由于最近学习Socket相关知识,所以也研究了WebSocket
由于前面篇幅都有介绍socket相关知识,网上也有很多资料
此处就推荐一个js中的websocket教程:http://www.ruanyifeng.com/blog/2017/05/websocket.html
这篇主要是代码共享和学习交流:由于学习时,不记得是从哪个网上下载的源码,抱歉!
cs源码主要使用HttpListener和WebSocket实现服务器和客户端
js中主要实现WebSocket客户端
最底下,有源码可供下面
1、cs功能简单介绍
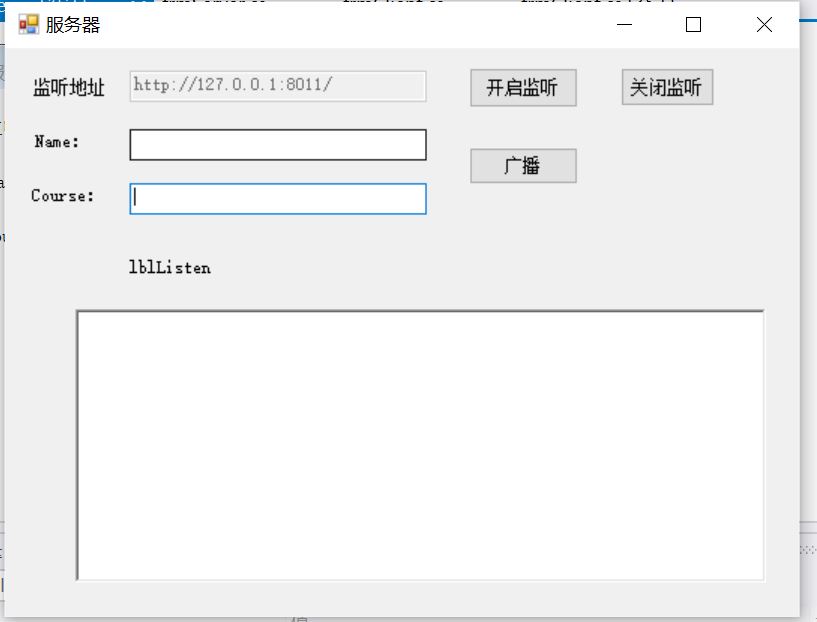
服务器界面:开启、关闭监听,广播数据给客户端

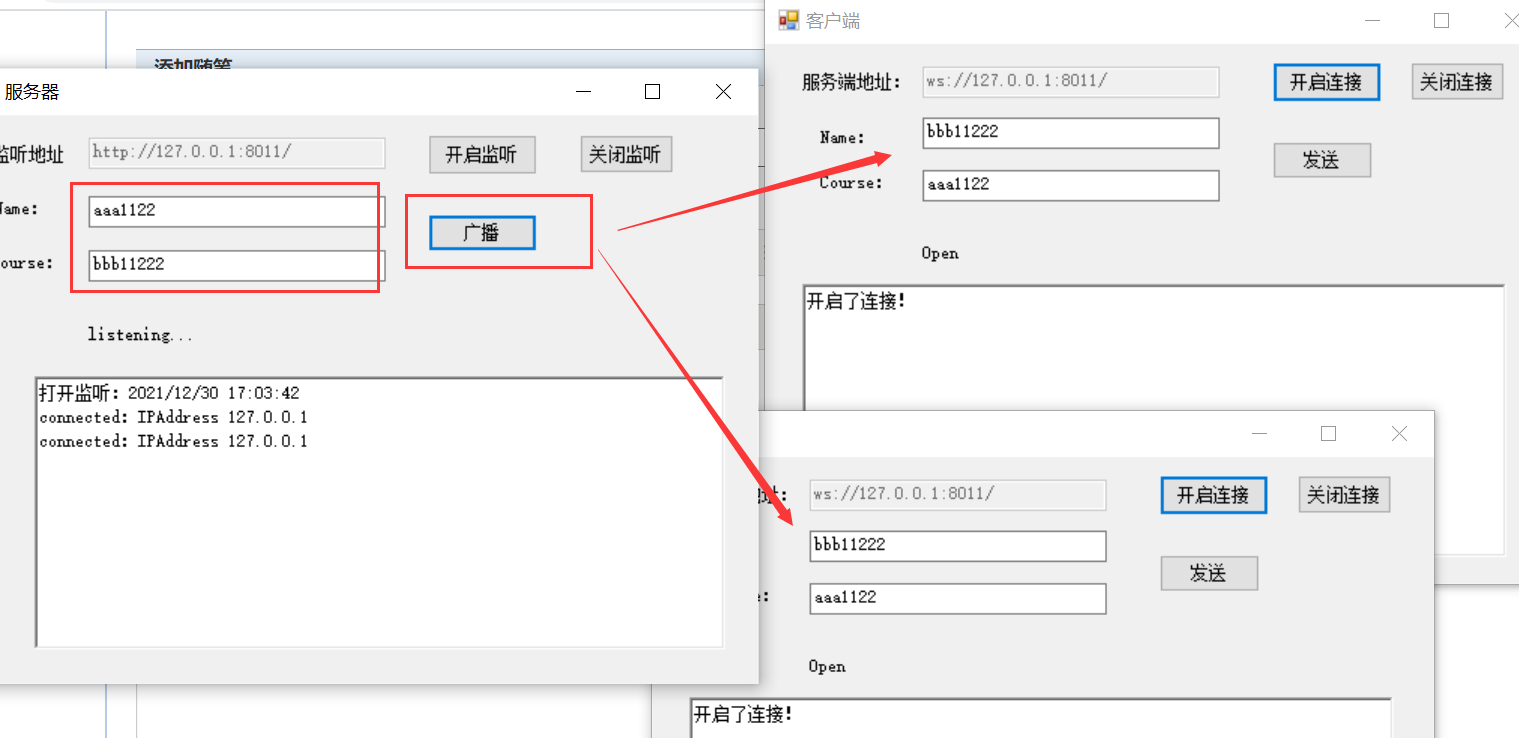
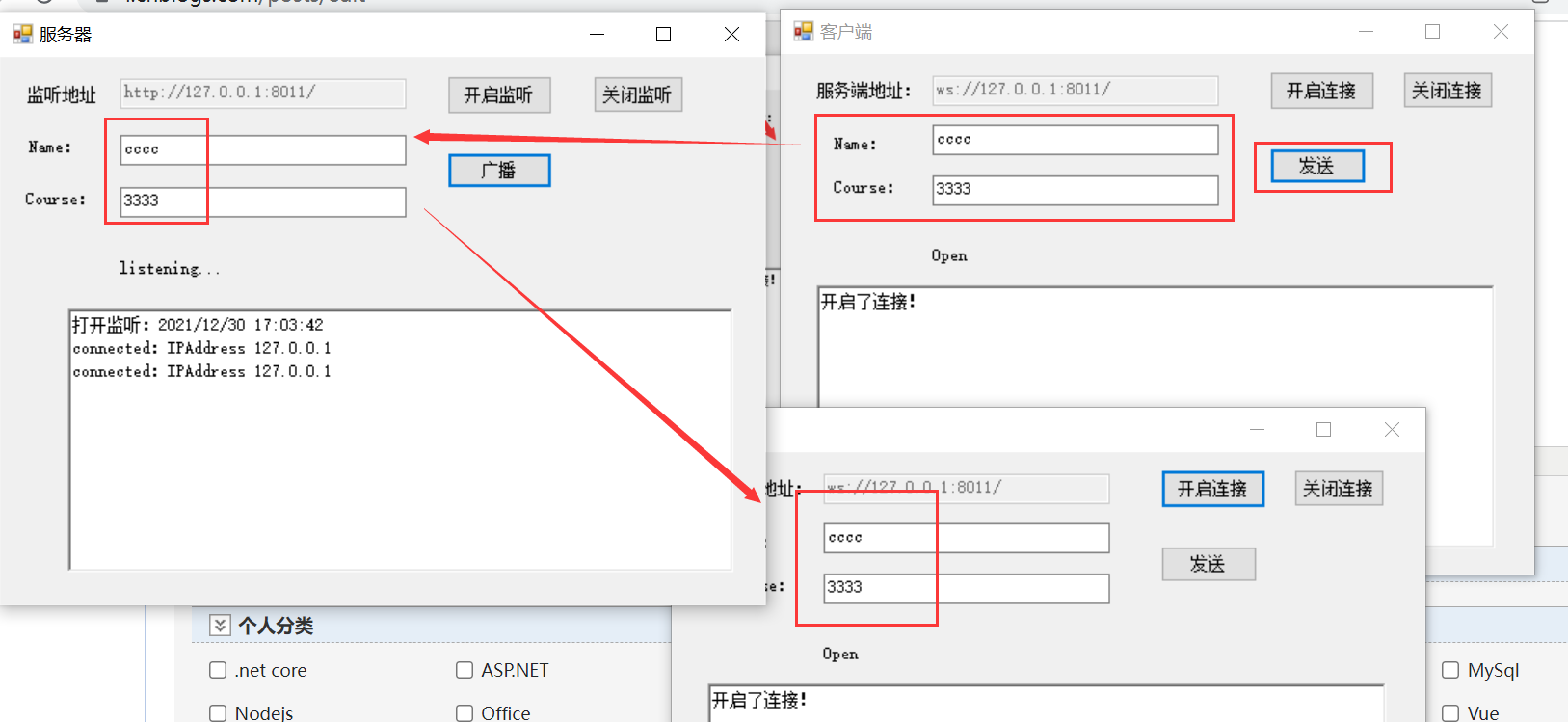
客户端界面:开启、关闭连接,发送数据给服务端

服务器端:可以广播多个客户端

客户端:发送数据给服务端,服务端接收数据后又自动广播给其它客户端

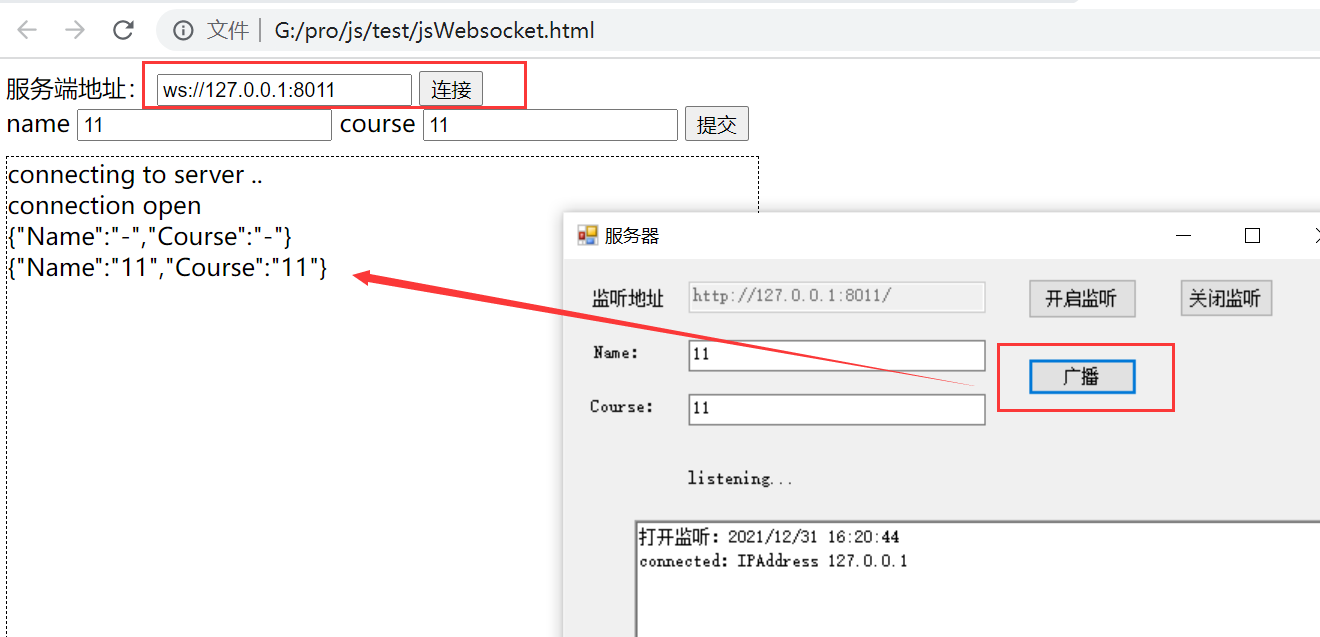
2、js功能简单介绍
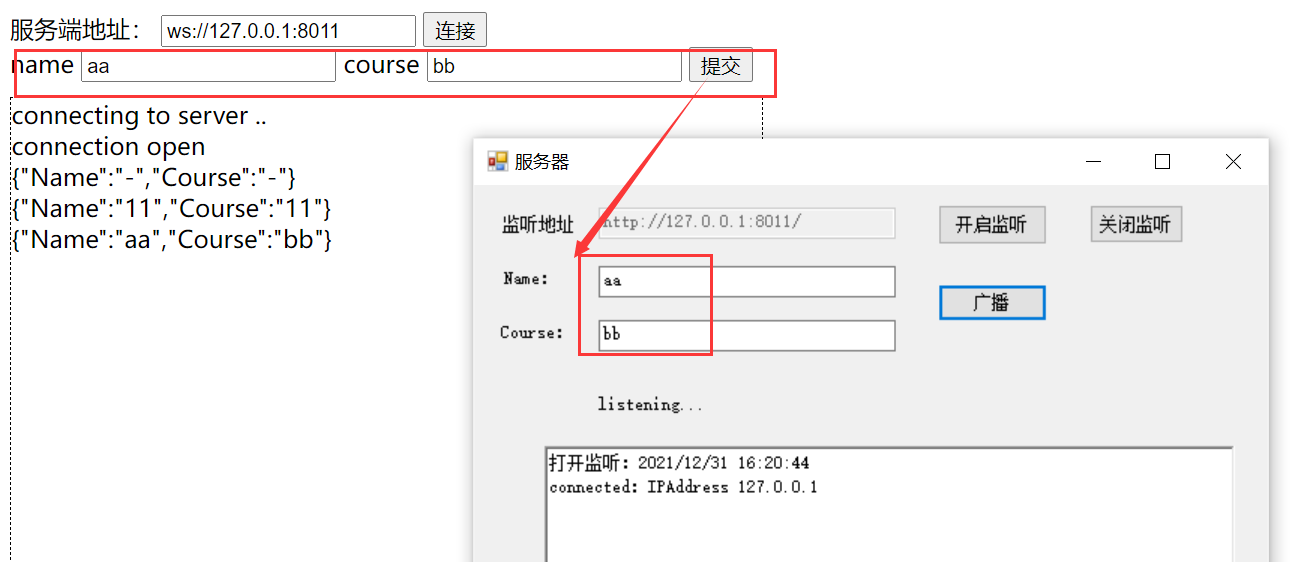
服务端开启监听,网页客户端中连接服务端,服务端广播数据,网页客户端接收并显示数据

网页客户端:输入数据点击提交,服务器收到客户端的消息

js代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>简单使用js中的websocket</title> </head> <body> <div> <form id="Form"> <label id="address">服务端地址:</label> <input name="" id="IpAddress" value="ws://127.0.0.1:8011" /> <button type="submit" onclick="Connect();">连接</button><br /> <label id="name">name</label> <input name="" id="ValueName" value="" /> <label id="course">course</label> <input name="" id="ValueCourse" value="" /> <button type="submit" onclick="SendData();">提交</button><br /> </form> <div id="txtInfo" style="border: dashed 1px black; height: 500px; 500px; margin-top: 10px;"> </div> </div> <script type="text/javascript"> //连接服务器 function Connect() { var print = document.getElementById('txtInfo'); var form = document.getElementById('Form'); //var inputStrA = document.getElementById('ValueA'); var ipaddress = document.getElementById('IpAddress').value; print.innerHTML += "connecting to server ..<br/>"; //参数即想要连接服务器的ip。 服务器可以是node.js, 也可以是其他项目,如c# //window.ws = new WebSocket('ws://10.206.14.152:8080/'); //连接服务 //window.ws = new WebSocket('ws://192.168.43.78:8080/'); //连接服务 window.ws = new WebSocket(ipaddress); //连接服务 //监听消息状态 ws.onmessage = function (msg) { var jsobj = JSON.parse(msg.data);//json字符串转为对象 console.log('msg='+msg); document.getElementById('ValueName').value = jsobj.Name; //写入输入框中 document.getElementById('ValueCourse').value = jsobj.Course; print.innerHTML += msg.data + '<br/>' } //监听链接状态 ws.onopen = function () { print.innerHTML += 'connection open <br/>' } //监听关闭状态 ws.onclose = function () { print.innerHTML += 'connection closed<br/>'; } //监听连接失败 ws.onerror = function(){ print.innerHTML += 'connection error<br/>'; }; //向服务器端发送消息 form.addEventListener('submit', function (e) { e.preventDefault(); //序列化后的字符串发给服务端,服务端以字节数组格式接收,若转成字符串并添加部分信息再转回字节数组时,string.format函数会报错 //var jsonObj = { "name": "zhangsan", "age": 18 }; //传入一个json字符串进行测试,服务器会进行判断。 //ws.send(JSON.stringify(jsonObj)); //ws.send(jsonObj); //传入一个非json字符串进行测试,服务器会进行判断。 //ws.send("test"); }) } //发送数据 function SendData() { var valueName = document.getElementById('ValueName').value; var valueCourse = document.getElementById('ValueCourse').value; if (valueName.length == 0) { valueName = "-"; } if (valueCourse.length == 0) { valueCourse = "-"; } var jsonobj = { "Name": valueName, "Course": valueCourse }; var jsonstr = JSON.stringify(jsonobj); //初始化WebSocket //InitWebSocket(); //如果WebSocket打开,发送数据 if (ws.OPEN && ws.readyState == 1) { //send(); 发送数据 WebSocket通过send()方法向服务器端发送请求,onmessage 接收数据 ws.send(jsonstr); } console.log(ws.readyState); //如果WebSocket关闭,显示消息 if (ws.readyState == 2 || ws.readyState == 3) { console.log("进来关闭函数了") alert("WebSocket关闭了,无法发送数据"); } } </script> </body> </html>
由于cs源码内容偏多,就不在此列出,需要的可以下载源码做参考
