一、现象
元素分类:
常见的block块级元素:
div、p、h1…h6、ol、ul、dl、table、address、blockquote、form
常见的inline内联元素:
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、
select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block))
常见的inline-block内联块元素:
img、input
他们之间的区别为:
-
块级元素会独占一行,而内联元素和内联块元素则会在一行内显示。
-
块级元素和内联块元素可以设置 width、height 属性,而内联元素设置无效。
-
块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
对于inline-block元素,如几个设置为display:inline-block的span元素,在ie6、7中显示无间隙,在其他ie版本和高级浏览器中显示有间隙。
比如如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span {
50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>
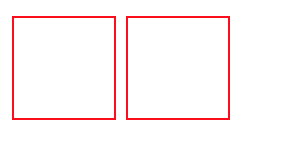
结果如下所示:

二、解决方法
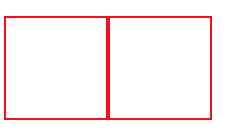
要达到如下的效果:

方法1、元素之间有间隙,是因为标签之间有空格,去掉空格即可
<div>
<span></span><span></span>
</div>
方法2、借助HTML注释
<div>
<span></span><!--
--><span></span>
</div>
方法3、使用margin-right,margin-right的值大小要视元素而定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span {
50px;
height: 50px;
border: 1px solid red;
display: inline-block;
margin-right:-6px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>
方法4、使用float:left
span { 50px; height: 50px; border: 1px solid red; display: inline-block; float: left }
方法5、 设置父元素的font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div {
font-size: 0;
}
span {
50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>