1.HTML:超文本标记语言
基本结构:

常用编辑器:sublime notepad++ code
常用标签:
<html></html> 创建一个HTML文档
<head></head> 设置文档标题和其它在网页中不显示的信息
<title></title> 设置文档的标题
<h1></h1> 最大的标题
<pre></pre> 预先格式化文本
<u></u> 下划线
<b></b> 黑体字
<p></p> 创建一个段落
<p align=""> 将段落按左、中、右对齐
<br> 换行 插入换行符
<p></p> 创建一个段落
<p align=""> 将段落按左、中、右对齐
<br> 换行 插入换行符
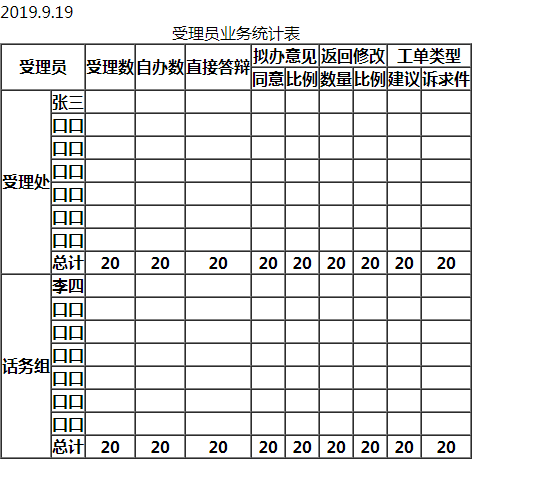
2.使用html创建一个简单的表格:

其代码为:
<!DOCTYPE html>
<html>
<head>
<meta charser="UTF-8">
<title>shell</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<caption>受理员业务统计表</caption>
<tr >
<th wdith="80" colspan="2" rowspan="2">受理员</th>
<th wdith="80" rowspan="2">受理数</th>
<th wdith="80" rowspan="2">自办数</th>
<th wdith="80" rowspan="2">直接答辩</th>
<th wdith="80" colspan="2">拟办意见</th>
<th wdith="80" colspan="2">返回修改</th>
<th wdith="80" colspan="3">工单类型</th>
</tr>
<tr>
<th>同意</th>
<th>比例</th>
<th>数量</th>
<th>比例</th>
<th>建议</th>
<th>诉求件</th>
</tr>
<tr>
<th rowspan="8">受理处</th>
<th>张三</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>总计</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
</tr>
<tr>
<th rowspan="8">话务组</th>
<th>李四</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>口口</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th>总计</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
<th>20</th>
</tr>
</body>
<tfoot>2019.9.19</tfoot>
</html>
3.用html简单制作网页布局:

其代码为:
<!DOCTYPE html>
<html>
<head>
<meta charser="UTF-8">
<title>baidu.com</title>
</head>
<body>
<table border="0" cellspacing="5" cellpadding="5" >
<caption><input type="text" name="百度一下"> 搜索<br><br></caption>
<tr >
<td height="100" width="200"><img src="https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1568951086&di=59d4a1686d7c29fc8cee19d080655e70&src=http://img1.cache.netease.com/catchpic/4/47/47E5E3CA5A91B67C4D76CF2F01970A3D.jpg" height="100" width="200"/></td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176180195&di=db248ea7ac4e89404c0d75ad12112b0a&imgtype=0&src=http%3A%2F%2Ftu.ossimage.com%3A9186%2Fgroup2%2FM00%2F2D%2F69%2FrBgICV1I9SKAIP9fAADGyMPQdB4418.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176252061&di=e1863ad81d1a7cb2a7f502d2022406b4&imgtype=0&src=http%3A%2F%2Fpic.baike.soso.com%2Fp%2F20140505%2F20140505123748-458974997.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176308169&di=e1ee657f19ab3de67dff7f3e6e8eb7eb&imgtype=0&src=http%3A%2F%2Ftu.ossfiles.cn%3A9186%2Fgroup2%2FM00%2F1D%2F1E%2FrBgICV0xhkiAAZKTAAFklTjJTtU311.jpg" height="100" width="200"/>
</td>
</tr>
<tr >
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176365316&di=86f172a8172fa809f80e59a0e6cd3ad1&imgtype=0&src=http%3A%2F%2Ftu.ossfiles.cn%3A9186%2Fgroup2%2FM00%2F35%2F92%2FrBgICV1ToemAROkWAAAtvgoOHfo243.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2560809608,2128688023&fm=26&gp=0.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176331110&di=0832d6207d1f4f6a5008c1d93f3bb455&imgtype=0&src=http%3A%2F%2Fp9.qhimg.com%2Ft01b8c26a8663748461.gif" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176521153&di=5537c9bec062a309d87edaff70ee22d5&imgtype=0&src=http%3A%2F%2Fpic4.zhimg.com%2Fv2-545d7b732cef5ce2ef26affc9acc8e03_1200x500.jpg" height="100" width="200"/>
</td>
</tr>
<tr >
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569771270&di=b090caf93469af0cba9da259a9cb600b&imgtype=jpg&er=1&src=http%3A%2F%2Ftu.ossfiles.cn%3A9186%2Fgroup2%2FM00%2F1C%2F88%2FrBgICV0xOOuACYXzAAB3bzoOFD0609.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176592619&di=ba84b037d81a68b789237c6564ef3a24&imgtype=0&src=http%3A%2F%2Ftu.ossfiles.cn%3A9186%2Fgroup2%2FM00%2F09%2F29%2FrBgICV0V03GAX_D4AACaykDarq0501.jpg" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176504074&di=4342805d9be69716af4643c54ee35810&imgtype=0&src=http%3A%2F%2Fwww.100estore.com%2Fr%2Fgou%2Fu%2F201509%2F29095728qouc.png" height="100" width="200"/>
</td>
<td height="100" width="200"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569176484379&di=7ee8cce293c14be46c04a159ddcd8ca0&imgtype=0&src=http%3A%2F%2Ftech.cnr.cn%2Flist%2F201206%2FW020120601355734599465.png" height="100" width="200"/>
</td>
</tr>
</body>
</html>
4.html中简单的标签格式:
<h1>test</h1>pentest
<a href="www.baidu.com">百度一下</a><b><img src="#"></b>

<div style="background-color: red; 100px;height: 100px"></div>

<h2>DIV标题</h2>

<div style="background-color: blue; 125px;height: 40px"><h1>DIV标题</h1>
</div>

5.简单的布局:

<div id="all" style=" 600px; height:600px"> <div id="all" style="background-color: blue"></div> <div id="header" style="background-color: #ffc500;text-align: center"> <h1 style="margin-bottom: 0">头部数据</h1> </div> <div id="menu" style="background-color: red;text-align: center;100px;height: 500px;float: left;"> <p>目录</p> <b>menu</b> </div> <div id="content" style="background-color: blue;text-align: center;height: 500px; 500px;float: right"> <h1>这是标题</h1> <p>这是内容</p> </div> <div id="footer" style="background-color: #ffc500;clear: both;">尾巴</div> </div>