昨天朋友问了一个关于H5解析二维码的问题
研究了下,给出了两张方案
第一种方案(后端解码实现)
项目用的MVC,下面上下代码
//前端主要一个上传图片功能 //直接上后端解析代码 //File 图片路径 using (Bitmap bmp = new Bitmap(File)) { BarcodeReader reader = new BarcodeReader(); reader.Options.CharacterSet = "UTF-8"; Result result = reader.Decode(bmp); meg = "识别结果:" + result.Text; }
后端解码用到的DLL是Zxing
第二种方案(前端解码,使用Zxing js)
<body> <div style="text-align:center"> <div class="row "> <div class="col-sm-12"> <div class="form-group mg-t20 text-center"> @*将摄像设备的影像实时到该控件*@ <video id="video" style="border: 1px solid gray;100%;height:70%"></video> </div> </div> </div> <button class="btn btn-success" type="submit" id="sub">开始扫描</button> <button class="btn btn-success" type="submit" id="res">重置</button> <div class="row"> <div class="col-sm-12"> <label>扫描结果:</label> <blockquote> <p id="result"></p> </blockquote> </div> </div> </div> </body>
<script src="~/Scripts/zxing.qrcodereader.min.js"></script> <script> const codeReader = new ZXing.BrowserQRCodeReader() //页面加载首先获取摄像设备 codeReader.getVideoInputDevices() .then((videoInputDevices) => { //默认获取第一个摄像头设备id var firstDeviceId = videoInputDevices[0].deviceId; //获取第一个摄像头设备的名称 var videoInputDeviceslablestr = JSON.stringify(videoInputDevices[0].label); if (videoInputDevices.length > 1) { //判断是否后置摄像头 if (videoInputDeviceslablestr.indexOf("back") > -1) { firstDeviceId = videoInputDevices[0].deviceId; } else { firstDeviceId = videoInputDevices[1].deviceId; } } //识别按钮注册点击事件 document.getElementById('sub').addEventListener('click', () => { //解码摄像头影像到video //result:识别结果 //video:展现控件 codeReader.decodeFromInputVideoDevice(firstDeviceId, 'video').then((result) => { alert("识别成功:" + result.text); $("#result").val("识别结果:" + result.text); }).catch((err) => { alert("错误提示:" + err); }) }); //result重置 document.getElementById('res').addEventListener('click', () => { codeReader.reset(); }); }) .catch((err) => { alert("获取不到摄像设备,请在手机浏览器中打开(微信浏览器不支持调用)"); }); </script>
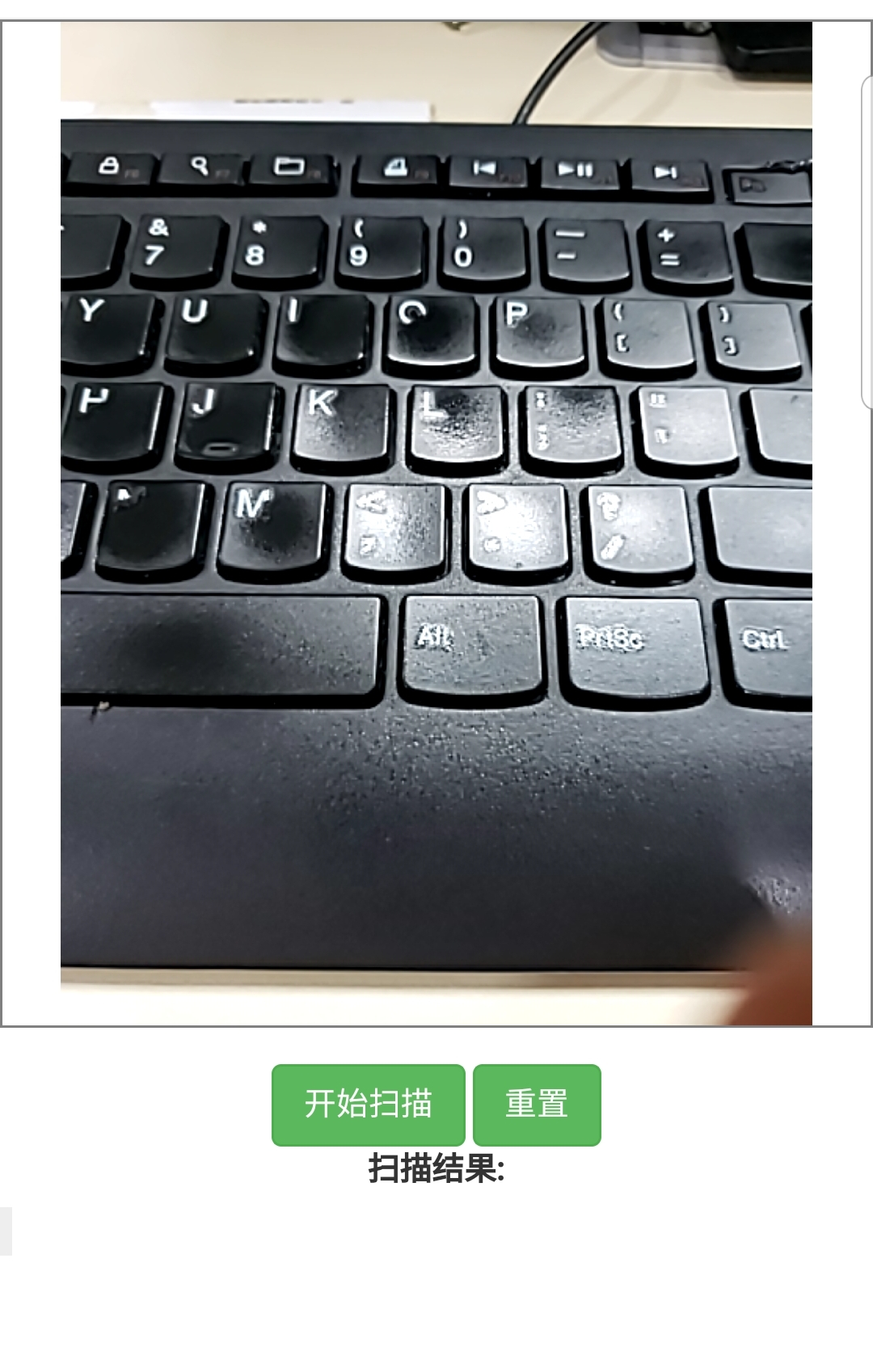
以下效果图