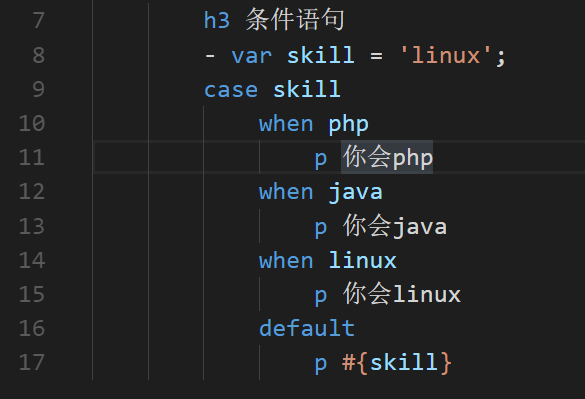
switch...case语句在jade中的写法

1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade学习-by ghostwu 6 body 7 h3 条件语句 8 - var skill = 'linux'; 9 case skill 10 when php 11 p 你会php 12 when java 13 p 你会java 14 when linux 15 p 你会linux 16 default 17 p #{skill}

编译之后: