说到使用这个开源的前端框架,我真tm想骂人。直接pull下来后,install后就是出现一种关于的错误sass。
网上搜了一大堆也不行,换了node也不行
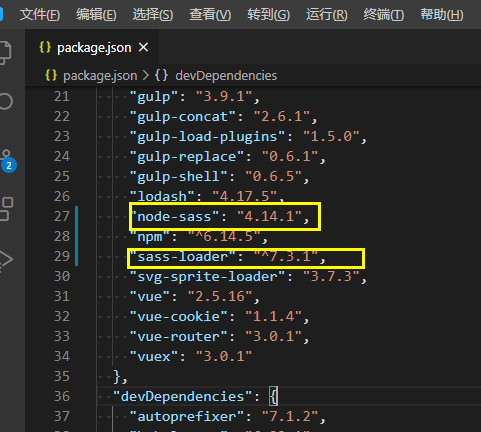
结果改了配置文件可以了

完整的代码如下
{ "name": "renren-fast-vue", "version": "1.2.2", "description": "renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案。", "author": "daxiong.yang <daxiong.yang@qq.com>", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "unit": "jest --config test/unit/jest.conf.js --coverage", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e", "lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs", "build": "gulp" }, "dependencies": { "axios": "0.17.1", "babel-plugin-component": "0.10.1", "babel-polyfill": "6.26.0", "element-ui": "2.8.2", "gulp": "3.9.1", "gulp-concat": "2.6.1", "gulp-load-plugins": "1.5.0", "gulp-replace": "0.6.1", "gulp-shell": "0.6.5", "lodash": "4.17.5", "node-sass": "4.14.1", "npm": "^6.14.5", "sass-loader": "^7.3.1", "svg-sprite-loader": "3.7.3", "vue": "2.5.16", "vue-cookie": "1.1.4", "vue-router": "3.0.1", "vuex": "3.0.1" }, "devDependencies": { "autoprefixer": "7.1.2", "babel-core": "6.22.1", "babel-eslint": "7.1.1", "babel-jest": "21.0.2", "babel-loader": "7.1.1", "babel-plugin-dynamic-import-node": "1.2.0", "babel-plugin-transform-es2015-modules-commonjs": "6.26.0", "babel-plugin-transform-runtime": "6.22.0", "babel-preset-env": "1.3.2", "babel-preset-stage-2": "6.22.0", "babel-register": "6.22.0", "chalk": "2.3.0", "chromedriver": "2.27.2", "copy-webpack-plugin": "4.0.1", "cross-spawn": "5.0.1", "css-loader": "0.28.0", "eslint": "3.19.0", "eslint-config-standard": "10.2.1", "eslint-friendly-formatter": "3.0.0", "eslint-loader": "1.7.1", "eslint-plugin-html": "3.0.0", "eslint-plugin-import": "2.7.0", "eslint-plugin-node": "5.2.0", "eslint-plugin-promise": "3.5.0", "eslint-plugin-standard": "3.0.1", "eventsource-polyfill": "0.9.6", "extract-text-webpack-plugin": "3.0.0", "file-loader": "1.1.4", "friendly-errors-webpack-plugin": "1.6.1", "html-webpack-plugin": "2.30.1", "jest": "21.2.0", "jest-serializer-vue": "0.3.0", "nightwatch": "0.9.12", "node-notifier": "5.1.2", "optimize-css-assets-webpack-plugin": "3.2.0", "ora": "1.2.0", "portfinder": "1.0.13", "postcss-import": "11.0.0", "postcss-loader": "2.0.8", "rimraf": "2.6.0", "sass-loader": "^7.3.1", "selenium-server": "3.0.1", "semver": "5.3.0", "shelljs": "0.7.6", "uglifyjs-webpack-plugin": "1.1.1", "url-loader": "0.5.8", "vue-jest": "1.0.2", "vue-loader": "13.3.0", "vue-style-loader": "3.0.1", "vue-template-compiler": "2.5.16", "webpack": "3.6.0", "webpack-bundle-analyzer": "2.9.0", "webpack-dev-server": "2.9.1", "webpack-merge": "4.1.0" }, "engines": { "node": ">= 8.11.1", "npm": ">= 5.6.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
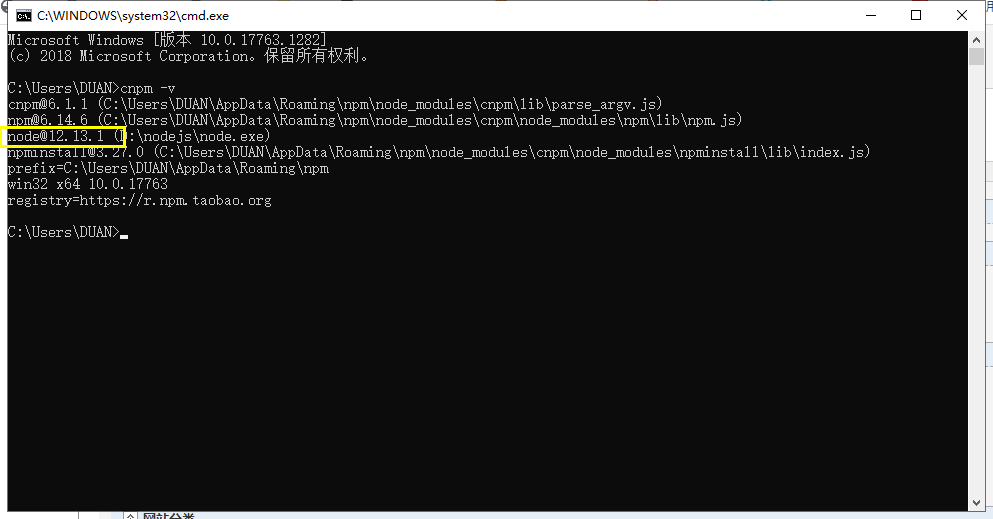
我当前的node版本为

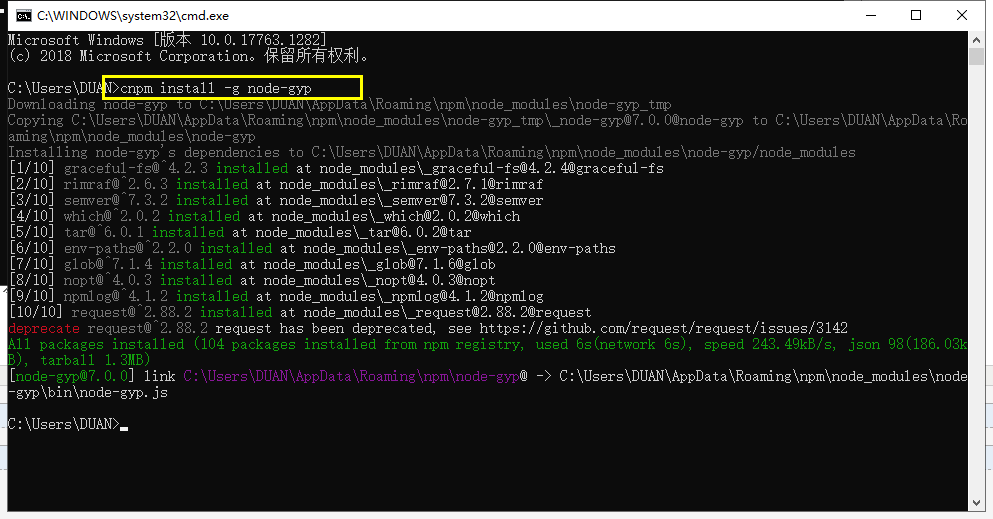
我顺带也安装了一个不知道的东西,可能是这个影响的吧

2 还有一个大佬的解决方案,不知道合适不合适

该node.js版本下载地址:https://nodejs.org/en/blog/release/v10.13.0/
最后说实话,这个开源的东西有点XX,但是迫于学习,参考的教程中有用到这个,也没办法!!!!