1,模块化require的载入步骤
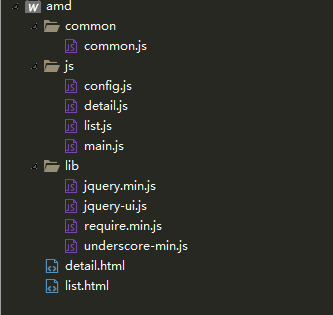
1,一个总文件夹,,里面三个子文件夹 ,, 分别是

2,common 里面是放一些公共方法和自己封装的方法 js里面是放自己的业务逻辑js文件和一些模块化的入口和模块化的配置文件 lib里面放的是一些库..和框架的引入地址
3,
list.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="ul"> </ul> </body> <script type="text/javascript" src="lib/require.min.js" data-main="js/main.js" data-path="js/list"></script> </html>
这里呢 前面的src是引入的模块化的载入工具,也称作为AMD规则,要模块化就得按他的规则来, data-main = "js/main.js" ,这里是等模块化执行后执行的模块化入口文件 :就是你这个页面要执行的业务逻辑代码都在这里执行 , 后面的data-path="js/list" ,这个是你真正要引用的页面js文件,里面是写好的页面逻辑代码 , 也许你会问那我这个文件用的jq方法或者其他框架的方法呢, 这里不要着急慢慢往下看.
config.js//这个是模块化的配置文件
requirejs.config({ //这个是模块化的配置文件
urlArgs : 'v1.3',//版本号
baseUrl : '/amd',//配置baseUrl,其他文件的路径都是相对于此路径
paths : { //配置短路径
jquery : 'lib/jquery.min',//获取jquery.min.js的短路径
underscore : 'lib/jquery-ui',//获取underscore.js的短路径
common : 'common/common', //获取common.js的短路径,这个是我们用来存放公共使用的js文件
jqueryui : 'lib/jquery-ui' //获取juqery-ui.js的短路径
},
shim : { //配置非amd规范 的模块和模块依赖
jquery : { //这里是配置有些不能识别的方法,不然会报错
exports : '$' //有的AMD不能识别比如$符号
},
jqueryui : { //这里是依赖 ,就是说jqueryui这个短路径是依赖于jquery来编写的
deps : ['jquery'] //这个是你要依赖的那种库或者框架的方法,也是用短路径的依赖方式
}
}
})
/*
* 1.urlArgs : 里面的是版本号,版本号就是你写的这个版本的备注
* 2.baseUrl : '/amd'这个是配置那些文件的路径,意思是从/amd这个文件夹下面开始寻找你要配置短路径的文件地址
* 3. paths 为什么要配置短路径呢,这是因为如果你有个模块要用到jq或者用到其他框架,那么你要引入的文件地址将会很长
如果我们这里配置好了,就直接用短的配置路径.
* 4.shim :{} 这里是配置非AMD规范的模块和模块依赖,具体的我编写到页面注释
*/
这是配置模块化的各种信息,里面的注释信息也得很详细. 总的来说就是设置一些库与框架的引用名字的设置简写,方便后面依赖的设置 (所有的设置都是为了能更好的嵌套下一个步骤,和完美上一步).
main.js
//main.js这里是html文件要加载js模块的入口 require(['config'],function(){ var path = document.querySelector('[data-path]').dataset.path;//获取要加载的js路径,根据不同的页面加载不同的页面 require([path],function(){ //这里是那些html文件引入main所真正引入的页面方法 }); })
这里就是模块化载入后第二载入的js文件啦,这里就是你这个html文件所要真正执行的文件 , 里面注释很清楚 ,var那段就是获取的html文件最后引入data-path那后面的值.
list.js文件
//定义list模块 ,用来被manin执行 define(['jquery','common'],function($,common){ //这里是一个模块的开始标准写法,[]里面写的是你要依赖于那种插件或者框架在或者你 //自己封装的公共方法,里面的参数是要被return出来的不然不能被使用 var list = { //模块化对象 init : function(){ //要调用的初始化的函数 this.bindEvent(); //执行的点击事件 this.render();//页面渲染的初始调用 }, bindEvent : function(){ //点击事件的绑定 $('#ul').on('click','li',function(){ //给父元素绑定点击事件,因为li还没加载出来,用事件托管 var index = $(this).index(); //获取这个点击的li的下标 location.href = 'detail.html?index='+ index; //点击跳转的页面,加上点击的这个li的下标 }) }, render : function(){ //页面渲染的事件 var htmlStr = ''; //定义一个空来接收字符串li for(var i=0;i<5;i++){ //循环出5个li htmlStr += `<li>这是第${i+1}个li元素</li>`; //把五个li的字符串赋值到htmlStr } $('#ul').html(htmlStr); //把这个带有li的变量插入的ul里面 } } list.init(); //这里执行要渲染和初始化的事件 });
这里就是页面的业务逻辑文件,里面也有详细注释
//定义detail模块 define(['common','jquery','jqueryui'],function(common,$){ //模块的标准写法,[]里面要用到的方法 var datail = { //模块化对象 init : function(){ //初始化函数 this.render(); //执行页面渲染 }, render : function(){ //页面渲染方法 var index = common.getUrlParam('index') //获取网址里面的下标getUrlParam(方法是自己封装的) $('#p').html(`你点击的是第${Number(index)+1}个li元素`); //把这个添加到html里面 $('#date').datepicker(); //这是juqeryui的一个日历方法 } } datail.init(); //调用初始化的函数 })
这是页面二要引入的业务逻辑文件,也就是点击跳转页面要引入的文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet">
</head>
<body>
<p id="p"></p>
<input type="text" name="date" id="date"/>
</body>
<script type="text/javascript" src="lib/require.min.js" data-main ="js/main.js" data-path='js/detail'></script>
</html>
这个就是页面2所有的内容和引入的文件格式 , 有人可能会纳闷有的地方为什么不要.js后缀 , 这是因为这歌模块化工具会帮我们添加进来,如果你不想麻烦他还不行,还给你报错 , 我觉得这些嵌套关系最容易错的地方就是链接的地址的问题了,很容易出错,所以要仔细在仔细..