关于高德地图在项目中的集成,网上已经有很多相关的很优秀的文章了,故本篇内容仅用于参考和巩固。
1.使用高德地图之前需要在高德开放平台(https://lbs.amap.com/dev/index)创建一个key

有这个key之后就可以进行开发了。
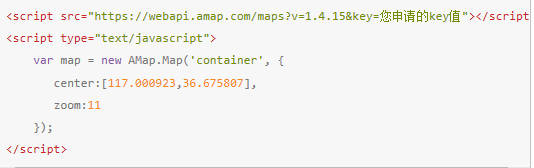
2.在项目中引入外部文件,将链接中的key替换自己的key就可以了

3.在文件中添加div标签座位容器,添加div的指定id属性

4,准备加载地图,加载地图有多种方法,详情请参考https://lbs.amap.com/api/javascript-api/guide/abc/load,本文中我们仅使用顺序同步加载,这种方式下,地图初始化的代码要放在 JS API 的脚本标签之后:

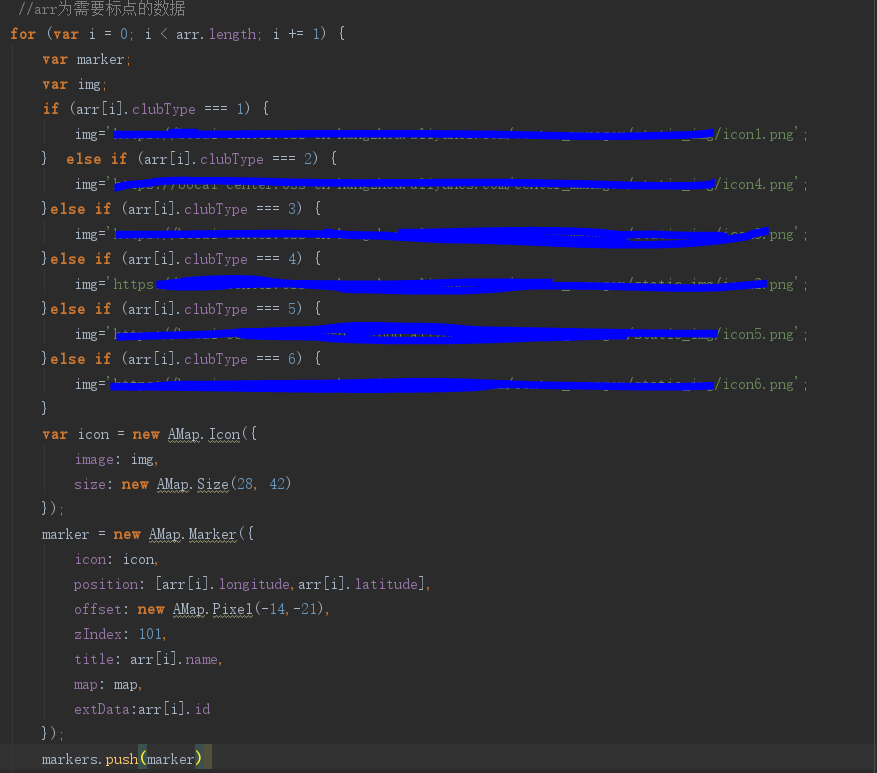
5.由于本次项目中要实现的效果是多种点标记,我们在生成标记点时,对数据源进行筛选,不同类型的点对应不同的图标,
先定义空数组var markers = [];将循环生成的点标记数据放进数组中,就会生成对应的不同标记类型的点(在生成标记时可以设置标记点的一些属性,根据自己的需要进行设置,详情参考https://lbs.amap.com/api/javascript-api/guide/overlays/marker)

6.如果需要初始化的时候视野内出现所有的标记点,可以使用map.setFitView();方法,反之则不需要
7.因为本次项目还涉及到简单的定位,所以使用了插件AMap.Geolocation,使用此插件时需要注意请求需要为https,否则会报错

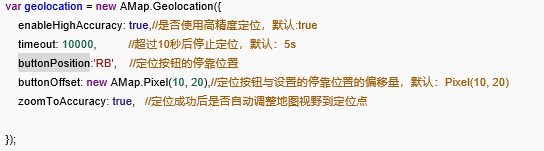
引入插件时可以设置定位的一些细节显示,根据需要设置,详情参考https://lbs.amap.com/api/javascript-api/guide/services/geolocation

由于本次项目只涉及简单定位,所以简单的设置了一下,我们在获得定位以后可以使用map.setZoomAndCenter(num, lng, lat])来设置缩放级别和中心点经纬度
需要注意的是AMap.Geolocation定位是异步,一些处理方法可以写在回调中
当页面中涉及到地图相关的点击事件事,可以使用以下方法进行监听
AMap.event.addDomListener(document.getElementById('positionIcon'), 'click', function() {})

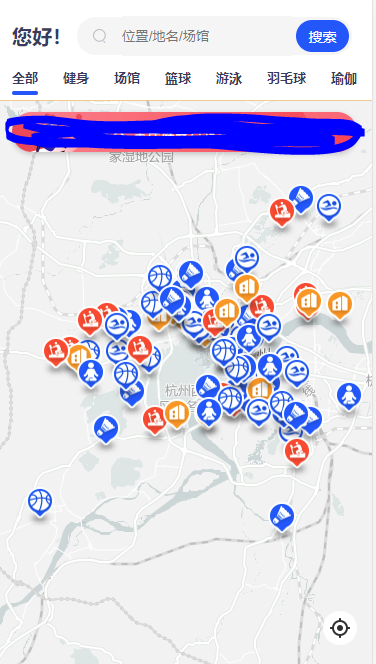
最终实现效果为

本文是一些简单的使用,具体的用法还需参考官网