一、相同点
大多数情况下,两者作用是一样的。
① 父容器width/height: auto,无论width/height:100%或者width/height:inherit表现都是auto。
② 父容器width/height: 100px,无论width/height:100%或者width/height:inherit表现都是100px高。
例如如下代码:
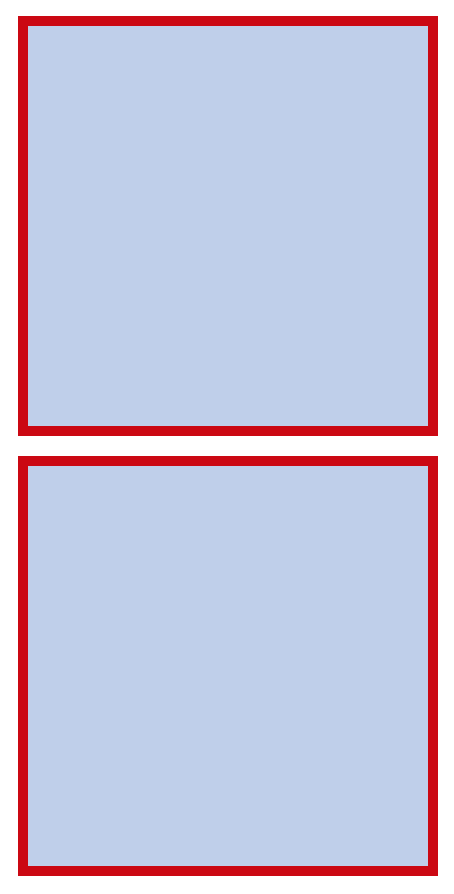
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .outer { width: 200px; height: 200px; border: 5px solid #cd0000; margin: 10px; } .height-100 { width: 100%; height: 200px; background-color: #beceeb; } .height-inherit { width: inherit; height: 200px; background-color: #beceeb; } </style> </head> <body> <div class="outer"> <div class="height-100"></div> </div> <div class="outer"> <div class="height-inherit"></div> </div> </body> </html>
效果如下所示:

二、不同点
当子元素为绝对定位时,父元素的position值为static时,由于父元素脱离了文档流,宽度设置为100%即和body的宽度一致了。
如果设置width:inherit的时候,浏览器会将父盒子的宽度赋值给他。
如下代码所示:
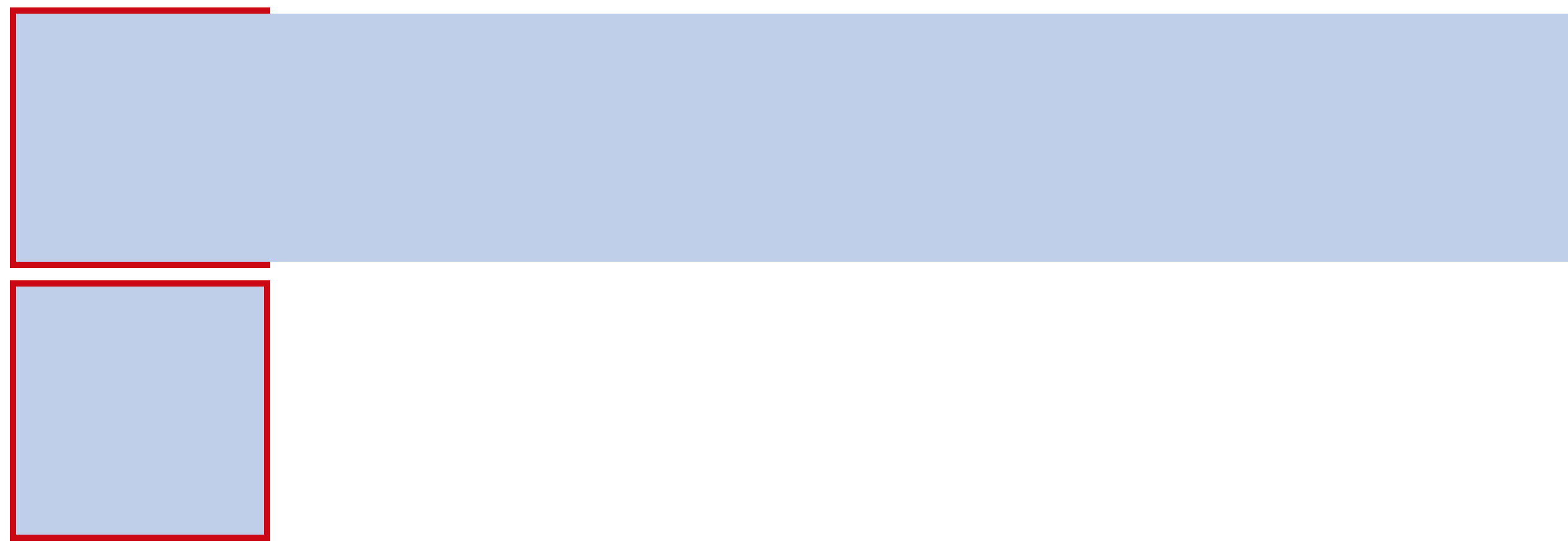
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .outer { width: 200px; height: 200px; border: 5px solid #cd0000; margin: 10px; } .height-100 { position: absolute; width: 100%; height: 200px; background-color: #beceeb; } .height-inherit { position: absolute; width: inherit; height: 200px; background-color: #beceeb; } </style> </head> <body> <div class="outer"> <div class="height-100"></div> </div> <div class="outer"> <div class="height-inherit"></div> </div> </body> </html>
效果如下所示:

解决绝对定位脱离文档流从而导致宽度为body宽度的问题,在父元素上加position:relative