安装
npm install vuex --save
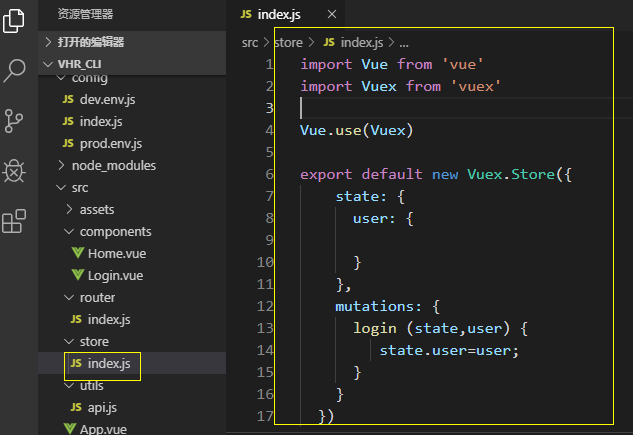
在自定义文件夹中的index.js中书写内容
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { user: { } }, mutations: { login (state,user) { state.user=user; } } })
如

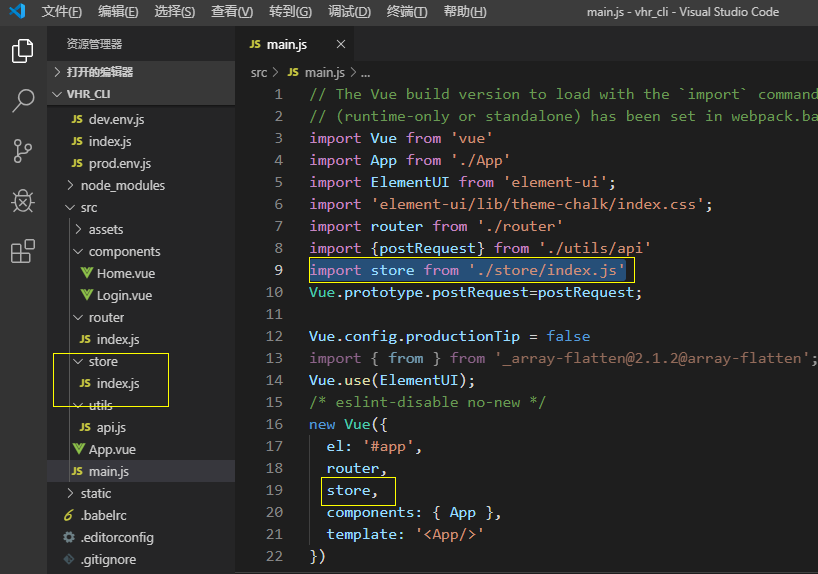
将其注入到vue中

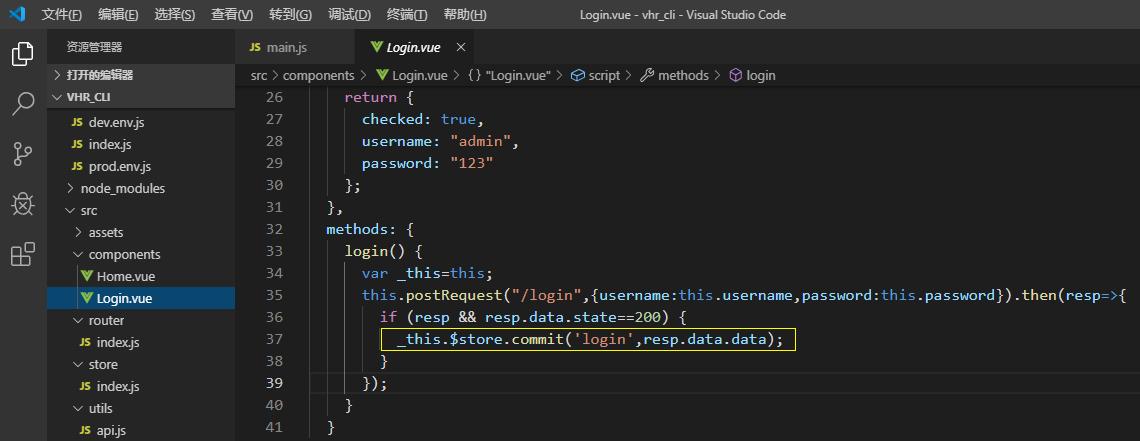
存入

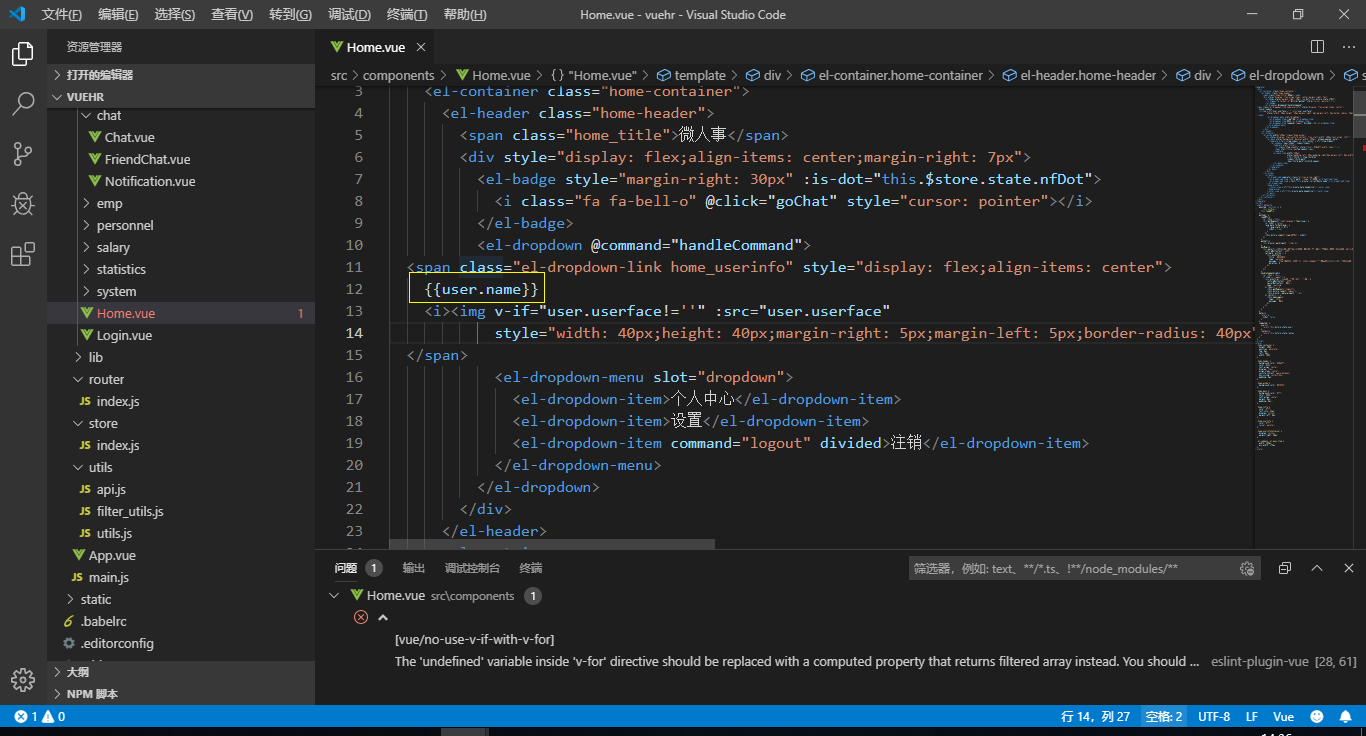
取出
computed: {
user(){
return this.$store.state.user;
}
}

vuex中的状态管理很好用,可以很方便的实现数据之间的传递。