复习
vue指令:
v-text|html|once
v-bind|on=> : | @
v-model
v-show |if |else-if |else
v-for
vue成员
el
template
data
methods
watch
computed
filters
props
components
vue文件组件
<template>
<div>
...
</div>
</template>
<script>
export default {
...
}
</script>
<style scope>
</style>
vue项目声明周期
npm run serve => 运行的是node_moduels 依赖(webpack)
=>加载主脚本文件(mian.js)
=>添加各种环境,渲染根组件(Vue、router、store、自定义、new Vue())
=>项目启动了,之后的任务交给router进行管理
webpack:是代码编译工具,有入口,出口、loader和插件。代码分割、模块化,webpack2.0中加入tree shaking,用来提取公共代码,去掉死亡代码
router声明周期
浏览器/user(直接输入,也可以router-link跳转,也可以this.$router.push跳转)
=>router的index.js映射出User组件,加载到内存(页面user组件可以使用n个子组件)
=>替换根组件的router-view
组件的生命周期(生命周期钩子)
created、mounted
前后端生命周期(生命周期钩子)
ajax:axios插件 -npm install | uninstall axios
后台:处理跨域问题 -CORS
this.$axios({
url: '接口路径',
method: 'get|post|delete|patch|put',
params: {拼接参数},
data: {数据包参数},
headers: {请求头(认证信息)}
}).then(response => {
response.data
}).catch(error => {
error.response.data
})
drf :Django-restframework
接口:接口的概念、数据接口文档、接口规范(restfull)、Postman接口测试工具
drf请求生命周期 - CBV
drf的基础组件:请求、响应、渲染、解析、异常
drf的序列化(核心):序列化、模型序列化、群操作序列化
drf的视图家族:视图类(常用)、视图工具类、工具视图类(常用)、视图集
drf的三大认证(核心):认证、权限、频率
drf的过滤:筛选、搜索、排序分页、区间、自定义
drf框架安装:
drf是Django的插件,所以要提前安装Django
安装指令:pip3 install djangorestframework
使用drf时,要在settings中注册
接口
什么是接口:规定了提交请求参数的请求方法、访问其可以获取响应的反馈数据的url链接
四部分:url链接+请求方法+请求参数+响应数据结果
接口文档:将接口的四部分翻译成文档形式——word 、md、Yapi
接口测试工具:Postman
接口测试规范:
链接:--https://api.baidu.com/v2/user/?ordering=-uid
请求方式:增post、删delete、整改put、局改patch、查get
响应:网络状态码、数据状态码、数据状态信息、数据体(子资源)
十大接口:单群查|单群增|单群整体改|单群局部改|单群删
CBV源码:as_view()=>view()=>dispatch()=>视图类的视图方法get|post...
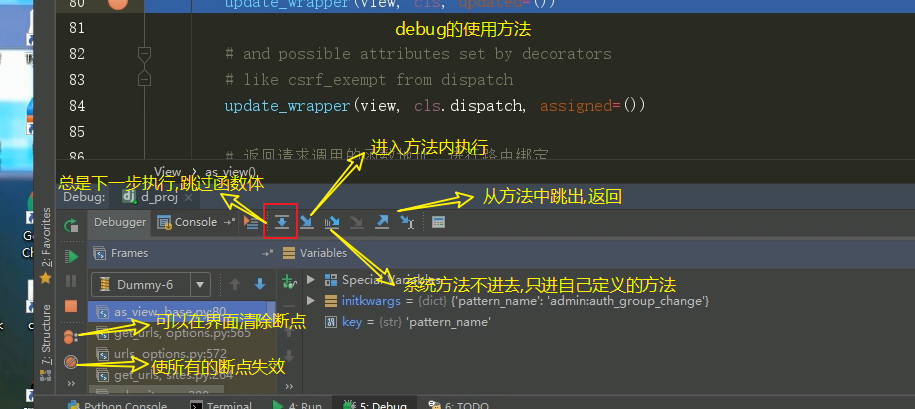
debug窗口使用
restful接口规范
url链接:
-
接口都是操作前后台数据的,所以需要保证数据的安全性
采用https协议
-
接口用来操作数据,与网址(操作页面)有区别,所以用特定的关键字表示接口
api关键字
--https://api.baidu.com --https://www.baidu.com/api -
接口操作的数据称之为 资源,在url中只体现资源名称(名称),不体现操作的方式动词
常规资源接口
--https://api.baidu.com/books/ --https://api.baidu.com/books/(pk)/ -
如果一个资源存在多版本结果,在url链接中要用特定符号来兼容多版本共存
v1 | v2
--https://api.baidu.com/v1/books/ --https://api.baidu.com/v2/books/ -
群资源操作,一般还有额外的限制条件,如果排序、限制调试、分页等等
? 限制条件
--https://api.baidu.com/v1/books/?ordering=-price&limit=3
请求方式:
-
五大请求方式
get:请求单个或多个资源 --https://api.baidu.com/books/ 群查,返回多个结果对象 --https://api.baidu.com/books/(pk)/ 单查,返回单个结果对象 post:新增单个或多个资源 --https://api.baidu.com/books/ 单增,提交单个数据字典,完成单增,返回单个结果对象 群增,提供多个数据字典的数组,完成群增,返回多个结果对象 put:整体修改单个或多个资源 --https://api.baidu.com/books/ 整体修改多个,提供多个数据字典的数组(数字字典中要包含主键),完成群改,返回多个结果对象 --https://api.baidu.com/books/(pk)/ 整体修改单个,提供单个数据字典(主键在url中提现),完成单改,返回单个结果对象 patch:局部修改单个或多个资源 方式与put完全相同,不同的是:操作的资源如果有5个key-value键值对,put请求提供的字典必须全包含,但是patch提供的字典包含的键值对0~5个都可以 delete:删除单个或多个资源 --https://api.baidu.com/books/ 多删,提供多个资源主键数据,完成群删,不做任何资源返回(一般我们会返回结果信息:成功|失败) --https://api.baidu.com/books/(pk)/ 单删,不需要提供额外数据,完成单删,不做任何资源返回(一般我们会返回结果信息:成功|失败)响应结果:
-
响应对象中要包含网络状态码(网络转台信息和网络状态码捆绑出现,不要额外设置):
1xxx:基本信息 2xxx:成功 -200基本 201新增成功 3xxx:重定向 4xxx:客户端错误 -404错误请求;403请求无权限;404:请求资源不存在 5xxx:服务器错误 -500服务器错误 -
数据状态码(一般都是前后端规定):
0:成功 1:失败 -1xxx:具体失败信息(要在接口文档中明确写出) 2:无数据 -2xxx:具体无数据信息(要在接口中文档中明确写出) -
数据状态信息(一般不仅仅是对象数据状态码的解释,更多的对结果的描述,给前台开发者阅读的)
-
数据结果(常量、数组、字典),如果有子资源(图片、音频、视频),返回资源的url链接
{ "status": 0, "msg": 'ok', "results": [{ "name": "西游记", "img": "https://api.baidu.com/media/book/xyj.png" }] }
CBV生命周期:
一,django CBV 源码分析:
1)as_view()是入口,得到view函数地址(路由层)
2)请求来了调用view函数,内部调用dispatch函数完成请求分发(请求之前)
3)dispatch函数将请求方式映射成视图类的同名方法,完成请求的处理,得到相应 (请求执行完毕)
4)再将相应的结果一层层返回 (返回结果)
二,drf CBV源码分析:
1)as_view()是入口,得到view函数地址,在范围view函数地址时局部禁用csrf认证
2)请求来了调用view函数,内部调用(APIView类的)dispatch函数完成请求分发
3)dispatch函数 二次封装request、完成三大认证后,再将请求方式映射成视图类的同名方法,完成请求的处理,得到相应,再对相应做渲染处理
4)再将相应的结果一层层返回
apiView 的处理:
as_view: 就干了一件事,禁用csrf认证
dispatch:
1)二次封装request
2)三大认证
前端发送请求数据——》headers(字典)
后端获取headers数据:request.META.get('HTTP_参数全大写')
后端settings配置CORS_ALLOW_HEADERS = [ ]
CORS_ALLOW_HEADERS = [ //允许请求头
"accept",
"accept-encoding",
"authorization",
"content-type",
"dnt",
"origin",
"user-agent",
"x-csrftoken",
"x-requested-with",
"token", //自定义的参数
"owen", //自定义的参数
]
META:后端获取前端发送的数据(除了文本数据外的所有数据)
drf的优势
可以在前后端分离的开发中提高开发Rest API接口的效率。
debug的使用

创建Django项目d-proj,然后创建vue项目v-proj,
在INSTALLED_APPS = [
'corsheaders',
'app',
'api',
]
中注册
注释csrf中间件,导入模块,添加中间件
from django.middleware.common import CommonMiddleware
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware'
]
CORS_ORIGIN_ALLOW_ALL = True
打开v-proj项目,添加npm的server服务,项目名v-proj,Scripts是serve
在App.vue文件中删除多余的代码,留下面的五句话
<template>
<div id="app">
<router-view/>
</div>
</template>
去home.vue文件中删除home代码下面的两行代码,添加一个h1行标签
<h1>主页</h1>
script内保留下面的代码
<script>
export default {
name: 'home',
components: {
},
}
</script>
运行项目,点击链接可以在页面上显示主页了
打开d_proj项目,在url中导入模块,添加url路由
from app import views
url(r'^test/', views.test),
在views中导入模块,定义函数
from django.http import JsonResponse
def test(request):
return JsonResponse('ok',safe=False)
在home.vue中的script中添加created结果为
<script>
export default {
name: 'home',
components: {
},
created(){
}
}
</script>
在根目录下安装axios,命令如下:
cnpm install axios
在main.js中导入模块
import axios from 'axios'
Vue.prototype.$axios = axios;
然后去home.vue文件中添加axios数据
created(){
this.$axios({
url:'http://127.0.0.1:8000/test',
method:'get',
params:{
a:1
},
data:{
x:10
}
}).then(response => {
console.log('成功:',response.data)
}).catch(error => {
console.log('失败:', error.response.data)
})
}
然后去Django中viiews打印数据
def test(request):
print(request.method)
print(request.GET)
print(request.body)
return JsonResponse('ok', safe=False)
在home中添加headers
在django根目录中安装
pip3 install djangorestframework
在settings中配置
import rest_framework
在Django根目录下执行
python3 manage.py startapp api
把d_proj里面的urls文件复制粘贴到api文件中...........