高性能web服务器——Nginx
一、简介
1、Nginx是什么?
- 是一个使用C语言开发的高性能http服务器和反向代理服务器以及电子邮件(IMAP/POP3)代理服务器
- 是俄罗斯的程序设计师Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的
2、Nginx的优点?
- 轻量级
- 在应对高并发情况时,能保持低资源低消耗高性能
- 高度模块化的设计,配置简洁
- 官方测试Nginx能够支撑5万并发量,并且CPU、内存等资源消耗却非常低,运行非常稳定
3、Nginx的应用场景?
- http服务器,Nginx可以独立提供http服务,可以做网页静态服务器
- 虚拟主机,可以实现在一台服务器虚拟多个网站
- 反向代理,负载均衡
4、Nginx版本下载
二、Nginx安装
1、安装准备
- yum -y install gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
2、Nginx安装
-
下载安装包
链接: https://pan.baidu.com/s/1kT0UttIciA6KB76b1Z4snQ 密码: 64kr 移植到centos的/usr/local目录下 -
解压
[root@node01 local]# tar -zxvf nginx-1.10.3.tar.gz -
进入解压目录
[root@node01 local]# cd nginx-1.10.3 -
复制下面这段内容,执行configure,生成Makefile
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi -
编译
[root@node01 nginx-1.10.3]# make -
安装
[root@node01 nginx-1.10.3]# make install -
创建链接
[root@node01 nginx-1.10.3]# ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/nginx -
验证配置有没有问题
[root@node01 nginx-1.10.3]# nginx -t -
如果出现缺少文件夹的报错,自己创建一下
[root@node01 nginx-1.10.3]# mkdir /var/temp/nginx/
3、Nginx启动
-
检查防火墙状态
[root@node01 nginx-1.10.3]# systemctl status firewalld.service -
启动,查看进程
[root@node01 nginx-1.10.3]# nginx [root@node01 nginx-1.10.3]# ps aux|grep nginx -
在浏览器输入centos网址,会出现Welcome to nginx界面
4、nginx停止
-
关闭并查看进程
[root@node01 nginx-1.10.3]# nginx -s stop [root@node01 nginx-1.10.3]# ps aux|grep nginx
5、nginx刷新配置
-
启动后,若修改配置,如下刷新即可,不需要重启nginx
[root@node01 nginx-1.10.3]# nginx [root@node01 nginx-1.10.3]# nginx -s reload
三、nginx详解
1、nginx安装目录
[root@node01 nginx-1.10.3]# cd /usr/local/nginx
[root@node01 nginx]# ll

- conf:nginx的配置文件
- html: nginx默认访问的根目录,存放静态资源
- sbin:存放nginx运行脚本
2、nginx配置文件
[root@node01 nginx]# cd conf
[root@node01 conf]# pwd
/usr/local/nginx/conf
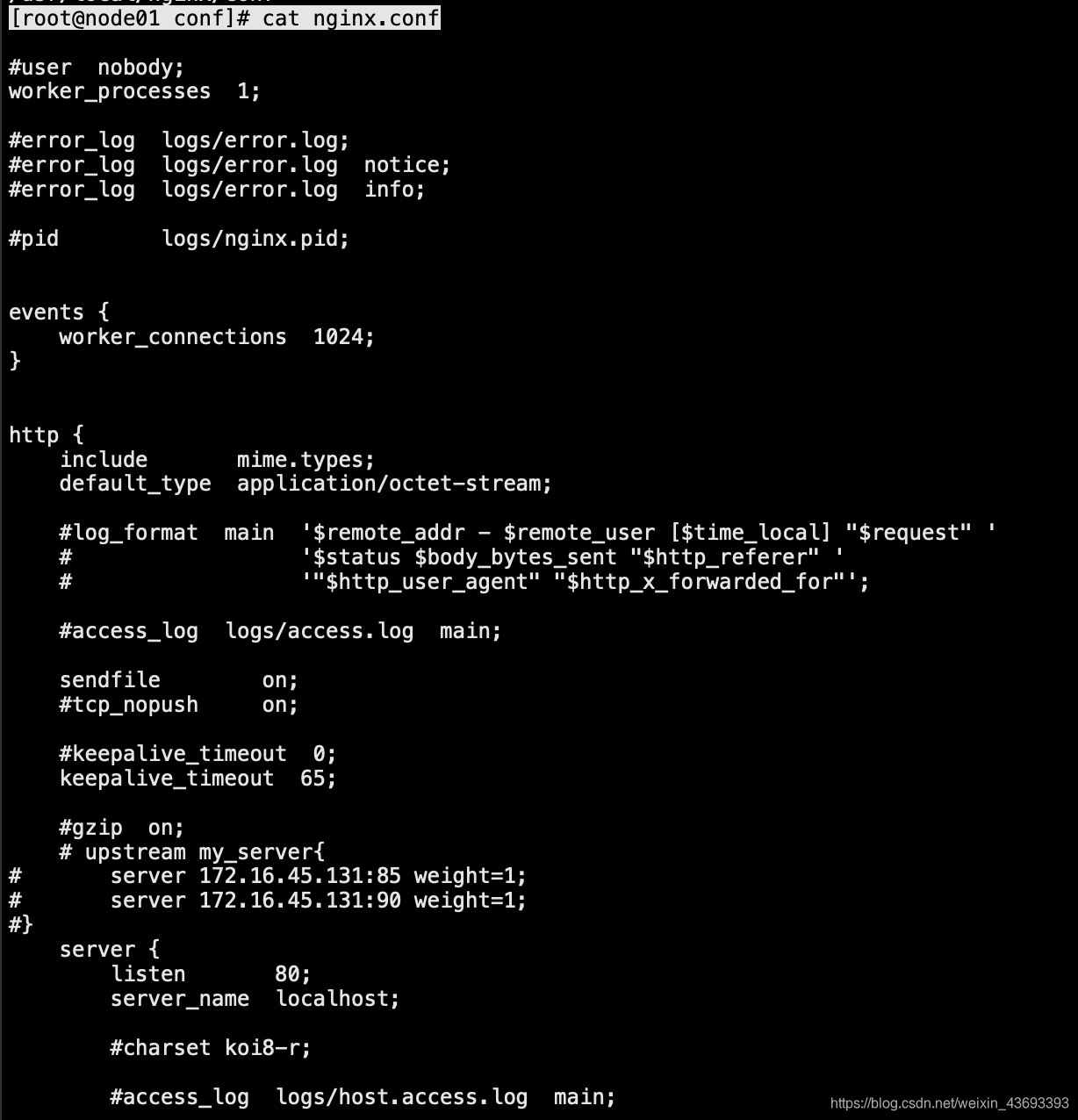
[root@node01 conf]# cat nginx.conf

- worker_processes:工作进程。根据硬件调整,通常等于CPU数量或者2倍于CPU数量
- worker_connections:每个工作进程的最大连接数量。根据硬件调整,和前面工作进程配合起来用,尽量大,但是 别把CPU跑到100%就行
- include:设置支持的文件类型。具体内容在mime.types中
- sendfile:sendfile指令nginx是否调用sendfile函数(zero copy方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度,降低系统uptime
- keepalive_timeout:超时时间
- server:一个server就是一个虚拟机
- listen:server虚拟机的端口号
- server_name:server虚拟机的主机名
- location:默认访问的资源
- root html:虚拟主机的根目录
四、nginx基本使用
1、web站点
如下目录,存的图片外部可以直接访问
[root@node01 html]# pwd
/usr/local/nginx/html
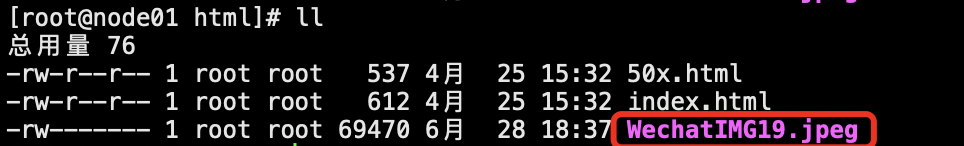
[root@node01 html]# ll
总用量 8
-rw-r--r-- 1 root root 537 4月 25 15:32 50x.html
-rw-r--r-- 1 root root 612 4月 25 15:32 index.html
-rw------- 1 root root 69470 6月 28 18:37 WechatIMG19.jpeg

2、多虚拟主机
省钱、省事,直接修改配置文件
-
1、复制一份html文件夹,叫py
[root@node01 nginx]# cp -r html/ py -
2、修改index.html,让自己能区分
[root@node01 nginx]# cd py [root@node01 py]# ll 总用量 8 -rw-r--r-- 1 root root 537 4月 25 16:27 50x.html -rw-r--r-- 1 root root 10 4月 25 16:28 index.html -rw-r--r-- 1 root root 0 4月 25 16:31 nginx.conf [root@node01 py]# vi index.html -
3、在原server下,再加一个server,配置nginx.conf
[root@node01 conf]# pwd /usr/local/nginx/conf [root@node01 conf]# vi nginx.conf server{ listen 85; server_name _; location / { root py; index index.html index.htm; } } -
4、刷新配置
[root@node01 conf]# nginx -s reload
3、404页面
-
1、配置里,可以把如下注释打开,自己创建错误页面

-
2、创建一个对应的404.html
[root@node01 html]# echo "very sorry" > 404.html -
3、刷新配置
[root@node01 html]# nginx -s reload
4、nginx反向代理
-
打开proxy_pass解释,配置192.168.190.130:85,当访问80端口的时候,实际上会转发到85端口

-
刷新配置
[root@node01 conf]# nginx -s reload
5、负载均衡
-
1、修改配置文件
[root@node01 conf]# vi nginx.conf -
2、添加负载均衡池,80端口反向代理到负载均衡池
upstream my_server{ server 172.16.45.131:85 weight=1; server 172.16.45.131:90 weight=1; } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { # root html; # index index.html index.htm; proxy_pass http://my_server; } ... server{ listen 85; server_name _; location / { root py; index index.html index.htm; } } server{ listen 90; server_name _; location / { root py2; index index.html index.htm; } }

-
3、复制py,创建py2,修改index.html文件,有区分就行
[root@node01 nginx]# cp -r py/ py2 -
4、刷新配置
[root@node01 nginx]# nginx -s reload -
5、页面访问,此时实现了反向代理到85和90,按照权重去访问