瀑布流形式的图片布局方式在手机等移动端设备上运用广泛,比较常见的是下面前两种:
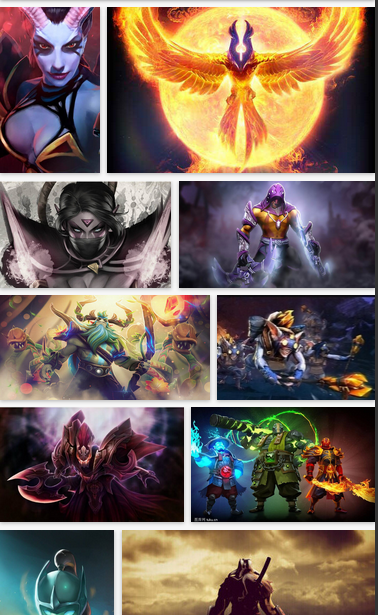
一、等宽等高

这种形式实现起来非常容易,这里就不再多说。
二、等宽不等高

这种形式算是比较正统的瀑布流布局形式,关于如何实现的请参考之前的一篇博文——jQuery瀑布流详解。
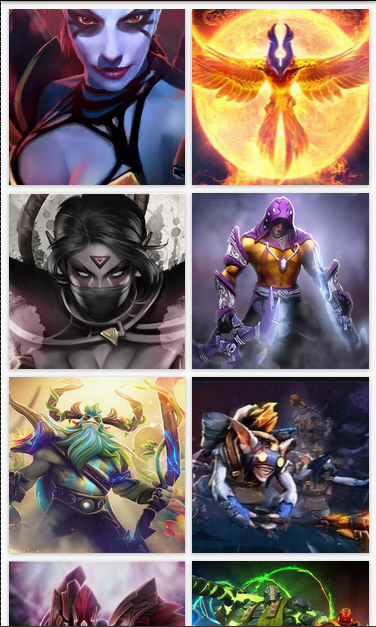
三、等高不等宽

在之前的工作中接触到了这种形式的瀑布流,它的主要特点是:同一行的两张图片高度相等,宽度不等,且宽高比与原图近乎一致(没有拉伸变形)。但是不同行的图片高度不一定相等,下面就介绍下它的实现方式。
这里先说一组中两张图片的比例算法。
首先,还是需要两张图片的宽和高或者高宽比,比如一张是高宽比比较大(瘦)的图,另一张是高宽比比较小(胖)的图。
如果两张图片最终需要并列在同一行,并且拥有相同的高度,那么图片所占该行的宽度,就与其高宽比成反比。即瘦的图占宽度小,胖的图占宽度多。
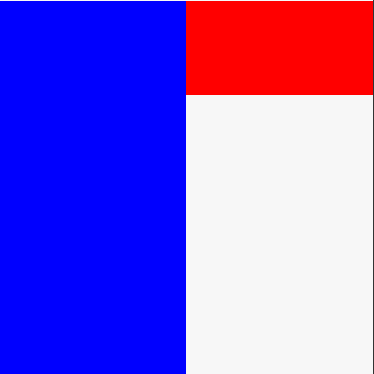
举个例子:
左图高宽比为2:1 (2),右图高宽比为1:2 (0.5)

他们的高宽比之和为2.5,那么左图的宽度比应该是较少的那部分 (0.5 / 2.5),右图的宽度比应该是较多的那部分 (2 / 2.5)。
也就是左图宽应为容器的五分之一,右图为五分之四。
那么高度就是图片的宽度乘以其高宽比,为了响应式这里都不使用像素而使用百分比,为了使高度与宽度保持比例,所以不使用 height,而用 padding-bottom 挤出来。原理见jQuery瀑布流详解。
正确结果:

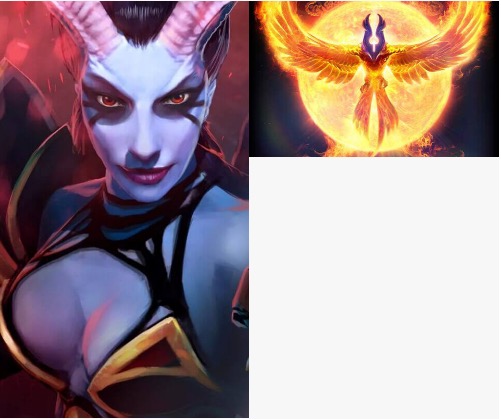
下面我们通过一个实际的例子来试验下这个算法:
左图的尺寸为 480*800,右图的尺寸为 500*311。

主要阐述下算法,代码表达个大意:
var rate1 = 800 / 480,
rate2 = 311 / 500,
totalRate = rate1 + rate2, width1 = rate2 / totalRate * 100, // 27.2 width2 = rate1 / totalRate * 100, // 72.8 height = width1 * rate1;
return '<div style=" '+width1+'%; padding-bottom: '+height+'%"></div>'+
'<div style=" '+width2+'%; padding-bottom: '+height+'%"></div>';
即左图占72.2%,右图占72.8%。高度因为一致,只用计算其中一个就好。看下结果:

破费?还没,我们需要两张图之间有个间隙,假如这个间隙为容器宽度的2%
width1 = rate2 / totalRate * 98;
width2 = rate1 / totalRate * 98;
这样在计算两张图所占宽度比的时候就会先减去间隙,间隙的生成可以设置左图的 margin-right,也可以直接将右图向右浮动。

由于该插件是基于原生 JavaScript,所以我们得实现几个 jQuery 中的函数。
选择器
因为该插件的选择器唯一作用就是选中容器元素,所以只实现一个简易版的即可。
function selector(ele) { if (!ele) { return; } return document.querySelector(ele); }
extend函数
该方法是用来合并对象的,在插件中它的主要作用是合并参数,将使用者传入的参数覆盖默认参数。
function extend() { var args = Array.prototype.slice.call(arguments), len = args.length, obj = null, i; for (i = 0; i < len; i ++) { if (typeof(args[i]) !== 'object') { break; } if (i !== 0) { for (var o in args[i]) { if (args[i].hasOwnProperty(o)) obj[o] = args[i][o]; } } else { obj = args[0]; } } return obj; }
var result = extend({color: red}, {color: blue}); console.log(result); // {color: blue}
调用方法
1. 引入 wf.css 和 wf.js 文件。
2. 通过 WaterFall 构造函数实例化,通过 create 方法生成瀑布流。
var waterFall = new WaterFall('.content', { type: 2, urlField: 'picUrl' }); waterFall.create(dataArr);
由于 create 方法实际是通过 appendChild 来添加DOM元素的,所以分页加载时只需要再次调用create方法并传入新的数据即可。
3. 插件支持AMD等模块化引用。
参数 (param)
type —— 瀑布流类型,默认1
1:等高等宽型,2:等宽型,3:等高型
urlField —— json中图片地址的字段,默认为 'url'。比如你接收到的数据中字段叫 'picUrl', 传入该值会使对象的属性名进行映射,下同
widthField —— json中宽度的字段,默认为 'width'
HeightField —— json中高度的字段,默认为 'height'
PS:TI6 西恩刀塔加油,小红本我就不买了:)