最近项目用uniapp开发,要引入一些图标库。上网查了好多案例,但是试了多次都是要么就是不显示,要么就是显示方块。所以写个自己实践入坑后的记录。
1.进入iconfont官网,选一些要用到的图标。链接:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
然后如果自己的账号中没有项目,点击新建项目

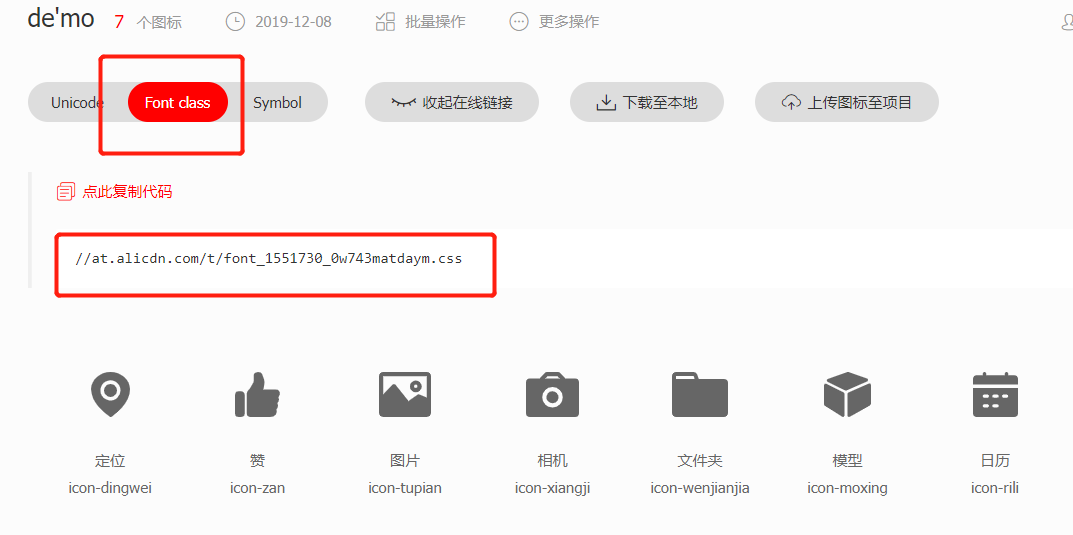
2.然后点击Font class会有一个链接地址,访问这个链接。然后点击后面的“下载至本地”。

链接会出现此内容

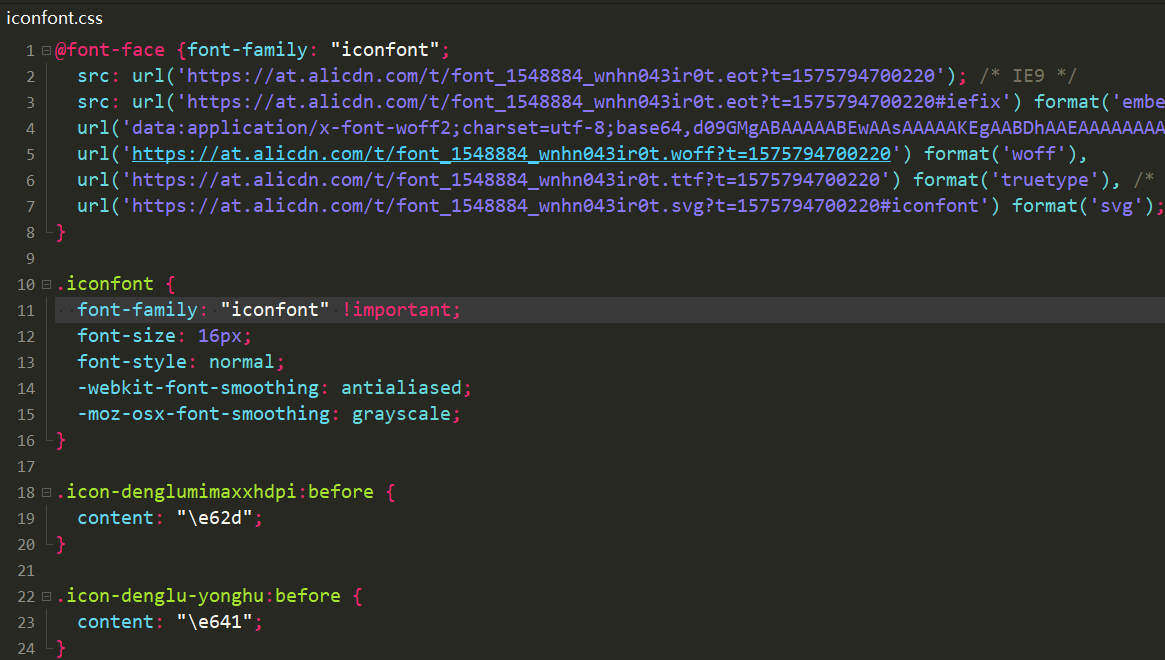
3.然后将下载至本地的文件的中的iconfont.css文件放在项目的common文件中,如果没有common,创建一个

4。然后将步骤2中的访问链接的所有内容复制粘贴到iconfont.css文件中,刚复制过来中@font-face的url没有https:在所有//at前面加上https:

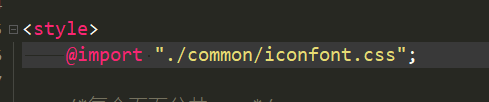
5,然后在App.vue中引入,记住一定要放在style的下的第一行,而且要加上引号

6,然后在页面中使用即可,例如:

ps:
如果在App.vue引入的时候不放在第一行,会有一些影响。还有如果不加引号会出现下面的样式不能用。
下面的样式会变成白色,就不能引用了
