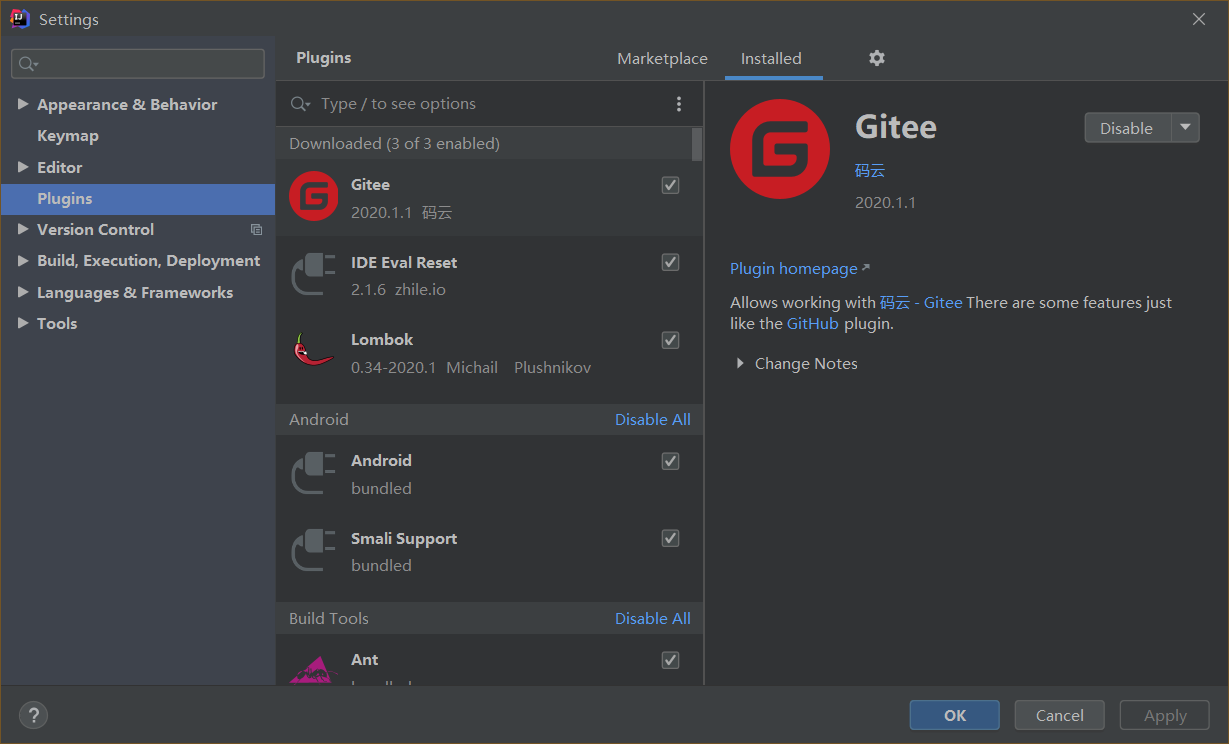
一、Gitee插件安装

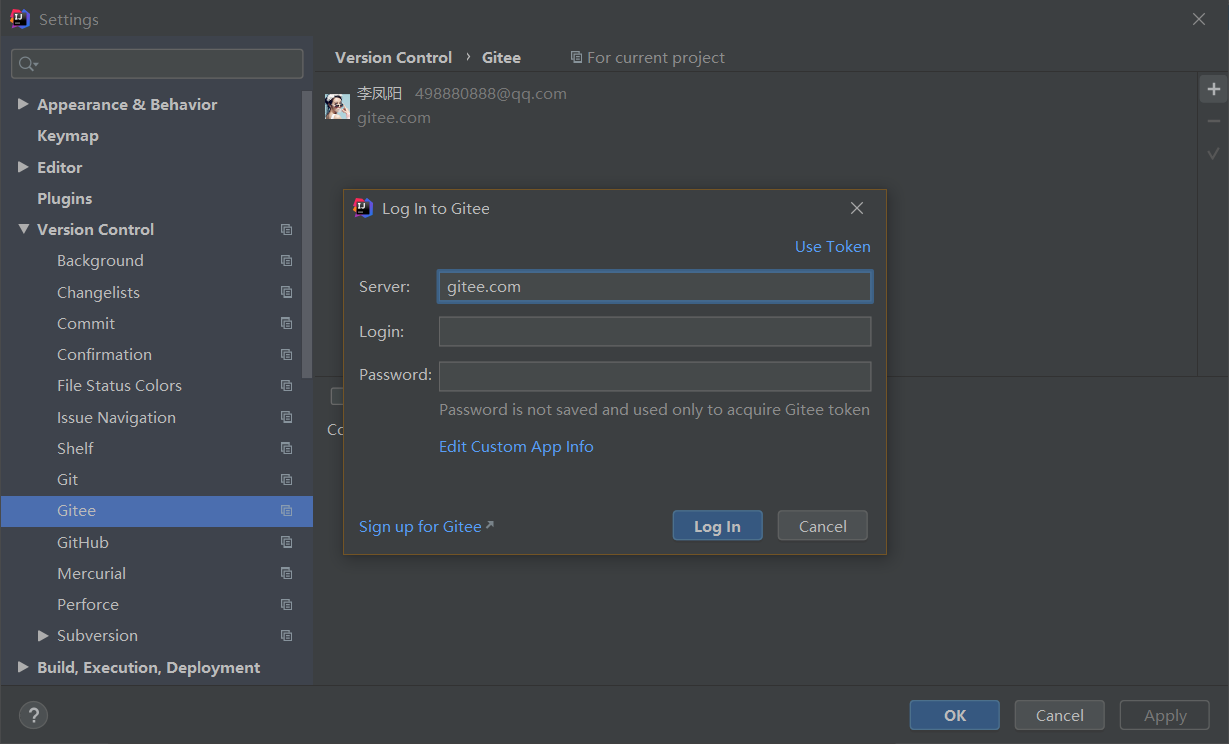
二、Gitee账户添加

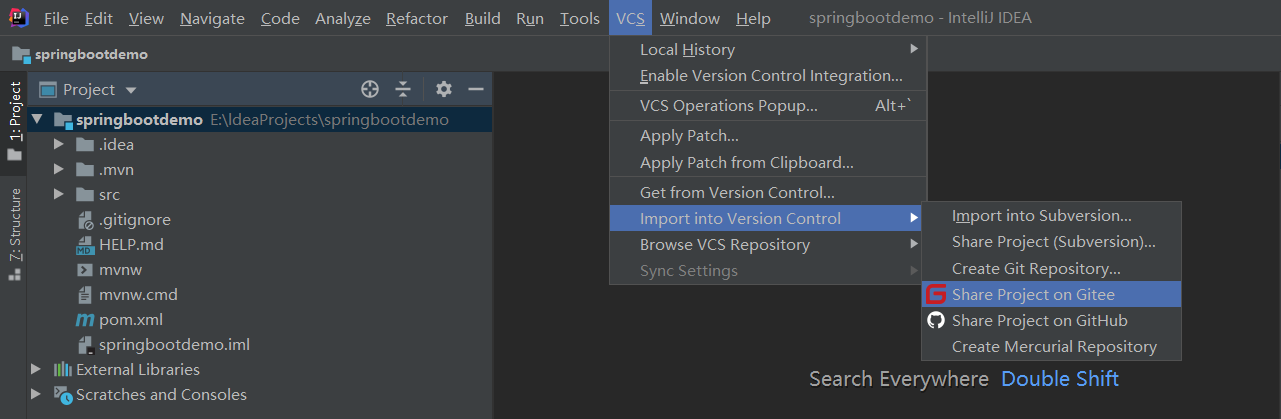
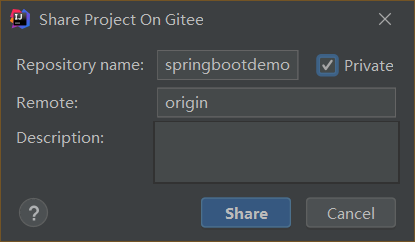
三、把本地项目推送到Gitee上



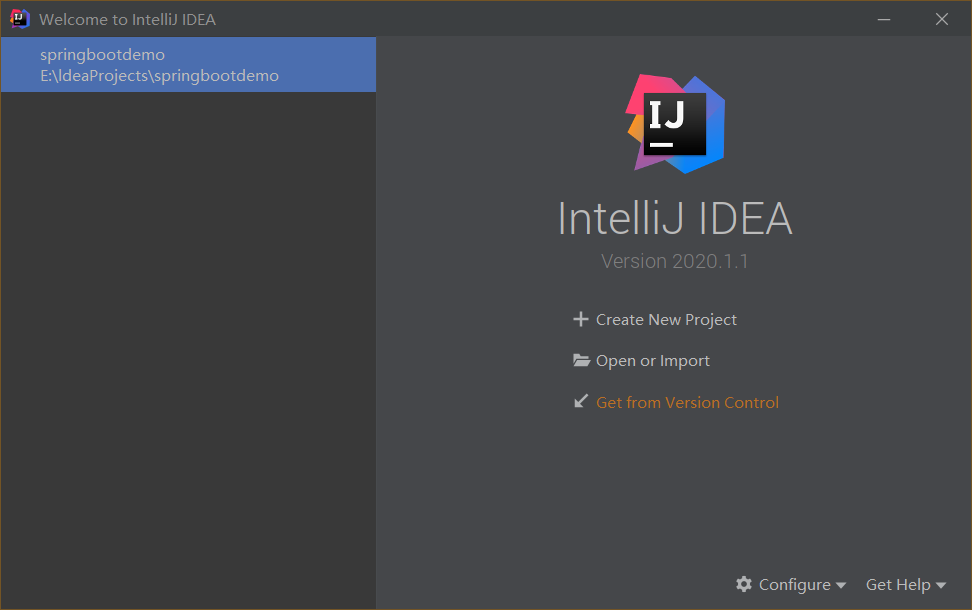
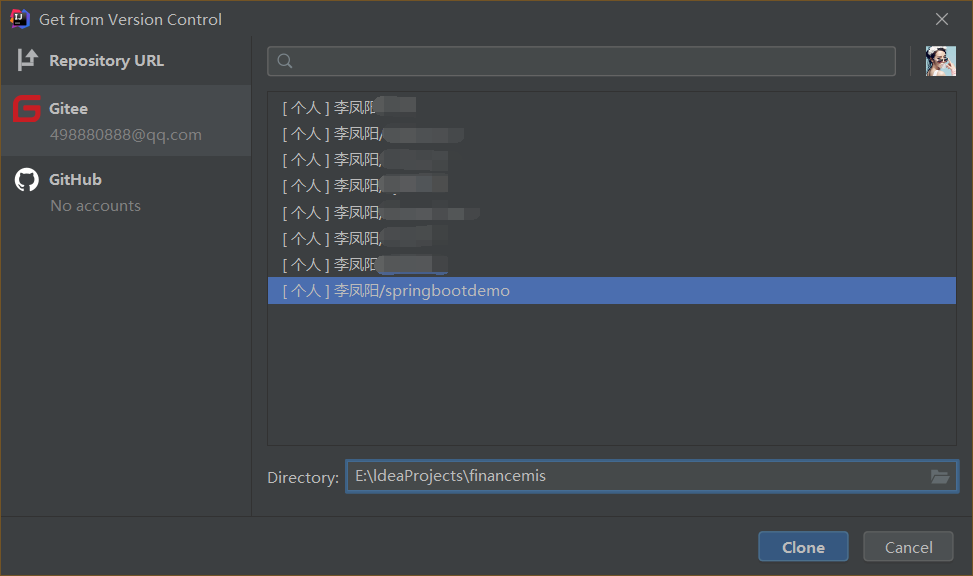
四、从Gitee上拉取项目到本地



五、分支
假设 springbootdemo 是公司核心代码包,后续开发项目都是基于此项目,拉取项目时如上图操作,拉取时修改工程名
核心代码-拉取子项目详解
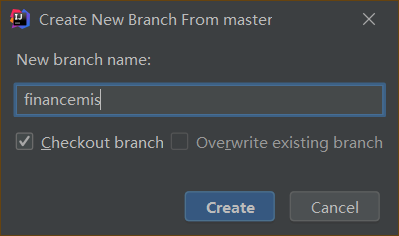
拉取 springbootdemo 并保存为 financemis,
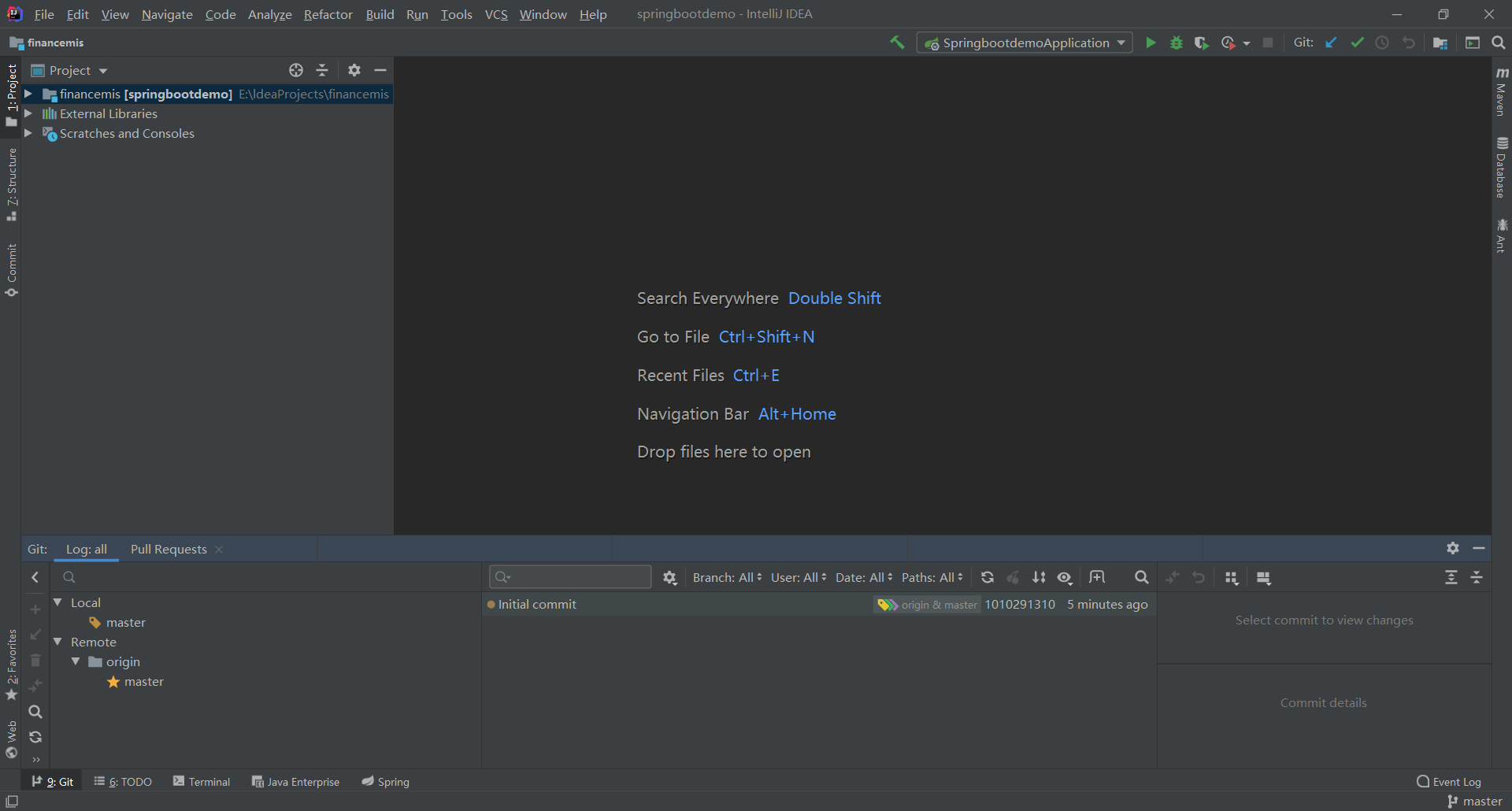
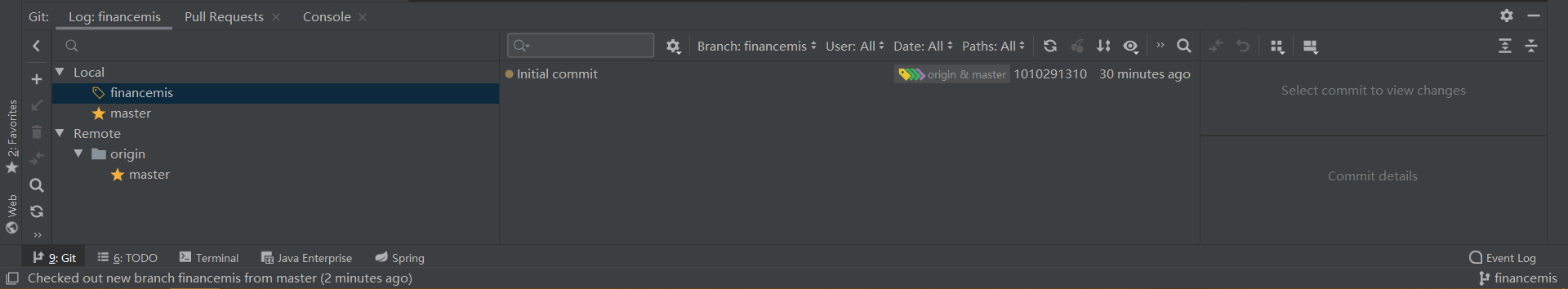
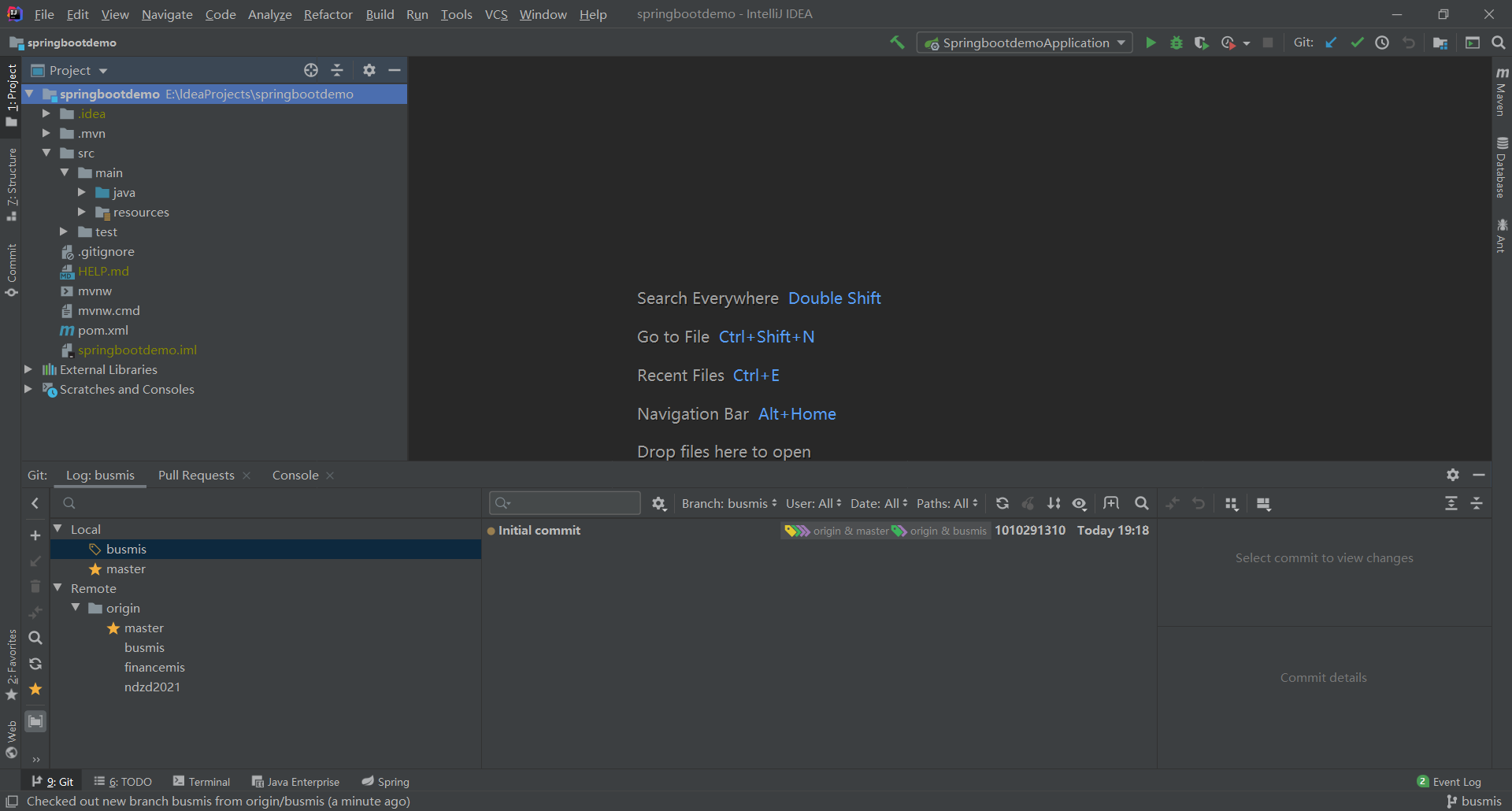
编辑器左下角点击 Git,Local > master 右键,创建新分支,分支名和工程名保持一致


创建完成后会自动切换到financemis分支

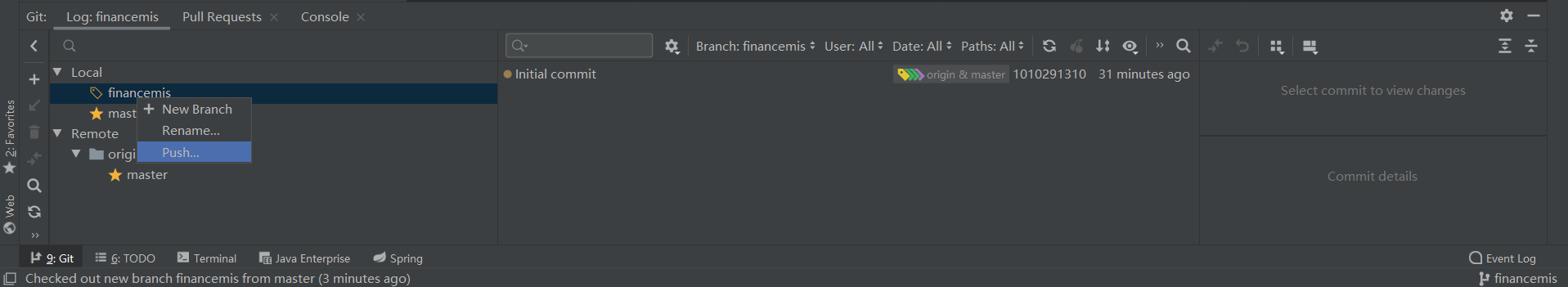
推送本地分支到远程库

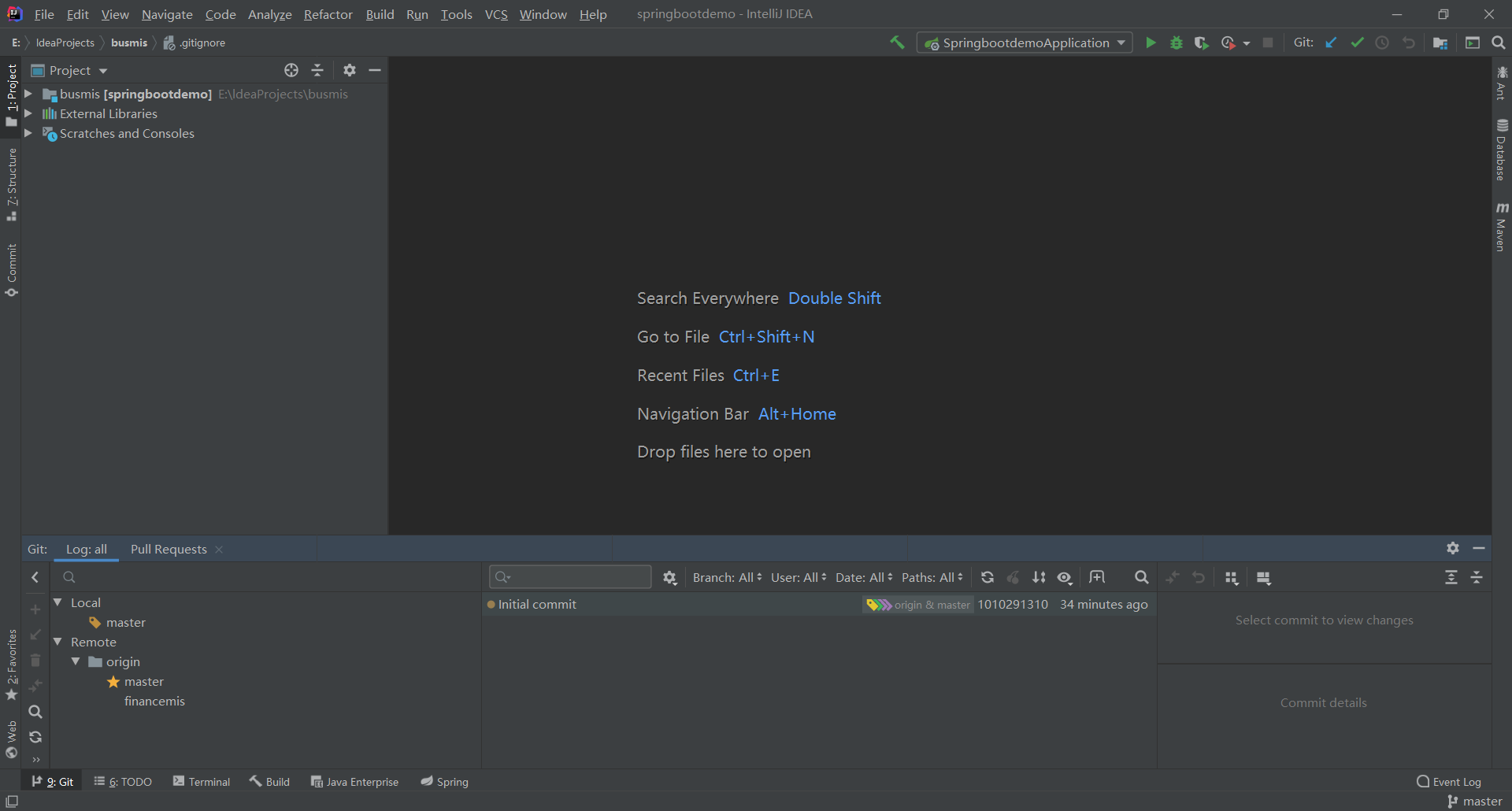
推送到远程服务器后完整页面如下

为了演示从核心代码拉取多个工程,我们在从springbootdemo拉取一个叫busmis的分支,拉取完成后如下
点击编辑器左下角 Git 可以看到,现在本地库只有 master 一个主分支,远程库 有 master 主分支 和 financemis 财务信息管理系统 (financeMIS) 子项目分支

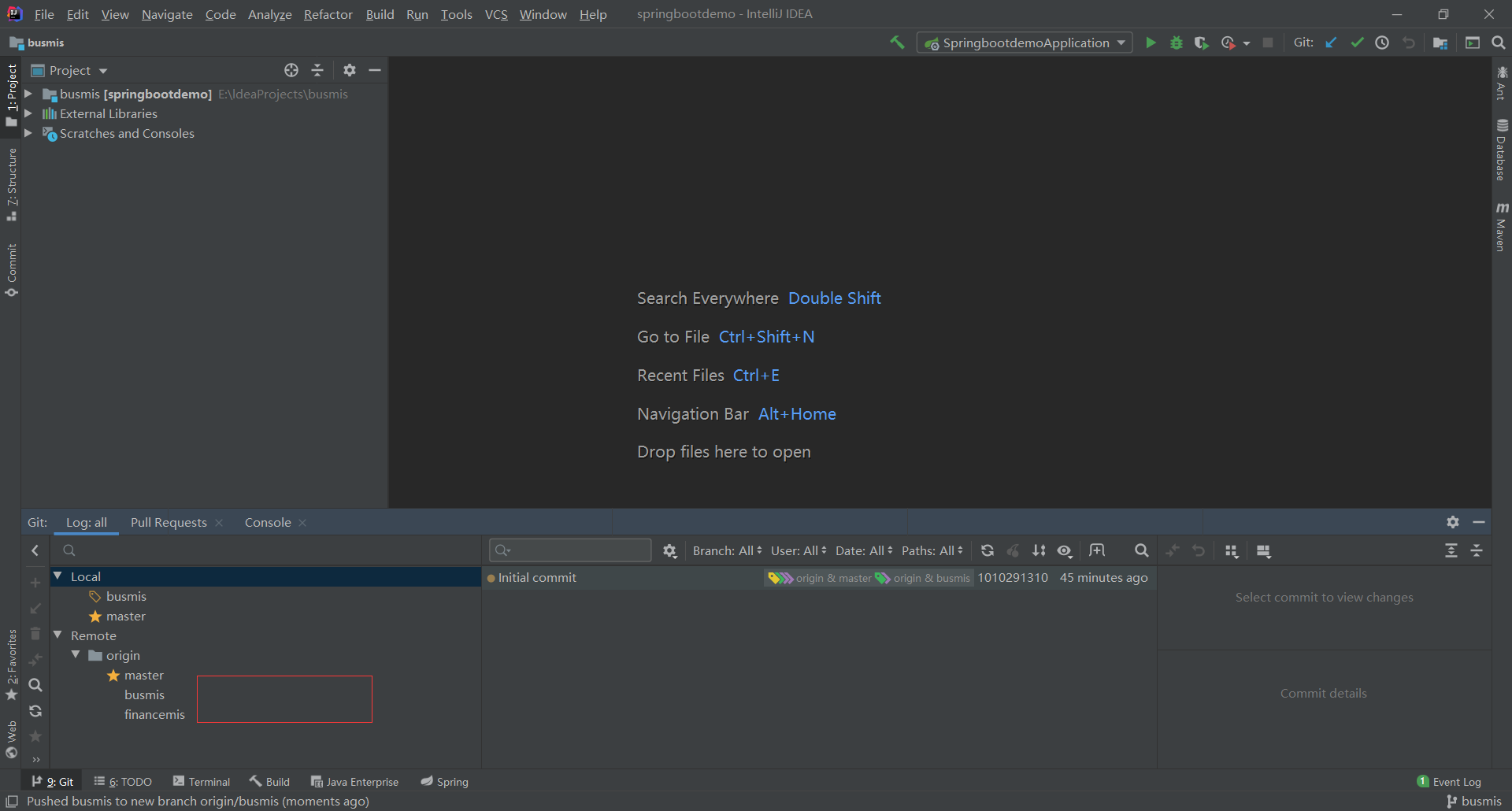
现在我们把 busmsi 班车信息管理系统 也推送到 远程服务器
1. Local > master 右键 New Branch 在本地资源库创建新的分支

2. Local > busmis 右键 Push 推送到远程资源库
完成后看到的页面如下图,远程库有 master 主分支,加 financemis、busmis 两个子系统分支

至于为什么要这样分成两次 从 springbootdemo 拉取 financemis,busmis ,这样操作主要为了在开发不同项目时,本地资源控只能看到主分支和当前项目分支
子项目-多人开发分支
当分支已经创建后,需要和其它人共同开发,第二个人直接同步springbootdemo,不用修改名称
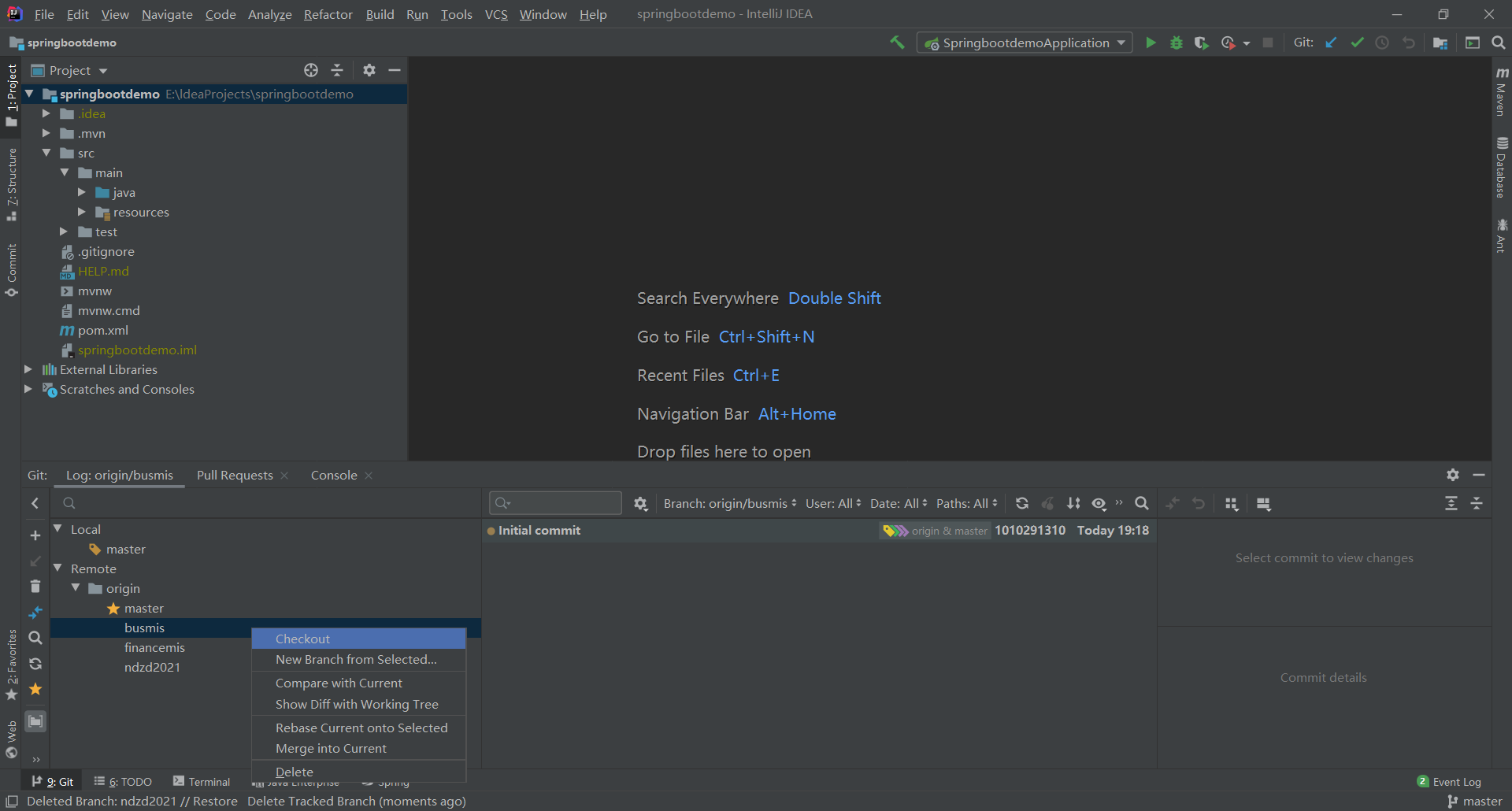
然后从远程库,找到要协作的子项目右键 > Checkout 切换到这个分支

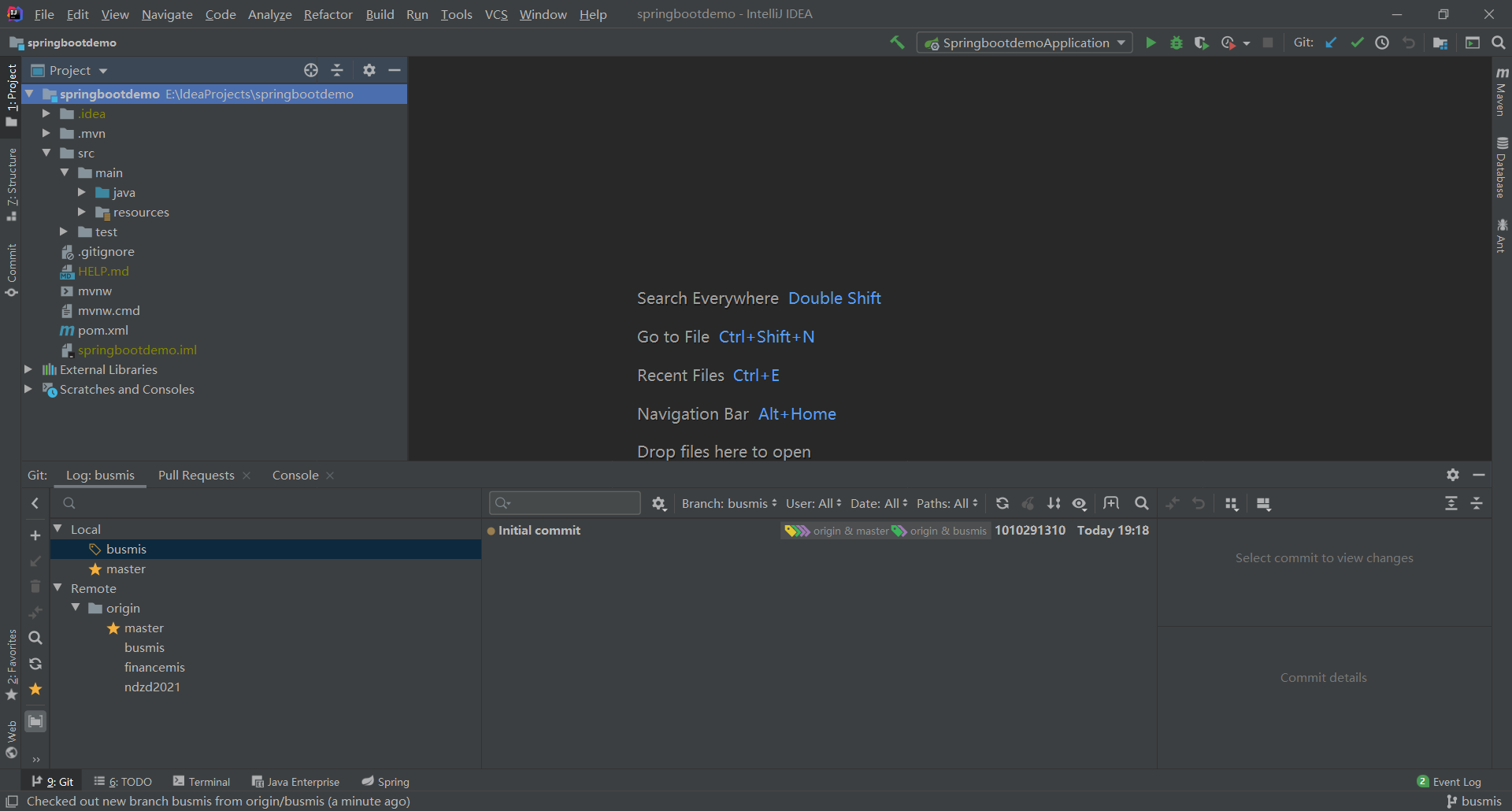
切换后,就可以看到 当前工程的本地资源库就有这个项目了,但是你的工程上显示的还是 springbootdemo,并且本地E盘上也是以springbootdeom命名的,但实际现在开发应该是busmis项目
所以之前在这个分支上创建分支项目时,分了两次,并且拉取时重新命名了。


番外篇
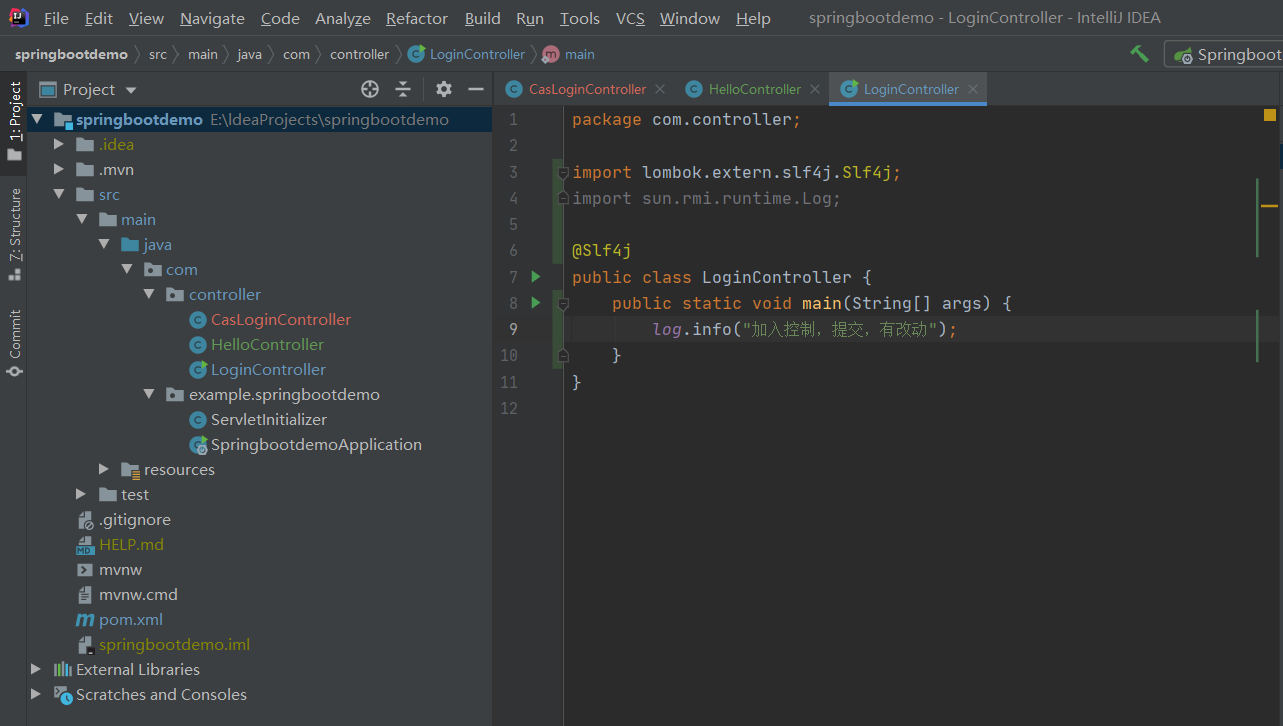
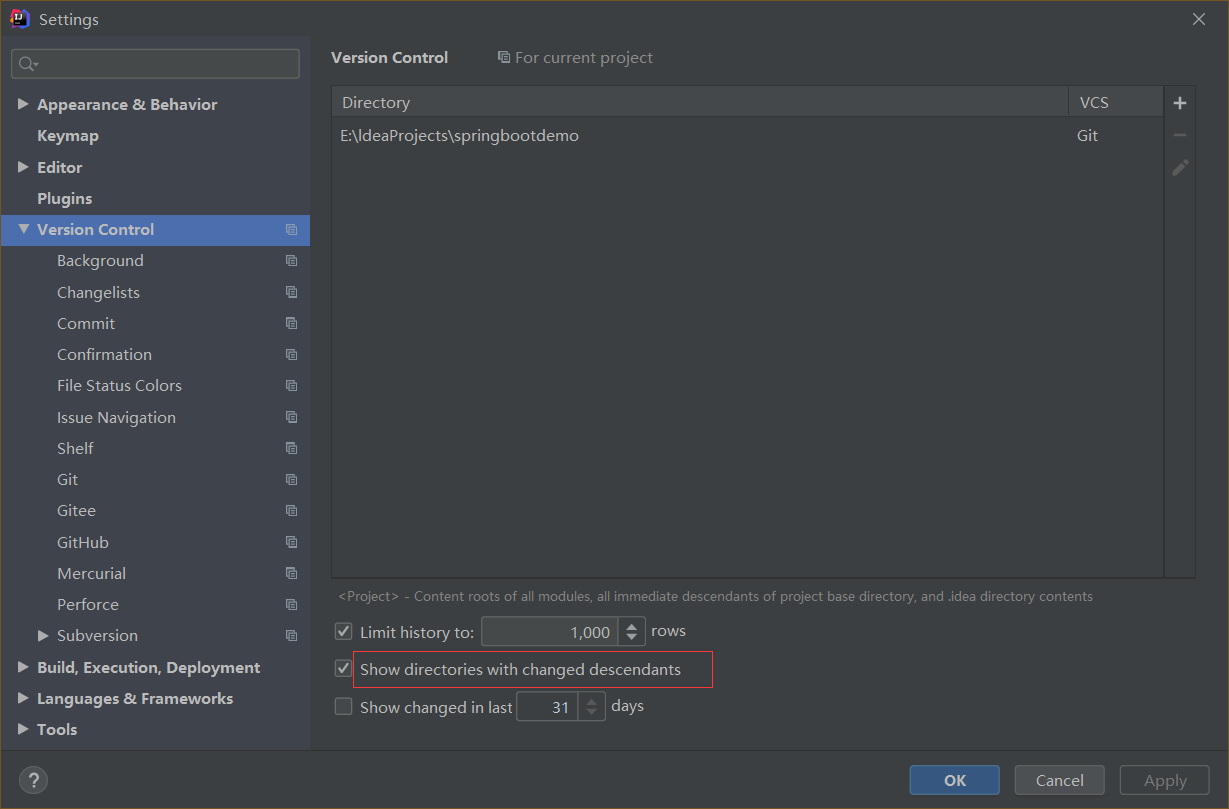
编辑器高亮显示具有更改后代的目录

红色:未加入版本控制
绿色:已经加入控制暂未提交
蓝色:加入,已提交,有改动
白色:加入,已提交,无改动
黄色:版本控制忽略的文件