styles - 设置模板样式
组件既然处于UI层,就应当好看些,好看是构造良好用户体验的一部分。Angular2的 组件模板基于HTML,那么显然,我们需要通过样式表/CSS来调整组件的外观。
和模板类似,我们有两种方法为组件设置CSS样式:
1. 内联样式
可以使用组件View注解的styles属性来设置内联样式:
1 @View({ 2 styles:[` 3 h1{background:#4dba6c;color:#fff} 4 `] 5 })
2. 外部样式
也可以把样式定义在单独的文件中:
1 /*ez-greeting.css*/ 2 h1{background:#4dba6c;color:#fff}
然后使用View注解的styleUrls属性来引入外部样式:
1 @View({ 2 styleUrls:["ez-greeting.css"] 3 })
例如:
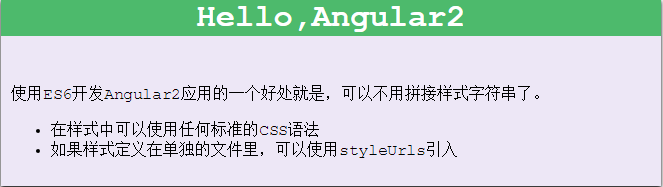
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>template- styles</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap} from "angular2/angular2"; 14 15 @Component({selector : "ez-app"}) 16 @View({ 17 styles:[` 18 div.ez-greeting{font-family:Courier;background:#ede7f6;box-shadow:0 2px 5px 0; } 19 h1{background:#4dba6c;color:#fff;text-align: center} 20 div.content{padding:10px;} 21 `], 22 template : ` 23 <div class="ez-greeting"> 24 <h1>Hello,Angular2</h1> 25 <div class="content"> 26 <p> 27 使用ES6开发Angular2应用的一个好处就是,可以不用拼接样式字符串了。 28 </p> 29 <ul> 30 <li>在样式中可以使用任何标准的CSS语法</li> 31 <li>如果样式定义在单独的文件里,可以使用styleUrls引入</li> 32 </ul> 33 </div> 34 </div> 35 ` 36 }) 37 class EzApp{} 38 39 bootstrap(EzApp); 40 </script> 41 </body> 42 </html>
结果如下: