在SVG中除了可以利用<path>元素来画路径外,还可以画曲线(椭圆的一段弧),例子如下:
<svg > <path d="M50,50 A30,50 0 0,0 100,100" style="stroke:black; fill:none;"/> <path d="M50,50 A30,50 0 1,0 100,100" style="stroke:red; fill:none;"/> <path d="M50,50 A30,50 0 0,1 100,100" style="stroke:green; fill:none;"/> <path d="M50,50 A30,50 0 1,1 100,100" style="stroke:blue ; fill:none;"/> </svg>

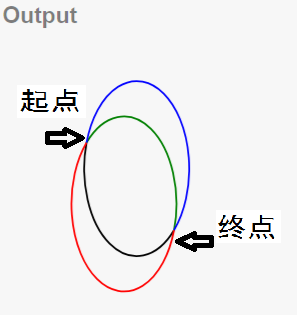
在上面的例子中M50,50是指移动到(50,50),将(50,50)作为曲线的起点。
A30,50是指曲线所在椭圆的x和y轴的半轴长度,30是x半轴长,50是y半轴长(两个数字相等是圆弧,不等是椭圆弧)。
后面的0和1三个数字规定了曲线的大小和方向
(最后一个位置的0或1代表逆顺时针、中间那个位置的0或1代表小弧或大弧,第一个位置一般固定是0):
0 0,0是从起点向终点沿着逆时针方向画条小弧(黑色)
0 1, 1是从起点向终点沿着顺时针方向画条大弧(蓝色)
PS:这两条弧接在一起是一个完整的椭圆
0 0, 1是从起点向终点沿着顺时针方向画条小弧(绿色)
0 1, 0是从起点向终点沿着逆时针方向画条大弧(红色)
PS:这两条弧接在一起也是一个完整的椭圆
除了把曲线看成椭圆的一部分外,在计算机图形学中有一种叫作贝塞尔曲线的曲线也很常用。
绘制贝塞尔曲线的算法叫作德卡斯特里奥算法,关于贝塞尔曲线和德卡斯特里奥算法的原理大家请参考以下链接:
https://zh.javascript.info/bezier-curve
绘制贝塞尔曲线的代码如下
<html> <head> </head> <body> <svg> <path d="M50,50 Q50,100 100,100" style="stroke: red; fill:none;"/> </svg> </body> </html>

在上面的代码中A(50,50),B(100,100)是曲线的两个端点
字母Q代表要从A到B连接一条二贝塞尔曲线,Q后面的那个50,100是点C的坐标
点C像磁铁一样把曲线上的点向该点方向吸引,曲线上离C近的点受到的吸引力大,离C远的点受到的吸引力小。
在SVG中可以很容易把直线和曲线组合起来绘制图形,下面是一个例子
<html> <head> </head> <body> <svg> <path d="M50,50 Q50,100 100,100 L50,50" style="stroke: green; fill:none;"/> </svg> </body> </html>

上面这段代码的含义是移动(M代表移动)到50,50,从(50,50)画一条二次贝塞尔曲线(Q代表二次曲线)到(100,100),再从(100,100)画一条直线到(50,50)
同学们还记得Z吗(Z代表从最后一个点连接到出发点),上面这个例子是从终点又连接回到了起点,这时可以用Z来代替L50,50
<html> <head> </head> <body> <svg> <path d="M50,50 Q50,100 100,100 z" style="stroke: green; fill:yellow;"/> </svg> </body> </html>

我们可以在起点和终点加上相应的文字,代码如下:
<html> <head> </head> <body> <svg> <text x="50" y="50" fill="red">A</text> <path d="M50,50 Q50,100 100,100 " style="stroke: green; fill:none;"/> <text x="100" y="100" fill="blue">B</text> </svg> </body> </html>
