在HTML中有很多对纯文本进行排版的元素统称为文本元素,下面我们来学习一下。
第一个要学习的是<h1>到<h6>这六个元素,在HTML中这些元素用来设定文章的标题,
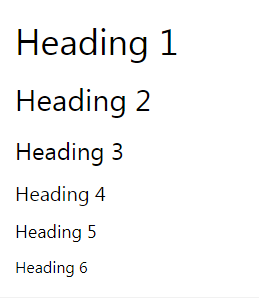
<h1>代表一级标题,<h2>代表二级标题,等等,请你先不要看答案,自己用html语言在浏览器里显示如下内容

答案如下:

1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <h1>Heading 1</h1> 6 <h2>Heading 2</h2> 7 <h3>Heading 3</h3> 8 <h4>Heading 4</h4> 9 <h5>Heading 5</h5> 10 <h6>Heading 6</h6> 11 12 </body> 13 14 15 </html>
大家注意到没有,每个标题虽然很短都会自己独占一整行,并自动在它的上面和下面各空出一行,
这是因为<h1>到<h6>都是HTML中所谓的块元素。块元素的特点是:在横向上,它的内容要占据整个网页的宽度,不够用空白填充。
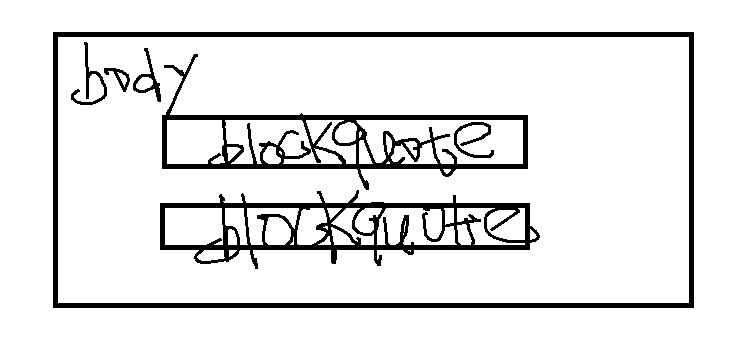
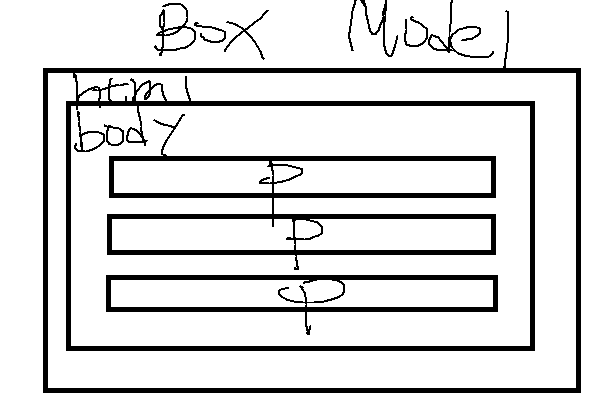
在纵向上,它在上下要各留出一行空白。用盒子模型表示如下。
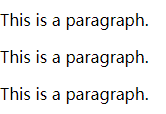
在html中设定了文章标题后,那段落用什么元素呢?在英语里段落被称为paragraph,大家一定可以猜出段落元素是<p>了吧

请大家编程实现上面的效果。
答案如下:

1 <!DOCTYPE html> 2 <html> 3 <body> 4 <p>This is a paragraph.</p> 5 <p>This is a paragraph.</p> 6 <p>This is a paragraph.</p> 7 </body> 8 </html>
从上面的例子看,显然,<p>元素也是块元素,块横跨整个网页,上下各空出一行,用盒子模型表示如下:

在HTML中引用元素有两种,分别是<q>和<blockquote> 元素。
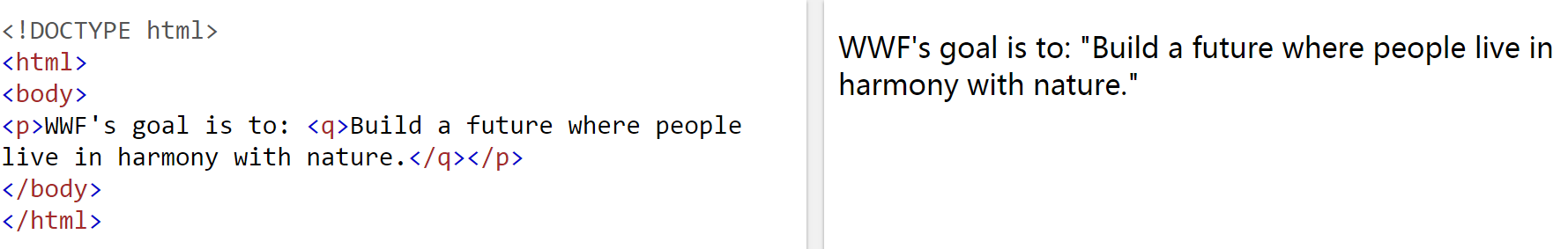
<q>元素一般用在单句的引用上,看出<q>元素里面的内容要加上双引号。

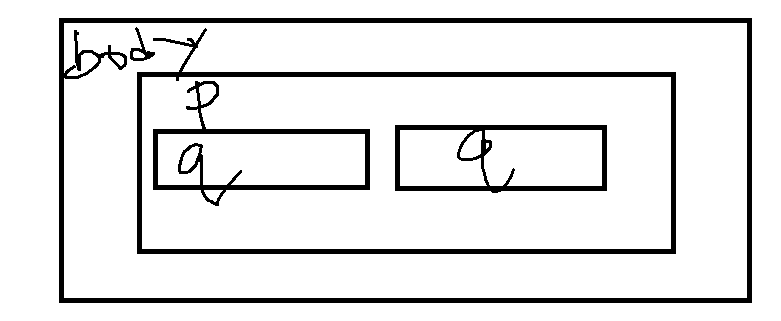
请看下面的一个例子,可以看出,两个<q>元素之间并没有换行,而是在同一行里呈现。
和块元素<p>不同,<q>是一个内联元素并不独占网页的宽度,它上下也不留空行。


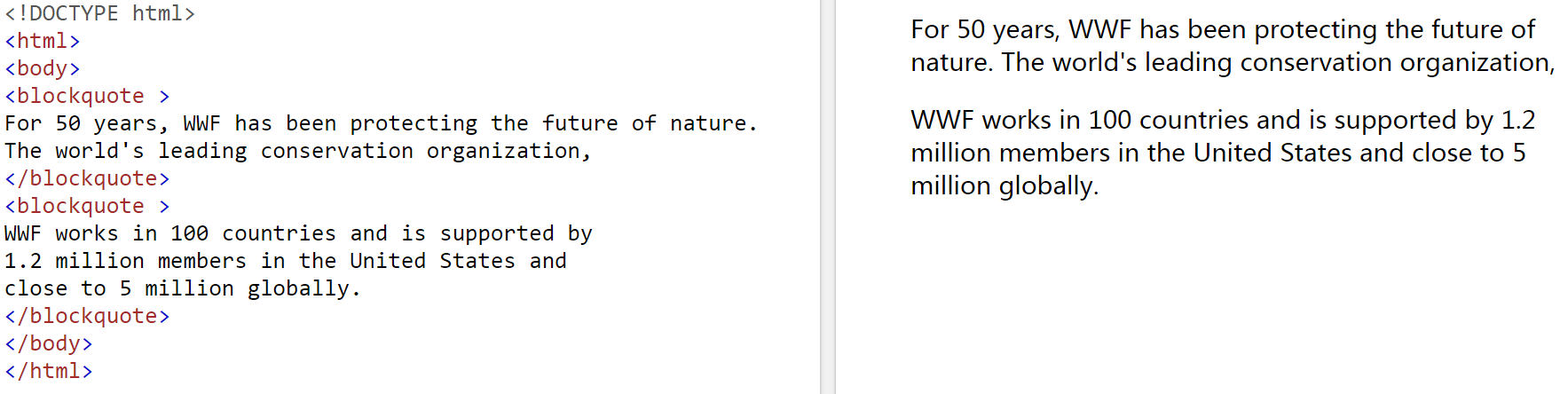
<blockquote>元素一般用在整段话的引用上,<blockquote>元素里面的内容不加双引号。
<blockquote>元素是块元素,即要独占网页宽度,且上下空一行,另外,<blockquote>元素的内容默认居中。