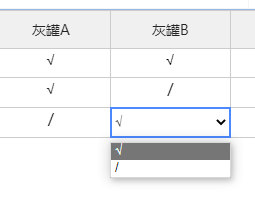
一、效果与使用


二、代码

/// <reference path="handsontable.full.min.js" /> //封闭在IIFE中 (Handsontable => { class MultiSelectEditor extends Handsontable.editors.BaseEditor { // ...rest of the editor code /** * Initializes editor instance, DOM Element and mount hooks. * 初始化编辑器实例,dom元素和挂载钩子函数 */ init() { // Create detached node, add CSS class and make sure its not visible //增加触发节点,增加class类并确保节点隐藏隐藏 var ComboSelect = document.createElement("select"); this.select = ComboSelect; Handsontable.dom.addClass(this.select, 'htSelectEditor'); this.select.style.display = 'none'; // Attach node to DOM, by appending it to the container holding the table this.hot.rootElement.appendChild(this.select); } //getValue() { // return $(this.select).find("option:selected").text(); //} //setValue(value) { // this.select.value = value; //} ////编辑器的值加载到单元格 getValue() { var n = parseInt(this.select.value); if (!isNaN(n)) { return n; } return this.select.value; } ////单元格的值加载到编辑器 setValue(value) { $(this.select).find(`option[value='${value}']`).attr("selected", true); } //打开编辑器 open() { this._opened = true; this.refreshDimensions(); this.select.style.display = ''; } //编辑器样式计算 refreshDimensions() { this.TD = this.getEditedCell(); // TD is outside of the viewport. if (!this.TD) { this.close(); return; } const { wtOverlays } = this.hot.view.wt; const currentOffset = Handsontable.dom.offset(this.TD); const containerOffset = Handsontable.dom.offset(this.hot.rootElement); const scrollableContainer = wtOverlays.scrollableElement; const editorSection = this.checkEditorSection(); let width = Handsontable.dom.outerWidth(this.TD) + 1; let height = Handsontable.dom.outerHeight(this.TD) + 1; let editTop = currentOffset.top - containerOffset.top - 1 - (scrollableContainer.scrollTop || 0); let editLeft = currentOffset.left - containerOffset.left - 1 - (scrollableContainer.scrollLeft || 0); let cssTransformOffset; switch (editorSection) { case 'top': cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.topOverlay.clone.wtTable.holder.parentNode); break; case 'left': cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.leftOverlay.clone.wtTable.holder.parentNode); break; case 'top-left-corner': cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.topLeftCornerOverlay.clone.wtTable.holder.parentNode); break; case 'bottom-left-corner': cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.bottomLeftCornerOverlay.clone.wtTable.holder.parentNode); break; case 'bottom': cssTransformOffset = Handsontable.dom.getCssTransform(wtOverlays.bottomOverlay.clone.wtTable.holder.parentNode); break; default: break; } if (this.hot.getSelectedLast()[0] === 0) { editTop += 1; } if (this.hot.getSelectedLast()[1] === 0) { editLeft += 1; } const selectStyle = this.select.style; if (cssTransformOffset && cssTransformOffset !== -1) { selectStyle[cssTransformOffset[0]] = cssTransformOffset[1]; } else { Handsontable.dom.resetCssTransform(this.select); } const cellComputedStyle = Handsontable.dom.getComputedStyle(this.TD, this.hot.rootWindow); if (parseInt(cellComputedStyle.borderTopWidth, 10) > 0) { height -= 1; } if (parseInt(cellComputedStyle.borderLeftWidth, 10) > 0) { width -= 1; } selectStyle.height = `${height}px`; selectStyle.minWidth = `${width}px`; selectStyle.top = `${editTop}px`; selectStyle.left = `${editLeft}px`; selectStyle.margin = '0px'; } //获取当前单元格 getEditedCell() { const { wtOverlays } = this.hot.view.wt; const editorSection = this.checkEditorSection(); let editedCell; switch (editorSection) { case 'top': editedCell = wtOverlays.topOverlay.clone.wtTable.getCell({ row: this.row, col: this.col }); this.select.style.zIndex = 101; break; case 'corner': editedCell = wtOverlays.topLeftCornerOverlay.clone.wtTable.getCell({ row: this.row, col: this.col }); this.select.style.zIndex = 103; break; case 'left': editedCell = wtOverlays.leftOverlay.clone.wtTable.getCell({ row: this.row, col: this.col }); this.select.style.zIndex = 102; break; default: editedCell = this.hot.getCell(this.row, this.col); this.select.style.zIndex = ''; break; } return editedCell < 0 ? void 0 : editedCell; } focus() { this.select.focus(); } close() { this._opened = false; this.select.style.display = 'none'; } //读取选项配置到编辑器 prepare(row, col, prop, td, originalValue, cellProperties) { // Remember to invoke parent's method super.prepare(row, col, prop, td, originalValue, cellProperties); const selectOptions = this.cellProperties.selectOptions; let options; if (typeof selectOptions === 'function') { options = this.prepareOptions(selectOptions(this.row, this.col, this.prop)); } else { options = this.prepareOptions(selectOptions); } Handsontable.dom.empty(this.select); Handsontable.helper.objectEach(options, (value, key0) => { const optionElement = this.hot.rootDocument.createElement('OPTION'); optionElement.value = value.valueField; Handsontable.dom.fastInnerHTML(optionElement, value.textField); this.select.appendChild(optionElement); }); } prepareOptions(optionsToPrepare) { let preparedOptions = {}; if (Array.isArray(optionsToPrepare)) { for (let i = 0, len = optionsToPrepare.length; i < len; i++) { preparedOptions[i] = optionsToPrepare[i]; } } else if (typeof optionsToPrepare === 'object') { preparedOptions = optionsToPrepare; } return preparedOptions; } } // Put editor in dedicated namespace //将编辑器添加到专用命名空间 Handsontable.editors.MultiSelectEditor = MultiSelectEditor; // Register alias //编辑器注册别名 Handsontable.editors.registerEditor('ComboSelect', MultiSelectEditor); //输入框渲染器 function comboRender(instance, td, row, col, prop, value, cellProperties) { td.style["text-align"] = "center"; const selectOptions = cellProperties.selectOptions; for (var i = 0; i < selectOptions.length; i++) { if (selectOptions[i].valueField == value) { td.innerHTML = selectOptions[i].textField; return value; } } } Handsontable.renderers.registerRenderer('comboRender', comboRender); })(Handsontable);
